ㅁ "같은 그림 찾기" 만들기 2편
저번 시간에는 간단하게 Page.xaml 파일에 디자인을 그려봤습니다. 이번에는 사용자 정의 컨트롤을 이용해서 저번 시간에 그렸던 디자인 화면에 이미지 파일들이 정렬된 형태로 나타나도록 코드를 짜보도록 하겠습니다. 코드를 보기 앞서 먼저 Web프로젝트를 하나 만들어 줍니다. . Image파일을 Silverlight로 다운로드하기 위해서는 Web프로젝트가 필요하기 때문 이지요~! 솔루션 탐색기 >> 솔루션(오른쪽마우스클릭) >> 추가 >> 새 프로젝트 추가를 선택해서 Web프로젝트를 하나 생성합니다.프로젝트 이름은 저는 “WebPage”라고 해봤습니다. 이제 두 개의 프로젝트가 생성이 됐군요~! 그럼 실버라이트 프로젝트를 웹 프로젝트에서 쓸 수 있도록 연결을 해주어야겠네요! 솔루션 탐색기에서 Web프로젝트 마우스 오른쪽 버튼을 클릭하면 Add Silverlight Link 라고 있을 것입니다. 그 걸 클릭해주시면 됩니다.
1. 그림
Web프로젝트를 보면 ClientBin폴더가 추가되면서 Silverlight.dll이 포함됩니다. 그리고 참고로 TestPage.html, TestPage.html.js, Silverlight.js 3개 파일은 자동적으로 추가되지 않습니다.그래서 임의적으로 Silverlight 프로젝트에서 복사해서 붙여 넣어 주셔야 합니다.
그럼 이제 Silverlight프로젝트에서 사용자 정의 컨트롤을 만들도록 합니다. 혹시 사용자 정의 컨트롤을 왜 만드는 것일까 하는 분들이 있을 지도 모르겠는데요. 똑 같은 객체를 여러 번 만드는 것 보다는 하나 만들어 두고 불러서 쓰는 것이 좀더 편하기 때문이라고 할까요~^^
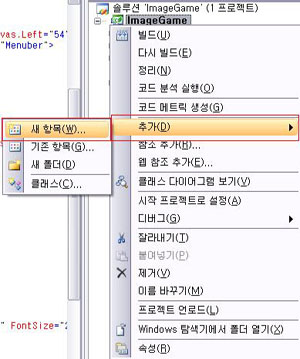
사용자 정의 컨트롤을 처음 만들어 보시는 분들을 위해 간단하게 그림으로 준비해 봤습니다.
2. 그림
위 그림은 솔루션탐색기에서 마우스 오른쪽 클릭~! 한 모습입니다.
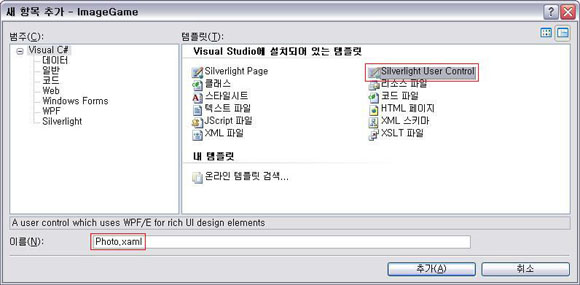
3.그림
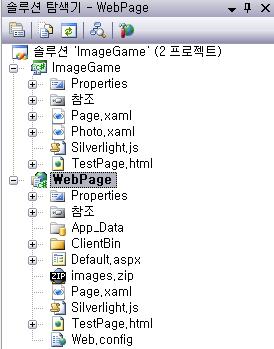
Silverlight User Control 템플릿 선택!! 이름을 알맞게 지어주세요 저는 Photo.xaml이라고 했습니다 사용자 정의 컨트롤을 만들었다면 이제 거의 필요한 파일들이 갖추어 진 것 같습니다. 이제 이미지 압축 파일만 있으면 되겠네요~! 제가 위에 올려 드린 파일을 다운로드 하셔서 Web프로젝트에 추가를 합니다. 그럼 이제 아래 그림과 같이 파일들이 구성이 되었겠군요~!
