[세미나] UX 기술여행 - Sliverlight 실무테그닉

| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

|

| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

AJAX 방명록 만들기[9]
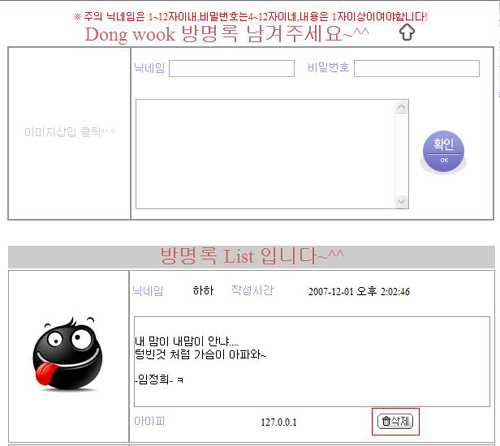
이번에는 글을 삭제할 수 있는 삭제버튼을 구현해 보도록 하겠습니다. 제가 만든 Ajax 방명록에는 따로 수정버튼이 있지는 않기때문에 글을 쓰다가 잘 못쓰면 그냥 삭제하고 다시 써야 합니다. 조금 불편하겠네요^^;; 하지만 지금까지 만들었던 내용을 잘 생각해 보시면 수정부분 구현은그리 어렵지 않을 것 이라 생각이 되는 군요~ 그 부분은 숙제로 남기도록 하고요~ㅋ(너무 검방진말투...죄송 ^^;;) 삭제 버튼에 관해서 코드를 하나하나 보도록 하겠습니다. 먼저 아래 그림을 보시면 삭제 버튼이 어디에 붙은 녀석인지 알수 있을 것입니다.
1. 그림

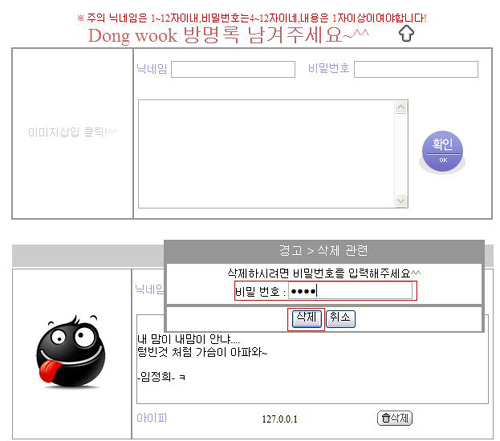
그리고 삭제 버튼을 클릭하게 되면 비밀번호를 입력 할 수 있도록 메세지창 처럼 나타나게 됩니다. 아래 그림과 같이 말이죠.
2. 그림

