[Silverlight 3][월간 Web. 2010.03] 실전활용!! - WCF RIA Services 알아보자 (1)

이 내용은 월간 Web에 2010년 03월호에 기고했던 내용 입니다!!
[바로가기]
실전활용!! - WCF RIA Services 알아보자 (1)
실전활용!! - WCF RIA Services 알아보자 (2)
실전활용!! - WCF RIA Services 알아보자 (3)
Silverlight(실버라이트) 프로젝트를 하면서 늘 고민 되었던 부분이 바로 데이터처리 관련이 었을 것이다. 어떻게 데이터를 주고, 받고 할 것인지에 대한 고민은 개발자들에게 늘 있는 문제일 것이다. 물론, 필자 또한 이런 고민을 피할수 없었다.
실버라이트는 다양한 방법으로 데이터를 주고 받을수 있도록 구성 되어있다. 다들 알고 있겠지만, Web Service를 통해서 데이터를 주고 받을수 있으며, WCF Service, AJAX 등등 여러가지 방법으로 데이터를 주고 받을수 있음을 아마 여러 프로젝트를 통해서 경험했거나, 책, 온라인 강좌 등에서 익혔을 것이라 생각이 든다. 이번 연재 내용에서 소개할 WCF RIA Service는 기존의 데이터 통신 방법들 보다 개발 생산성이 좋으며, 여러가지 장점이 있어 소개해 보고자 한다. 그렇다고해서 꼭 실버라이트 애플리케이션을 만들 때 WCF RIA Service로만 작업하는라거는 절대 아니다. 상황에 따라 프로젝트의 성향에 따라 적절히 통신방법을 간구해서 개발하면 좋을 것이다.
ㅁ WCF RIA Services 이해
WCF RIA Service를 이야기 하기 앞서 기존의 데이터 통신 방법에 대해서 잠깐 이야기해보려 한다. 기존에는 실버라이트와 데이터를 통신하기 위해서 보통 Web Service나 WCF Service는 이용해서들 작업하셨으리라 생각이 든다. 물론 필자 또한 WCF Service를 이용해서 주로 개발을 했다. 보통은 이렇게 Web Service 또는 WCF Service를 노출시켜두고 해당 서비스에서 CRUD(Create, Read, Update, Delete) 메소드를 직접 구현해 놓고, 이 서비스를 실버라이트 애플리케이션에서 서비스 참조추가를 통해 연결시켜 데이터를 주고 받았을 것이다. 여기서 끝이나면 문제가 없는데, 상황에 따라 서비스를 변경하거나, 서비스를 다시 퍼블리시(Publish)할 경우가 생기면 여러가지 귀찮은 작업을 해야한다. 먼저, 서비스를 새로 퍼블리시해서 IIS에 올리고 잘 작동하는지 확인후 실버라이트 애플리케이션에서 참조되어 있는 서비스를 다시 업데이트를 해야하고, 이를 다시 재 배포를 해야한다. 이런 작업이 한번만에 끝나면 좋으련만 프로젝트를 진행하다보면 그렇지 않은 경우가 정말 많다.
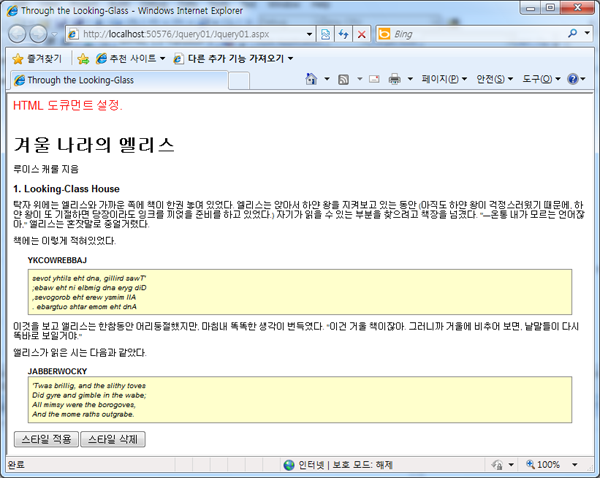
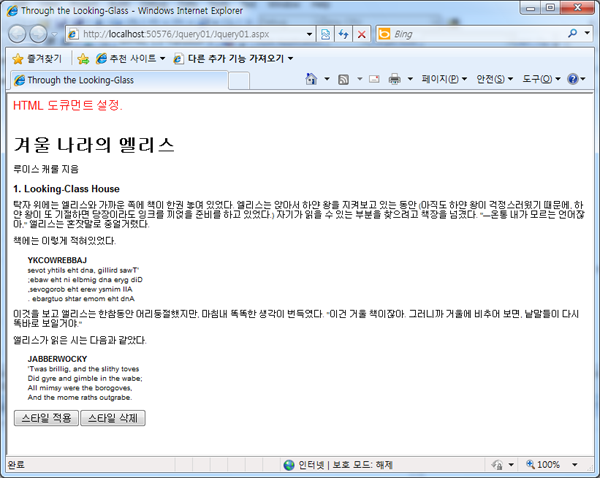
WCF RIA Service는 위와 같은 문제를 간단하게 해결해주고 있다 . WCF RIA Service는 기본적으로 층(Tier)화해서 개발하도록 하고 있다. 이는 .NET 개발자들에게 익숙한 내용일 것이라 생각이 든다. 클라이언트 층(View Layer)와 데이터 로직을 담당하는 서버층(Business Layer)를 나눠어 개발을 해서 관리하기가 편하고, 따로 서비스 참조를 걸어 주는 것이 없어서 수정시 위와 같은 복잡한 절차를 걷히지 않고, 실버라이트 애플이케이션만 배포하면 되기 때문에 유지보수도 편한면이 있다.
[그림1] WCF RIA Services 구조
위 그림은 WCF RIA Service의 통신 방법을 보여 주고 있는 모습인데,Web Service와 통신도 가능하지만, 비즈니스(Business)로직과 바로 통신도 가능하다. 이는 도메인서비스클래스(Domain Service Class)를 이용해야 한다. 이 내용은 아래 예제를 통해서 알아 보도록 하겠다.
ㅁ WCF RIA Services 사용
먼저, WCF RIA Service를 사용하기 위해서는 Silverlight.net 사이트에서 WCF RIA Services Beta를 받아야 할것이다. 물론, 실버라이트4를 위한 WCF RIA Services Preview도 있다. 현재 개발환경에 맞는 것으로 다운로드 받아 설치해서 사용하면 될 것이다. 필자는 실버라이트 3 환경이기때문에 Beta버전을 받아 사용하고 있다.
[그림2] 다운로드 사이트
WCF RIA Services를 설치하면 특별하게 템플릿이 추가되는게 아니여서 제대로 설치가 된 것인지 잘 모를것이다. 정상적으로 설치가 되었는지 확인하는 방법은 비주얼 스트디오(Visual Studio)에서 실버라이트 프로젝트를 생성하면 아래와 같은 창이 나타날 것이다.
[그림3] 프로젝트 생성관련 창
위 창에서 Enable .NET RIA Services라고 체크 항목이 나타나면 정상적으로 설치 된것이다. .NET RIA Services는 WCF RIA Services의 이전 이름이다. 이름에 혼돈이 없으시길 바라며, 위 창에서 모르고 체크하는 것을 깜박하고 프로젝트를 생성해 버렸다면, 실버라이트 프로젝트 속성(Properties)에서 .NET RIA Services 를 해당 웹프로젝트로 설정해주면 된다.
[그림4] 실버라이트 프로젝트 속성(Properties)창










 Flickr.MyPhotoGallery.zip
Flickr.MyPhotoGallery.zip