[스텝바이스텝 | HOONS닷넷과 함께하는 닷넷 인사이드 – 포토라이트(PHOTOLIGHT)편]
실전 실버라이트 프로그래밍,
포토라이트(PHOTOLIGHT) 만들기!
ㅁ Photo Light 파일업로드 구현
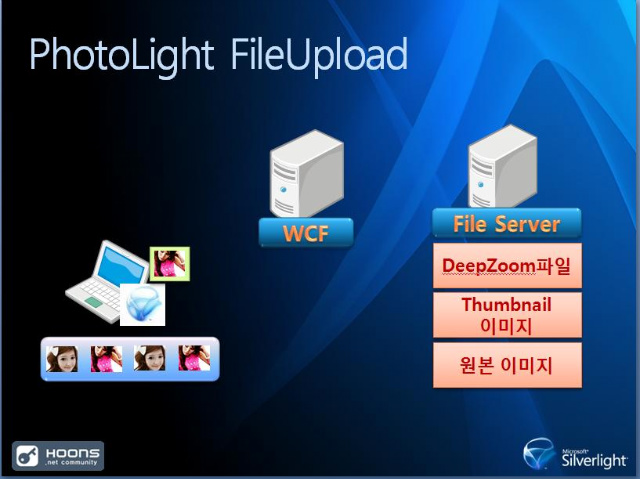
파일업로드 어플리케이션 또한 실버라이트로 구현해 봤다. WCF서비스를 이용하니, 다중파일 업로드와 파일업로드 프로그레스바(Progress Bar)를 표시하는데 쉽게 구현 할 수 있었다. 일단 포토라이트에서 파일업로드가 어떤 식으로 작동이 되지는 아래 그림을 통해 순서대로, 간단하게 설명하도록 하겠다.
위 그림에서 노트북으로 표시가 되어 있는 쪽이 클라이언트 PC라고 가정을 하자.
클라이언트는 포토라이트에 파일을 올리기 위해서, 자신이 보유하고 있는 사진을 선택을 할 것이다. 선택이 된 파일은 사용자가 업로드 액션을 주게 될 때, 각 파일 별로 WCF서비스를 호출을 하고, 선택된 파일을 넘겨주게 된다.
WCF서비스에서는 이 파일을 받아서, 파일서버의 해당 루트에 저장을 하게 되는데, 그냥 저장만 시키는 것이 아니라, 쎔네일(Thumbnail) 이미지와 딥줌(DeepZoom)파일들도 만들어 같은 루트 안에 저장을 한다. 이제 대략적으로 포토라이트에서는 어떻게 파일업로드가 되는지 살펴보았으니 이제 실제 구현 코드를 보면서 애기하도록 하겠다
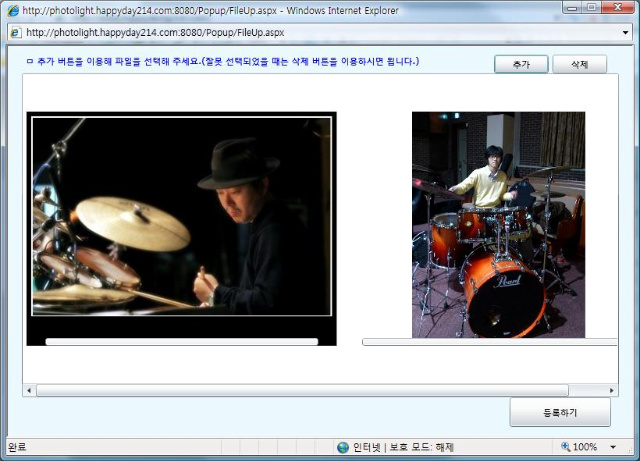
[ 파일업로드 동작 모습
]
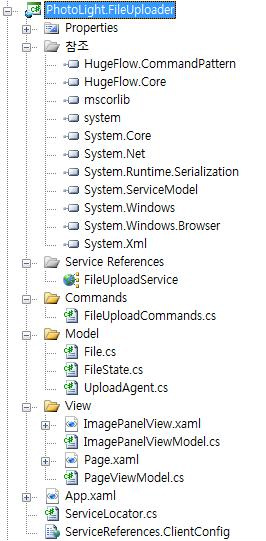
위 그림은 포토라이트의 파일업로드 어플리케이션의 모습이며, 프로젝트 구성내용은 아래 그림과 같이 만들어 봤다.
[ 파일업로드 프로젝트 구성 내용 ]
위 그림에서 Service References로 FileUploadService가 참조된 것을 볼 수 있을 거이다. 이 Service를 이용해서 파일을 서버에 업로드를 시킬 수 있는 것이다. Service구현에 대해서는 아래에서 다시 애기하기로 하고, 지금은 저 서비스를 통해서 파일을 업로드 한다고만 알고 있기만 하자.
각 폴더에 들어 있는 클래스들에 대해서 간단하게 애기하자면, Commands폴더에는 위에서 설명한 Command Pattern 내용 되로 파일업로드에 사용 될 Command를 지정해 둔 클래스를 만들어 두었고, Model폴더에는 파일에 대한 데이터클래스와 파일 업로드 프로바이더(Provider) 정의해 두었다. 그리고 View폴더에는 MVVM패턴 내용과 같이 View와 ViewModel를 만들어 넣어 두었다. 그럼 이제 파일 업로드에 관련된 주요 코드를 살펴 보도록 하겠다.