4.그림
위 그림과 같이 파일이 갖추어 졌다면 Photo.xaml 파일 열어서 코드를 보도록 하겠습니다.
Photo.xaml 파일에서 생성된 코드 중에서 Width , Height를 각각 96으로 설정해 주시고요, Background 는 지워 버리세요. 그리고 나서 Image객체를 생성 하도록 합니다.코드는 아래와 같습니다.
|
Photo.xaml 페이지 |
|
<Canvas xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="96"
Height="96"
>
<Image Width="96" Height="96" Stretch="Fill" x:Name="image1"></Image>
</Canvas> |
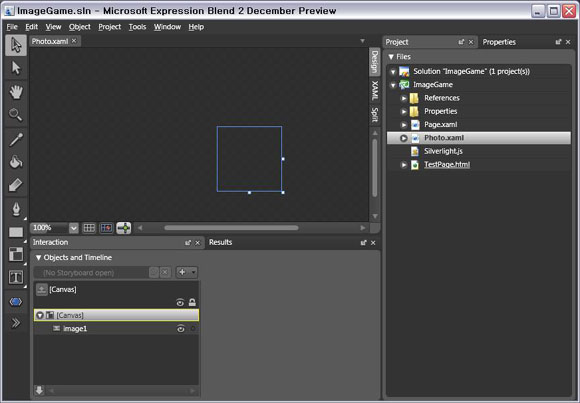
위 코드와 같이 작성 하셨다면 이제는 블랜드를 이용해서 간단하게 작업을 하도록 하겠습니다.블랜드를 실행 시켜서 해당 프로젝트를 열어 주세요~! 아래 그림은 블랜드에서 열어본 모습 입니다.
5.그림
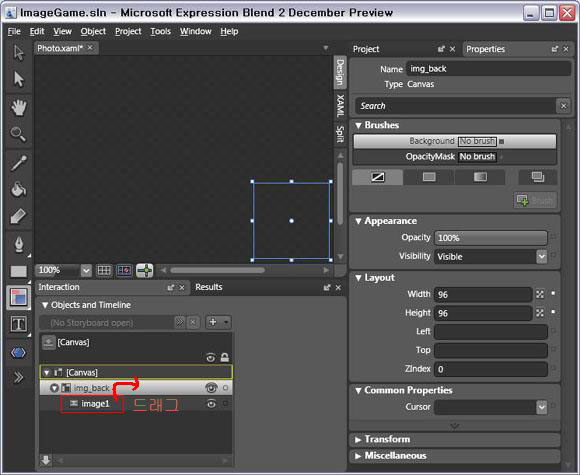
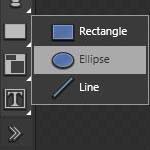
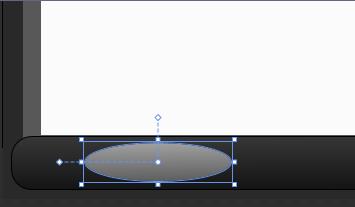
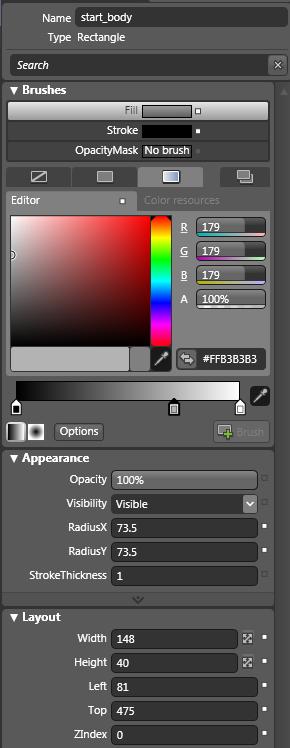
저와 같은 모습으로 나타나셨나요!^^ 두 개의 객체가 나타날 것 입니다. 부모Canvas객체와 image객체….이 상태에서 canvas객체를 하나 더 만들도록 합니다. 옆에 메뉴 중에서 canvas객체를 선택을 하고 원하는 크기 만큼 그려줍니다.^^ 그리고 나서 아래그림과 같이 설정을 간단하게 설정을 해주시고 먼저 만들었던 image객체를 자식객체로 마우스 드래그 해서 canvas객체 안으로 지정해 줍니다. (Name : img_back , Width : 96 , Height : 96 , Color : 무)
6.그림
생성된 코드는 아래와 같습니다~!
