ㅁ GDI+ 이미지 다루기
GDI+을 이용해서 이미지를 만들기도 하지만, 기존의 이미지 파일을 불러다가 그릴 수도 있고, 가공
할 수도 있다.
Image 클래스는 픽셀 단위를 표현하기 위한 정보를 다루는 많은 메서드와 속성들을 정의하고 있다.
Width, Height, Size 속성은 이미지의 치수정보를 얻을 수 있으며, 팔레트를 다룰 수 있는 속성도 지원
하고 있다.
System.Drawing.Imaging 네임스페이스는 이미지를 변형시키는데 도와주는 많은 클래스들을 정의
하고 있다.
저장된 파일을 이미지를 불러와 그리려면 Graphics객체의 DrawImage 메소드를 이용하면 된다.
DrawImage 메소드는 여러 개의 오버로드를 지원한다. 아래는 몇가지 오버로드를 확인 한 것이다.
//////////////////////////////////////////////////////////////////////////////////////////
# 이미지를 불러서 원본의 크기대로 지정한 좌표로 그려주는 형식
DrawImage(Image image, int x, int y);
- image : 그리고자 하는 Image 객체
- x : 그리려는 이미지의 왼쪽 위 모서리 X 좌표
- y : 그리려는 이미지의 왼쪽 위 모서리 Y 좌표
//////////////////////////////////////////////////////////////////////////////////////////
# 지정한 좌표에 지정한 크기로 그려주는 형식
DrawImage(Image image, int x, int y, int width, int height);
- image : 그리고자 하는 Image 객체
- x : 그려지는 이미지의 왼쪽 위 모서리의 X 좌표
- y : 그려지는 이미지의 왼쪽 위 모서리의 Y 좌표
- Width : 그려지는 이미지 너비
- Height : 그려지는 이미지의 높이
//////////////////////////////////////////////////////////////////////////////////////////
# 지정된 Image 객체의 일정 부분을 설정한 크기로 그려주는 형식
DrawImage(Image image, Rectangle destRect, Rectagle srcRect, GraphicsUnit srcUint);
- image : 그리고자 하는 Image 객체
- destRect : 그려지는 이미지의 위치와 크기를 지정하는 Rectangle 구조체
(이미지는 사각형에 맞추기 위해 크기가 조정되므로 주의하여야 함.)
- srcRect : 그릴 image 객체의 부분을 지정하는 Rectangle 구조체
- srcUnit : srcRect 매개 변수가 사용하는 측정 단위를 지정, GraphicsUnit 열거형 멤버
//////////////////////////////////////////////////////////////////////////////////////////
다음은 간단한 예제 이다.
VS2005로 WinForm 프로젝트를 만든다. 그리고 나서 Paint 이벤트를 더블 클릭해서 이벤트를 생성
한다. (Paint 이벤트 : 컨트롤을 다시 그려야 할 때 발생합니다.) 그리고 아래 코드를 작성한다.
//////////////////////////////////////////////////////////////////////////////////////////
private void Form1_Paint(object sender, PaintEventArgs e)
{
// img01.jpg 파일로부터Bitmap 객체를생성한다.
Bitmap _imgbitmap = new Bitmap("img01.jpg");
// Graphics 객체를생성
Graphics _graphics = this.CreateGraphics();
//좌표, 10 에서시작하여생성된Bitmap 객체를그린다.
_graphics.DrawImage(_imgbitmap, 10, 10);
}
//////////////////////////////////////////////////////////////////////////////////////////
참고로 img01.jpg 파일을 프로젝트 생성한 bin폴더안에 Debug폴더안에 위치되어 있다.