먼저, Command 관련 코드에 대해서 보도록 하자.
|
FileUploadCommands.cs |
|
public class FileUploadCommands : Commands
{
public static FileUploadCommands Current { get; private set; }
public static Command FileChoice { get; private set; }
public static Command FileUpload { get; private set; }
static FileUploadCommands()
{
Current = new FileUploadCommands();
}
public FileUploadCommands()
{
FileChoice = CreateCommand("FileChoice");
FileUpload = CreateCommand("FileUpload");
}
} |
코드를 보면 Commands를 상속받고 있는 것을 볼 수 있을 것이다. 이는
HugeFlow.CommandPattern.dll를 참조해야지만 상속받을 수 있으며, 이렇게 상속을 받으면 커맨드(Command) 생성을 할 수있게 된다. 필자는 FileChoice와 FileUpload 두개를 정적으로 생성해 두었다. FileChoice는 파일 선택을 클릭했을때의 커맨드이고, FileUpload는 파일 업로드 클릭했을때의 커맨드이다. 이제 이 커맨드들을 View에서 어떻게 엮어 주고 있는지 코드로 보도록 하겠다.
|
ImagePanelView.xaml |
|
<UserControl x:Class="PhotoLight.FileUploader.ImagePanelView"
…. 중간 생량 …
xmlns:Command="clr-namespace:HugeFlow.CommandPattern;assembly=HugeFlow.CommandPattern">
…. 중간 생량 …
<Button HorizontalAlignment="Right" VerticalAlignment="Stretch"
Width="70" Margin="0,0,5,0" Content="추가" Command:CommandService.Command="FileChoice" Command:CommandService.CommandParameter="Insert" />
<Button HorizontalAlignment="Right" VerticalAlignment="Stretch"
Width="70" Margin="0,0,5,0" Content="삭제" Command:CommandService.Command="FileChoice" Command:CommandService.CommandParameter="Delete" />
</UserControl> |
위 XAML코드를 보면 먼저 UserControl 엘리먼트(Element)에 CommandPattern 어셈블리를 설정을 해준다. 그래야 XAML코드에서 Command를 엮을 수 있기 때문이다. 필자는 추가버튼과 삭제버튼 컨트롤을 만들어 아까 위에서 지정한 FileChoice라는 커맨드를 엮어 주었다. Command:CommandService.Command에 미리 만들어 두었던 커맨드 이름을 지정해주면 되는 것이다. 그리고 필요에 따라 매개변수(Parameter)도 같이 지정 할 수가 있는데, 이는 Command:CommandService.CommandParameter에 문자로 지정해 줄 수 있다. 필자는 매개변수로 Insert, Delete라고 지정해 주었다. 이제 이 커맨드를 어디서 어떻게 받는지 알아 보자.
|
ImagePanelViewModel.cs |
|
public ImagePanelViewModel()
{
FileUploadCommands.FileChoice.Executed += new EventHandler<HugeFlow.CommandPattern.ExecutedEventArgs>(FileChoice_Executed);
FileUploadCommands.FileUpload.Executed += new EventHandler<HugeFlow.CommandPattern.ExecutedEventArgs>(FileUpload_Executed);
} |
ImagePanelViewModel이라는 클래스는 ImagePanelView.xaml의 ViewModel이다. ImagePanelViewModel의 생성자에서 커맨드 이벤트를 생성해 주었다. 위에서도 말했듯 커맨드는 전역에서 사용되어 질수 있으므로 ViewModel에 이벤트를 엮을 수 있다. 이제 커맨드를 어떻게 사용해야 할지 감이 왔을 것이다. 그렇다고 커맨드를 너무 난발하지는 말자. 즉, 무조건 커맨드를 만들지 말자는 애기이다. 예를들면 View에서 Visibility를 Collapsed 또는 Visible 하는데 커맨드까지 만들지 말자는 애기다. 이런건 View에서 형태만 바끼는 것이기에 View쪽에서 처리하는게 좋다. 꼭 이점을 주의해서 커맨드를 사용하길 바란다.
다음으로 파일업로드 코드를 살펴보도록 하자.
|
UploadAgent.cs |
|
public void UploadFile()
{
if (file != null)
{
byte[] buff = new byte[4 * 4096];
int readbytes = this.file.FileStream.Read(buff, 0, buff.Length);
if (readbytes != 0)
{
this.sent += readbytes;
if (this.sent == this.total)
isLast = true;
FileUploadData filedata = new FileUploadData()
{
FileName = file.FileName,
FileData = buff,
DataLength = readbytes,
IsFirst = isFirst,
IsLast = isLast,
GroupName = file.GroupName
};
client.SaveFileAsync(filedata);
isFirst = false;
file.Uploaded = this.sent;
}
else
{
file.FileStream.Dispose();
file.FileStream.Close();
client.ChannelFactory.Close();
}
}
} |
UploadFile메소드는 WCF서비스에 파일을 업로드하는 메소드이다. 코드를 보면 파일스트림을 읽어, 이를 쪼개서 서비스에 호출을 하고 있음을 알 수 있다. 서비스 호출후 Completed가 일어나면 에러가 없으면 다시 UploadFile메소드를 호출하여 아직 다올리지 않은 파일스트림이 있는지 체크후 다시 서비스를 호출한다. 이렇게 반복되서 파일업로드 진행바에 값을 계속해서 바꿔주게 되는 것 이다. FileUploadData클래스는 서비스에서 생성한 클래스로 업로드를 요청할 때 매개변수(Parameter) 사용이 된다. 즉, 이 클래스에 업로드파일 정보를 지정한후 SaveFileAsync를 호출하고 이 매개변수로 FileUploadData를 지정하면된다.
이렇게 해서 간단하게 실버라이트에서 파일 업로드 관련 코드를 알아 보았다. 그럼 이제 WCF서비스에서 어떻게 처리하는지 알아 보도록 하자.