[ JQuery ] 스타일 변경하기

제이쿼리(JQuery)에서는 간단하게 HTML객체의 스타일(Style)속성을 추가, 삭제가 손쉽게 가능해 정말 편한 것 같다. 이는 제이쿼리에서 제공하는 addClass함수와 removeClass함수를 이용하면 되는데, 이를 간단하게 아래예제를 통해서 알아 보도록 하자!
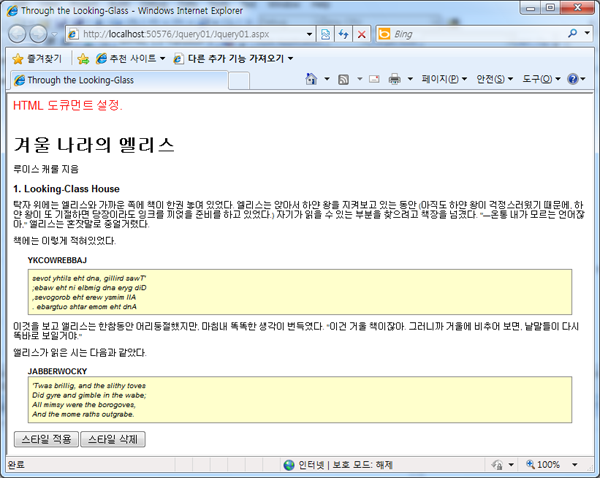
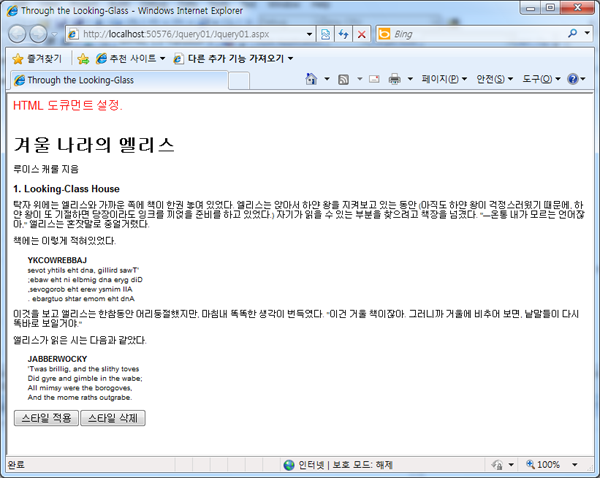
먼저, 실행되는 결과 모습을 보자면, 아래 그림과 같다.


위 그림과 같이 기본 스타일에 스타일 적용 버튼 클릭(또는 페이지로드) 이벤트시 주요 내용에 하이라이트(highlight) 영역으로 변경되도록 한것이다. 이는 CSS 스타일을 변경한 것인데... CSS는 아래와 같다.
|
alice.css |
body { font: 62.5% Arial, Verdana, sans-serif; }
/* 하이라이트 스타일 */ .highlight { font-style: italic; border: 1px solid #888; padding: 0.5em; margin: 0.5em 0; background-color: #ffc; } |
위 코드는 하이라이트 스타일을 정의한 부분이다. 차후에 버튼을 클릭하거나, 페이지로드 이벤트시 바로 이 스타일을 적용할것이다. (기본은 적용이 안되있음.)
|
alice.js |
/* 페이지 로드시...*/ $(document).ready(function() { AddStyle(); }); /* 스타일 삭제*/ function RemoveStyle() { $('.poem-stanza').removeClass('highlight'); } /* 스타일 추가*/ function AddStyle() { $('.poem-stanza').addClass('highlight'); } |
위 코드는 스크립트를 정의한 내용이다. 주석을 통해서 간단하게 설명을 달아 놨으니, 이해하는데 도움이 될것이라 생각이 든다. ".poem-stanza"는 스타일을 지정한 class명이다. 즉, ".poem-stanza"을 찾아서 addClass함수, 또는 removeClass함수를 통해 해당 "highlight"스타일로 추가/삭제하는 내용인것이다. 아래 HTML 페이지를 참고하면 이해가 쉽지 않을까 생각이 든다.
|
HTML |
<div> …중간 생략… <div class="poem"> <h3 class="poem-title"> JABBERWOCKY</h3> <div class="poem-stanza"> <div> 'Twas brillig, and the slithy toves</div> <div> Did gyre and gimble in the wabe;</div> <div> All mimsy were the borogoves,</div> <div> And the mome raths outgrabe.</div> </div> </div> </div> <div style="margin:10px 0 0 0;"> <input type="button" value="스타일 적용" onclick="AddStyle();" /> <input type="button" value="스타일 삭제" onclick="RemoveStyle();" /> |
위 코드를 보면 버튼이 두개가 있고, 버튼을 클릭했을 때 해당 스크립트를 호출할수 있도록 되어있다. 그리고 하이라이트가 되어저야 할부분에 DIV태그로 감싸져있고, class명으로 "poem-stanza"로 선업되어 있다. 위에서도 설명했듯 버튼을 클릭하는 순간 해당 "poem-stanza"를 찾아 스타일을 추가/삭제하는 것이다.
기존에는 스타일을 적용하려면 여러가지로 귀찮게 스크립트를 짜주어야 했는데, 제이쿼리를 이용하니 간단하게 해결되어 편한것 같다.