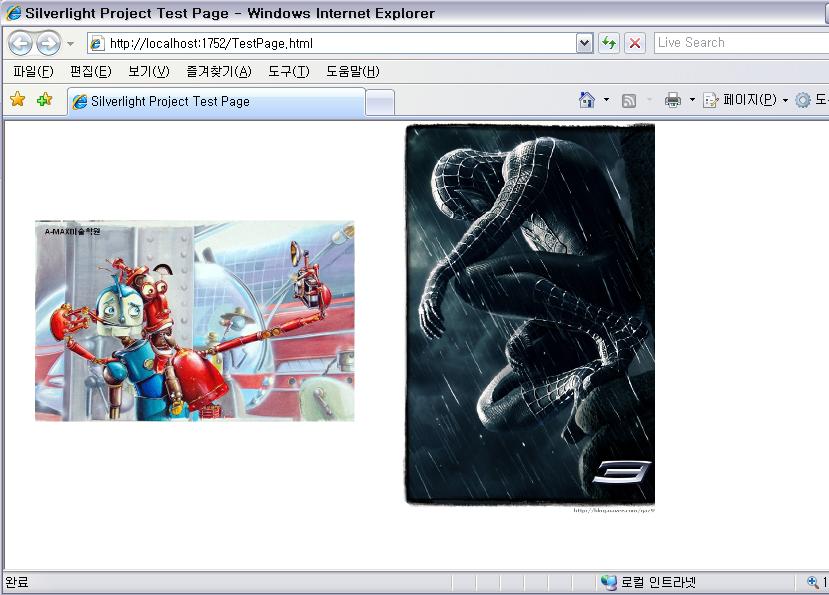
아래 그림은 프로젝트 실행모습이다.
1. 그림
ㅁ Paint 이벤트 이해
Paint 이벤트는 컨트롤을 다시 그리면 발생하는 이벤트 이다. 다시 그려진다는 의미는 프로그램에 의
해 가려 줬다가 다시 보일때, 프로그램 우측 상단에 보면 최소화, 최대화 버튼으로 인해 프로그램이
숨겨졌다가 다시 활성화 될 때 일어나는 이벤트 이다.
아래는 실행 화면은 버튼을 생성하고 버튼의 Click 이벤트 부분에 위에서 작성한 코드를 넣고, Paint
이벤트 부분의 코드를 주석처리로 했다. 그럼 버튼을 클릭하면 이미지가 그려질 것 이다.
2. 그림 (실행 화면)
3.그림(버튼 클리으로 이미지 그림)
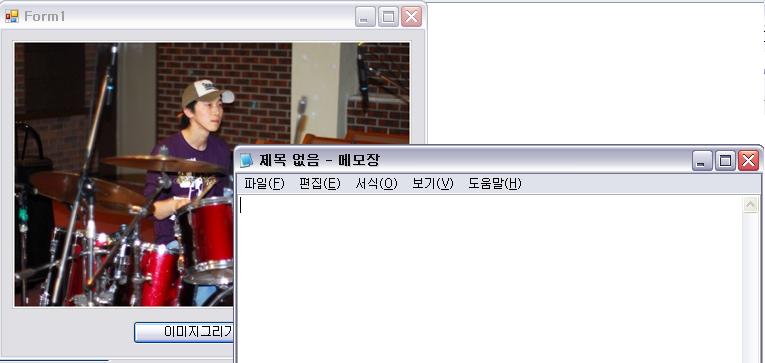
4. 그림(이미지 그린후 메모장 실행 이미지 겹친모습)
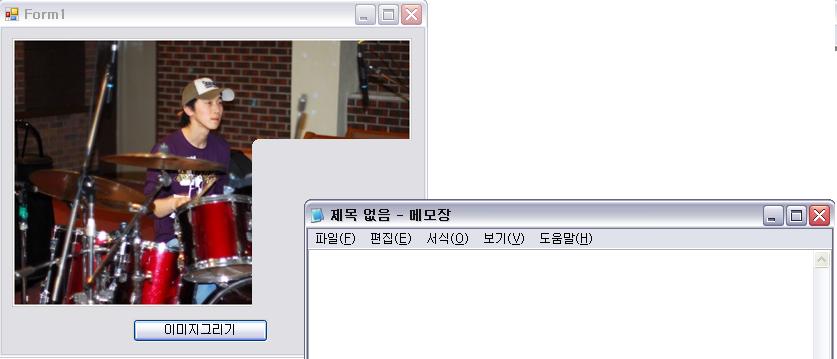
5.그림( 겹쳐진 메모장을 이동한 모습)
위에서 말했듯이 최대화 ,최소화 버튼을 클릭했을 때도 이미지가 사라지는 모습을 볼 수 있을 것이다.
한번 만들어 보고 실험해 보길 바란다.
- 참고 서적 : C# 게임 프로그래밍 -