[월간마소 8월호] Silverlight Programming -포토라이트(PHOTOLIGHT) 만들기 1

월간 마소 8월호에 기재된 내용 입니다. 지난 5월에 포토라이트 발표 내용과 비슷하면, 실버라이트를 처음 입문하는 개발자 분들에게 도움이 될 만한 자료가 되었으면 합니다.
PPT자료와 소스는 DTFE2009 훈스닷넷 4세션 PhotoLight에 링크 걸려 있습니다.^^
[스텝바이스텝 | HOONS닷넷과 함께하는 닷넷 인사이드 – 포토라이트(PHOTOLIGHT)편]
실전 실버라이트 프로그래밍,
포토라이트(PHOTOLIGHT) 만들기!
실버라이트에 관심을 갖는 개발자, 디자이너들이 계속해서 늘어나고 있는 추세이며, 이를 수용하기 위해 여러 커뮤니티에서 실버라이트 스터디 모임을 진행 중이다. 필자의 경우 훈스닷넷 시삽으로 실버라이트 스터디 모임에도 같이 참석해서 운영해봤다. 대부분의 인원들이 실무에서 실버라이트를 이용한 프로젝트를 진행 중이거나, 진행을 준비하는 인원들이 대다수였다. 이들 몇 분과 이야기를 나눠봤는데, 실무적인 이야기들 뿐이었다. 어떻게 만들어야 할지, 어떻게 진행해야 할 지 등등으로 많이 고민하고 있는 모습을 느낌 수 있었다. 그래서 필자는 포토라이트(PHOTOLIGHT)를 통해서 지금 열심히 실버라이트를 공부하고, 또한 실무에서 어떻게 만들어야 할지 고민하고 있는 분들에게 조금이나마 도움이 되는 자료가 되길 바라면, 포토라이트 만들기를 진행해 보려고 한다.
PhotoLight는 간단하게 애기하면 이미지 뷰어라고 할 수 있다. 사용자들이 쉽게 사용 할 수 있고, 사진을 보면서 즐거움을 느낄 수 있게 하는 이미지 뷰어 라고 생각하면 될 것 같다. 필자는 이런 의도로 포토라이트를 기획했음을 알아 주길 바란다. 또한, 실버라이트를 공부하고 있는 많은 개발자들에게 도움이 될만한 자료가 되길 바라기도 한다.
포토라이트를 어떻게 만들어 볼까 정말 고민이 많았다. 필자는 개발자라 획기적이고, 창조적인 생각이 팍팍 떠오르지 않는다. 그래서 여러 사이트들을 돌아 다니면서, 좋은 기능들이 있는 사이트들을 체크하고, 사용해 보고 그랬다. 그러던 중 스토리큐(http://www.storyq.net/)사이트를 방문해서 사용해보고, 이 와 비슷한걸 실버라이트로 만들어 봐야겠다 라는 생각이 들어 만들게 되었으며, 그 결과물이 포토라이트인 것이다.
ㅁ 디자인 협업
포토라이트의 디자인은 현재 훈스닷넷 익스프레션 시삽으로 활동중인 김선구 시삽님께서 도와주셨다. 다들 아실 것이다. 개발을 할 때 디자이너와의 협업이 중요하다는 것을… 하지만 선구님과 필자는 같은 회사에서 일하는 것도 아니고, 서로 바뿐 스케줄을 줄여서 만드는 거라 커뮤니케이션하는 거 조차도 쉽지 않았다. 그래서 필자는 아래 그림과 같은 방법으로 협업을 해 보기로 결정을 내렸다.
“선 개발 후 디자인”이란 포토라이트에서 사용될 기능들에 대해서 먼저 개발을 해두고, 나중에 디자인을 입히는 것이다. 이렇게 하면 개발자는 디자인을 고려한 개발을 해야 할 것이고, 디자이너는 사용자를 위한 디자인을 해야 할 것이다.
포토라이트는 우리가 많이 듣던 MVVM + Command 패턴을 이용해서 만들었다. 이는 디자이너와의 협업에서도 정말 편했다. 간단하게 MVVM패턴에 대해 애기하자면, 모델(Model)과 뷰(View)를 독립적이게 놔두고, 그 사이에 뷰모델(ViewModel)를 두어서 View와 바인딩으로 엮어 두고, Command를 이용해서 해당 이벤트를 뷰모델에서 주고 받게 되는 형식이다. Command는 주로 어플리케이션 전역에서 동일하게 받을 수 있는 사용자 제어 명령에 대한 이벤트를 효과적이고, 표준적으로 받기 위한 구현 방법이다. 커맨드는 MVVM처럼 뷰 와 모델이 분리된 환경에서 매우 효과적으로 코드를 짤 수 있게 도와주는 역할을 한다. 여기서 기억할 것은 어플리케이션 전역에서 동일하게 받을 수 있다는 것을 잘 기억해 두길 바란다.
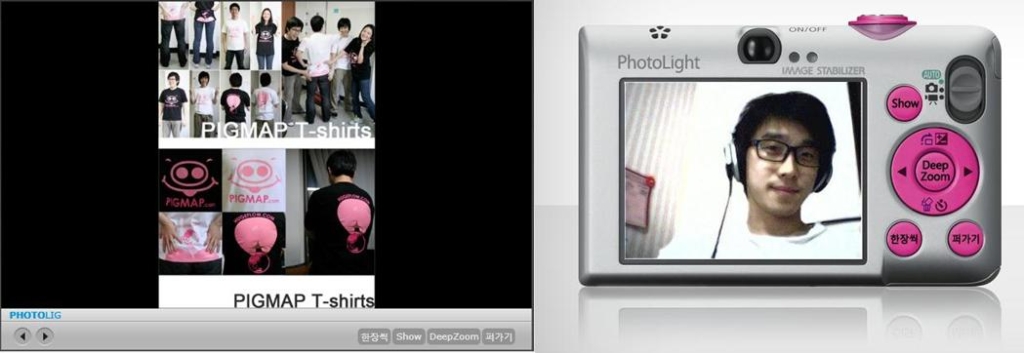
[디자인 입히기 전/후]
위 그림에서 왼쪽은 디자인을 입히기 전의 모습이며, 오른쪽은 디자인을 입힌 모습니다. MVVM패턴으로 만드니깐 View를 변경하는 것도 정말 쉬웠다. 그냥 바인딩만 제대로 걸어두고 Command만 제대로 걸어 주기만 하면 되는 것이다. 그렇게 하니 30분도 안 되서 디자인을 입힐 수 있었다. 이러므로 디자이너와 협업이 편했다 할 수 있겠다.
이제 본격적으로 포토라이트의 작동 및 구현 코드에 대해서 알아 보도록 하겠다.