|
Photo.xaml 페이지 |
|
<Canvas Width="96" Height="96" Canvas.Left="0" Canvas.Top="0" x:Name="img_back">
<Image Width="96" Height="96" Stretch="Fill" x:Name="image1">
</Image>
</Canvas> |
여기까지 다 준비가 되셨다면 이제 코드를 짜보도록 하겠습니다. 다시 VS2008로 돌아와서 Page.xaml.cs파일을 열도록 합니다. 그럼 먼저 이미지 파일을 다운로드 하는 코드부터 짜 보도록 하겠습니다. 코드는 아래와 같습니다.
|
Page.xaml.cs 페이지 |
|
// 추가 using
using System.Windows.Browser;
namespace ImageGame
{
public partial class Page : Canvas
{
// 다운로드 클래스
Downloader _down;
public void Page_Loaded(object o, EventArgs e)
{
// Required to initialize variables
InitializeComponent();
// 생성
_down = new Downloader();
// Downloader 이벤트 다운로드가 끝이 나면 발생.
_down.Completed += new EventHandler(_down_Completed);
// GET 방식으로 다운로드... 이미지 경로지정
_down.Open("GET", new Uri(HtmlPage.DocumentUri, "images.zip"));
// 다운로드 실행
_down.Send();
}
// 다운로드가 끝나면 이벤트 발생
void _down_Completed(object sender, EventArgs e)
{
}
}
} |
위 코드를 간단하게 애기하자면 images.zip파일을 실버라이트 프로젝트로 다운로드 하는 것 입니다. 주석을 통해서도 간단하게 예측하셨으리라 생각 됩니다. 그럼 이제 다운로드가 끝나고 난 다음에 이미지를 정렬해서 보여 주도록 하는 코드를 짜보도록 하겠습니다. 먼저 전역 변수들을 입력합니다.
|
Page.xaml.cs 페이지 |
|
// 랜덤으로 나온 숫자를 기억하기 위한 Generic함수
List<int> number1;
List<int> number2;
// 랜덤함수 변수
Random _random;
// UserControl의 FrameworkElement를 배열로 넣음.
FrameworkElement[] _Photo_FE;
// Photo객체 변수
Photo _Photo;
// UserControl의 위치를 지정하기위한 변수
int _left = 35;
int _top = 15;
// 다운로드 클래스
Downloader _down; |
위 코드는 전역으로 선언한 변수들 입니다. Generic함수를 쓰기 위해서 추가적으로 using문을 선
언해 두는 것이 좋습니다. (using System.Collections.Generic;)
Generic함수를 두개를 사용한 이유는 랜덤 함수를 무제한 돌려서 같은 숫자가 2개만 받을 수 있도록 하기 위해서 입니다. 나중에는 두개의 함수를 한쪽으로 몰아 줄 것입니다. 좀 제가 복잡하게 짠걸까요~^^;;ㅋㅋ 계속해서 Random함수는 따로 설명이 필요 없겠군요~^^ FrameworkElement함수를 배열로 선언했습니다. 각각의 사용자 정의 컨트롤을 컨트롤 하기위해서 입니다. Photo는 사용자 정의 컨트롤을 뜻하는 거 아시겠지요! _left , _top는 이미지들을 정렬하기 위해서 선언해 두었습니다. 이제 랜덤으로 Image가 생성이 되도록 하나의 메소드로 만들어 보도록 하지요~!