메세지창이 나타나면 글을 입력했을 때 비밀번호를 입력 하고 삭제를 클릭하면 삭제가 되는 겁니다. 자 이제 본격적으로 코드를 보도록 하겠습니다. 먼저~! aspx 페이지의 구성된 코드를 보도록 하겠습니다.
|
.aspx페이지 |
|
//삭제 취소 function cancel() { document.getElementById("<%= delete_table.ClientID%>").style.display = "none"; document.getElementById("<%= User_PassWord.ClientID %>").value = ""; } //삭제 버튼을 클릭함. function content_Delete(seq) { document.getElementById("<%= b_seq.ClientID %>").value = seq; document.getElementById("<%= delete_table.ClientID%>").style.display = "block"; } <asp:HiddenField ID="b_seq" runat="server" /> <%-- ################### 방명록 리스트 시작 ###################### --%> <asp:DataList ID="DataList1" runat="server" OnItemDataBound="DataList_databound"> <HeaderTemplate> … 중간 생략 … </HeaderTemplate> <ItemTemplate> … 중간 생략 … <img alt="" style="cursor: pointer;" src="images/btn/imgDel.gif" id="Imgbtn_Delete" onclick="content_Delete('<%# Eval("b_seq")%>')" /> </ItemTemplate> </asp:DataList> <%-- ############## 방명록 리스트 끝 ############################## --%> <%-- ############### 삭제 관련 창 시작 작업중.. ################### --%> <asp:Panel ID="pnl_delete" runat="server" Style="position: <table id="delete_table" style="display: none; background-color: #959695" cellspacing="0" cellpadding="0" width="400" border="0" runat="server"> <tbody> <tr style="height: 30px" valign="middle"> <td style="font-size: 11pt; width: 100%; color: white" id="tdHeader" align="center" colspan="3" runat="server"> 경고 > 삭제 관련 </td> </tr> <tr style="height: 50px" valign="middle"> <td style="width: 1%; height: 50px"> </td> <td style="width: 98%; height: 50px; background-color: white" align="center"> 삭제하시려면 비밀번호를 입력해주세요^^< br /> 비밀 번호 : <asp:TextBox ID="User_PassWord" runat="server" TextMode="Password"></asp:TextBox> </td> <td style="width: 1%; height: 50px"> </td> </tr> <tr style="height: 2px" valign="middle"> <td style="width: 100%" align="center" colspan="3"> </td> </tr> <tr style="height: 2px" valign="middle"> <td style="width: 100%" align="center" colspan="3"></td> </tr> <tr style="height: 30px" valign="middle"> <td style="width: 1%"> </td> <td style="width: 98%; background-color: white" align="center"> <asp:Button ID="btn_OK" runat="server" Text="삭제" OnClick="content_Deldete" /> <input type="button" value="취소" onclick="cancel()" /> </td> <td style="width: 1%"> </td> </tr> <tr style="height: 2px" valign="middle"> <td style="width: 100%" align="center" colspan="3"> </td> </tr> </tbody> </table> </asp:Panel> <cc1:dragpanelextender id="DragPanelExtender2" runat="server" draghandleid="pnl_delete" targetcontrolid="pnl_delete"> </cc1:dragpanelextender> <%-- ########################## 삭제 관련 창 끝 ########### --%> |
|
Guest_Board.aspx.cs페이지 |
|
protected void content_Deldete(object sender, EventArgs e) { delete_table.Style.Add("display", "none"); bclass.u_pass = this.User_PassWord.Text; bclass.b_Seq = int.Parse(this.b_seq.Value); bclass.Procedure(4); if (bclass.pass_count != 1) ScriptManager.RegisterStartupScript(this, this.GetType(), "testeste", "alert('비밀번호가 틀렸습니다!!')", true); else ScriptManager.RegisterStartupScript(this, this.GetType(), "Text", "alert('정상적으로 삭제되었습니다!!')", true); ListBind(); } |
처음으로 delete_table(메세지창의 table)의 Style 속성을 변경해 주고 있습니다. 비밀보호를 입력하고 나서는 메세지창이 계속 보여질 필요가 없으므로 않보이도록 했습니다. 그리고 bclass에 property를 이용해서 사용자가 입력한 비밀 번호화 해당글의 번호를 넘기고 있습니다. 삭제 하기 위해서는 필요한값들이지요~^^;; 아래는 property 코드 입니다.
|
boardClass.cs페이지 |
|
private int seq; private string U_Pass; public string u_pass { get { return U_Pass; } set { U_Pass = value; } } public int b_Seq { set { seq = value; } } |
|
boardClass.cs페이지 |
|
public void Procedure(int num) { … 중간 생략… else if (num == 4) { query = "gb_password"; Db_Parameters(false); Count = dcon.GetCheck(query); if (Count != 0) { dcon.Comm.Parameters.RemoveAt(0); query = "gb_Delete"; dcon.ExecuteNon(query); } } } |
|
gb_password Procedure |
|
create proc gb_password ( @b_seq int, @b_pass varchar(20) ) as select count(*) from guest_board where b_seq = @b_seq and b_pass = @b_pass GO |
|
gb_Delete Procedure |
|
create proc gb_Delete ( @b_seq int ) as delete from guest_board where b_seq = @b_seq GO |
제가 만든 소스도 올려 놓도록 하겠습니다. 혹시 소스를 보고 잘못된 부분이나 에러 같은 게있다면 말씀해 주세요~^^부족한 저에게 힘이 되어 주세요~ㅋㅋ^^
아무튼 지금까지 제가 나름 쓴 강좌를 읽어 주셔서 감솨합니다~
오늘 하루도 즐거고 행복한 하루되세요~^^홧팅~