인터넷 정의

ㅁ 인터넷 정의
네트워크들을 연결해 놓은 네트워크 : Network of Network
- Internet[대문자] / internet[소문자]
1. Internet(고유명사)
미국방성 주도의 ARPANET에서 출발한 TCP/IP을 사용하여 서로 연결된 네트워크
2. internet(기술적 측면)
상호 접속 프로토콜을 이용하여 네트워크와 네크워크를 연결한 네트워크를 의미하며, TCP/IP 프로토콜을 사용하는 Internet은 internet의 한 종류라고 할수 있다.
ㅁ 인터넷의 특징
1. TCP/IP 프로토콜을 통해 연결되어 있는 클로벌 네트워크이다.
2. 인터넷은 네트워크를 연결해 놓은 네트워크이다.
3. 인터넷은 클라이언트/서버 시스템으로 동작한다.
4. 패킷 교환망을 기반으로 동작한다.
5. 중앙 통제기구가 없다.
ㅁ 인터넷의 역사
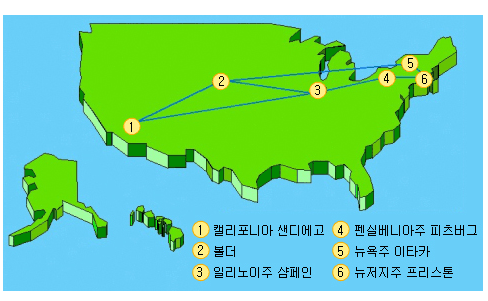
1969년 : 미 국방성의 ARPA프로젝트의 일환으로 탄생.
국방성의 중앙컴퓨터,UCLA와 스탠포트 대학, UCBS 및 유타 대학 등의 컴퓨터를 연결
1974년 : TCP/IP 프로토콜 디자인
1982년 : TCP/IP(de facto) 프로토콜로 채택
de facto : 사람들이 많이 사용해서 표준처럼 되어버린 표준을 의미.
dejure : de facto의 반대로 산업적 표준을 의미
1984년 : Domain Name 시스템 개념의 도입
1986년 : 미 과학재단(NSF)에 의해서 NSFNET개발
1990년 : ARPANET 소멸, 기존의 군사용 네트워크는 MILNET로 존재
1993년 : InterNIC 설립과 모자이크 개발
1994년 : Netscape 개발

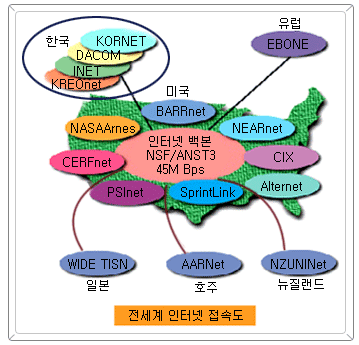
ㅁ 인터넷 접속도(국내입장)
우리 나라에서는 인터넷에 접속하기 위해서 크게 두가지 네크워크가 있다고 보면 되는데 이는 아래와 같다.
- 국내 학술 연구망 : 순수 연구의 목적으로 만들어짐.
. 한국 통신의 HANANET
. 서울대학교에서 운영 중인 교육전산망인 KREN
. ETR에서 운영 중인 KREONET 등
- 국내 상용망(ISP) : 돈을 내고 사용함.
. KORNET
. INET
. 데이콤
. 나우누리 등