|
Page.xaml.cs 페이지 |
|
// 게임 시작하기 위한 메소드
private void StartGame()
{
// Generic 함수생성
number1 = new List<int>();
number2 = new List<int>();
// Random 함수생성
_random = new Random();
//총 이미지가 보여질 숫자 만큼 반복함.
for (int i = 0; i < 20; i++)
{
// 랜덤을 무한적으로 돌림.
for (int h = 0; h < 2; h--)
{
int testnum = _random.Next(10);
// 랜덤으로 돌린 숫자가 처음나오는 거면 제네릭함수에 넣음.
if (!number1.Contains(testnum))
{
number1.Add(testnum);
break;
}
else
{
// 랜덤으로 돌린 숫자가 두번째 나온거면 제넥릭함수에 넣음
if (!number2.Contains(testnum))
{
number2.Add(testnum);
break;
}
}
}
}
//두개의 제네릭합수에 있는 번호를 하나의 제네릭에 합침.
for (int k = 0; k < number2.Count; k++)
{
number1.Add(number2[k]);
}
// FrameworkElement 배열 생성
_Photo_FE = new FrameworkElement[20];
int align = 4;
// 이미지 생성함.
for (int t = 0; t < number1.Count; t++)
{
// 이미지객체의 URL지정. 제네릭함수에서 하나하나 읽어 image URL를 지정합니다.
string ImgURL = string.Format("img0{0}.jpg", number1[t].ToString());
// Photo객체 생성
_Photo = new Photo(this, _down, ImgURL);
// Photo객체 위치 지정
_Photo.SetValue<int>(TopProperty, _top);
_Photo.SetValue<int>(LeftProperty, _left);
_Photo_FE[t] = _Photo._thisROOT;
//위치 지정~!
if (t != align)
{
_left += 100;
}
else
{
_top += 105;
_left = 35;
align += 5;
}
//스크린 Canvas에 이미지 추가
screen.Children.Add(_Photo);
}
// 제넥릭 함수 메모리 삭제
number1.Clear();
number2.Clear();
// 변수 초기화
_left = 35;
_top = 15;
} |
위 코드를 간단하게 설명하자면 위에 2개의 반복 문을 이용해서 랜덤숫자를 Generic함수에 넣도록 합니다. 즉 밖에 있는 반복문은 총 20번을 돌게 되는 거구요 , 안 쪽에 있는 반복문은 무제한 반복이 되도록 해서 같은 숫자가 두번째 나오면 그걸 2번째 Generic함수에 넣고 break로 반복을 빠져나옵니다. 주의할점은 반복이 되는 동안 하나의 Generic함수에 이미들어가 있는 숫자가 또 않드러 가도록 조건 검사를 해주어야 합니다^^모..이정도는 이미눈치 채셨으리라 생각이 되는군요~^^ 이렇게 두개의 Generic함수가 나왔다면 이제 하나로 함쳐주고… FrameworkElement의 배열 개수를 20개로 지정해주고…Photo(사용자 정의 컨트롤)를 생성합니다. 위치를 지정해 주고요 screen객체의 하위 객체로 추가해 주도록 합니다. 이렇게 만든 메소드를 위해서 다운로드후 이벤트 부분에 정의해 주도록 합니다.
|
Page.xaml.cs 페이지 |
|
// 다운로드가 끝나면 이벤트 발생
void _down_Completed(object sender, EventArgs e)
{
StartGame();
} |
이렇게 했다면 Photo.xaml.cs 파일을 열어서 코드를 짜도록 하겠습니다.
|
Photo.xaml.cs 페이지 |
|
namespace ImageGame
{
public class Photo : Control
{
FrameworkElement _root;
Image _image1;
Page _Page;
string _URL;
public Photo(Page page,Downloader down ,String URL)
{
System.IO.Stream s = this.GetType().Assembly.GetManifestResourceStream("ImageGame.Photo.xaml");
// InitializeFromXaml 메소드는 최상위 FrameworkElement객체로 반환함.
_root = this.InitializeFromXaml(new System.IO.StreamReader(s).ReadToEnd());
_URL = URL;
_Page = page;
// image1객체 생성
_image1 = _root.FindName("image1") as Image;
// image1객체 URL 지정
_image1.SetSource(down, URL);
}
// FrameworkElement 객체 반환
internal FrameworkElement _thisROOT
{
get { return _root; }
}
}
} |
위 코드의 전역변수부터 설명 드리자면 _root는 주석에서도 나와 있듯이 Photo클래스의 최상의 객체를 받기 위해서 입니다. 사용자 정의 컨트롤에서는 Page.xaml.cs 에서 처럼 아이디로 찾을수 없습니다. 최상위객체에서 자식객체를 찾도록 해야 합니다. _image1은 Image객체를 찾아서 쓰기위해서 이고요. _Page는 차후에 사용되기 때문에 그때 설명하도록 하겠습니다. _URL은 중요한 변수 이지요. 같은 그림인지 아닌지 확인할 때 사용이 됩니다.여기까지 변수 설명이 끝났고요.. 코드부분은 눈으로 보셔도 가뿐하게 이해 하 실수 있을 것 같군요~!^^
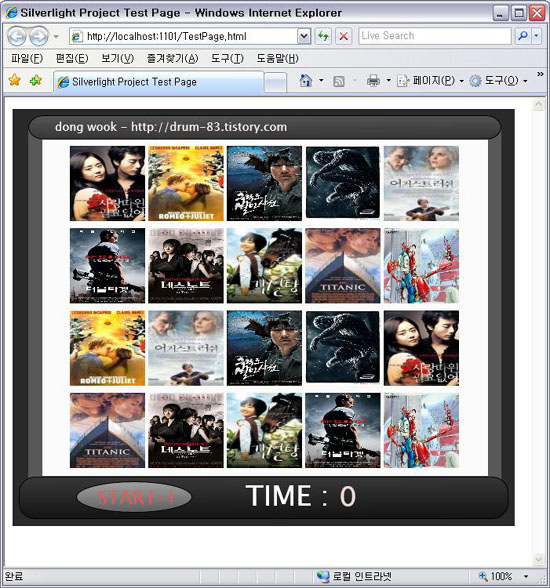
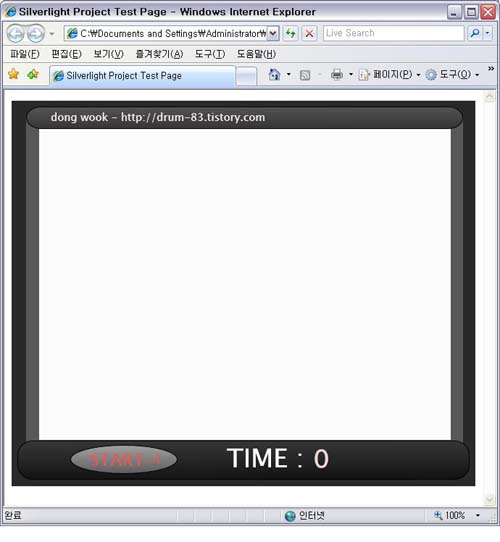
여기까지 코드를 다 입력하셨다면은 한번 실행을 시켜 보도록합니다. 실행시킬때 꼭 Web프로젝트를 시작프로젝트로 설정을 하고… TestPage.html 파일을 시작페이지로 설정해 주는 센스 잊지 마시고요~^^ 그럼 아래 그림과 같이 나타나나요~^^
7.그림
F5 번을 눌러서 위치가 변화는지 확인해 보세요~^^
지금 까지 쓰고 보니 참 내용이 길었습니다.^^;;;;;;;여기까지 잘 참고 읽어 주시고 따라와 주셔서 감사합니다. 남은 하루도 보람차게 보내세요~^^





 invalid-file
invalid-file