[Silverlight 1.1 Game] "같은 그림 찾기" 만들기 1편

ㅁ "같은 그림 찾기" 만들기 1편
이제 Silverlight 메뉴바 만들기에 이어 Silverlight Game를 만들어 보도록 하겠습니다. 정말 기대 되지 않습니까~!?ㅋ 저는 이렇게 제가 실버라이트로 게임을 만들었다는 사실에 깜짝 놀랬 습니다. 늘 말했듯이 저 또한 완전 초보 개발자라는 사실...^^;;;그렇기 때문에 누구나 Silverlight프로젝트에 도전할 수 있으리라 생각이 됩니다~^^ 그럼 이제 본론으로 들어가서 한번 만들어 보도록 하겠습니다. 이 강좌가 언제쯤 완성 될찌...아직 모
르겠습니다. 그냥 꾸준히 포스팅 하도록 노력하겠습니다~! 저도 나름 회사에서 일을 하고 있는 지라^^
자~ 그럼 이제 본격적으로 만들어 보도록 하겠습니다.
그럼 일단 VS2008 프로젝트를 실행을 해서 Silverlight 템플릿에서 Silverlight프로젝트를 원하시는 프로젝트명을 입력해서 만드세요~ 저는 "ImageGame" 이라고 해봤습니다. ((한글버전)파일 >>새로만들기 >>프로젝트 선택 Silverlight 템플릿선택~!) 혹시 잘 어떻게 프로젝트를 생성하는지 모르시면 "[무한도전] Silverlight 메뉴바 만들기 (2)" 참고 하 세요~^^
프로젝트가 만들어 지셨다면 이제 블랜드를 실행해서 기본적인 디자인을 만들어 보도록 하겠습니다. 모 원하시는모양으로 만들어도 상관은 없습니다.~^^ㅋㅋ저는 아주 미적감각이 뛰어나서....ㅋㅋ (믿거나 말거나...ㅋ) 아래 그림과 같이 멋지게 만들어 보았습니다.^^;;
1. 그림
혹시 제가 만든 디자인이 몹시 맘에 들어 하시는 분들을 위해서...ㅋㅋ 아래 소스를 준비해 드리겠습 니다~^^ㅋ 그냥 page.xaml 파일에 복사해서 붙어 넣으시면 됩니다~^^;; 혹시 따로 디자인을 하시는 분들은 주의해서 id를 지정해 주세요~^^;; 따로 만드시다 보면 제가 지정한 id와 달아서 혼돈이 있을 수도 있으니깐요~!^^
Page.xaml페이지 <Canvas x:Name="background" xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Loaded="Page_Loaded" x:Class="ImageGame.Page;assembly=ClientBin/ImageGame.dll" Width="640" Height="480" Background="White" > <!-- 여기서 부터 추가된 코드 입니다. 위 Canvas는 기본 생성되는 코드입니다. --> <Canvas x:Name="background_Copy" Width="640" Height="532" Background="#FF2A2929"> <Canvas x:Name="body" Width="603" Height="461" Canvas.Left="20" Canvas.Top="24" Background="#FF595858"> <Canvas x:Name="screen" Width="568" Height="436" Canvas.Left="18" Canvas.Top="8" Background="#FFFBFBFB"/> </Canvas> <Rectangle x:Name="title" Width="603" Height="31" Stroke="#FF000000" RadiusX="20" RadiusY="20" Canvas.Left="20" Canvas.Top="8"> <Rectangle.Fill> <LinearGradientBrush EndPoint="0.497,-6.888" StartPoint="0.5,7.863"> <GradientStop Color="#FF000000" Offset="0.346"/> <GradientStop Color="#FFFFFFFF" Offset="0.918"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <TextBlock Width="339" Height="20" Text="dong wook - http://drum-83.tistory.com" TextWrapping="Wrap" Canvas.Top="12" Canvas.Left="54" Foreground="#FFF8E9E9" x:Name="txtdown" Cursor="Hand"/> <Rectangle Width="624" Height="54" Stroke="#FF000000" RadiusX="20" RadiusY="20" Canvas.Left="8" Canvas.Top="469" x:Name="Menuber"> <Rectangle.Fill> <LinearGradientBrush EndPoint="0.497,-6.888" StartPoint="0.5,7.863"> <GradientStop Color="#FF000000" Offset="0.428"/> <GradientStop Color="#FFFFFFFF" Offset="0.918"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </Canvas> </Canvas>
아~혹시 블랜드로 객체들을 하나하나 만들어 보고 싶은데 어떻게 만드는지 모르시겠다 하시는 분들 은 제가 쓴 "[무한도전]Silverlight 메뉴바 만들기"를 참고 하시고요, 간단하게 START버튼을 만드는 과정을 그림으로 살짝 보시겠습니다~^^
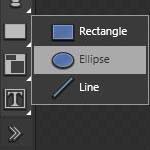
2. 그림
블랜드 왼쪽 메뉴에서 Rectangle객체에 마우스 오른쪽 버튼을 누르면 위와 같은 화면이 나타 납니다. Ellipse 객체를 선택을 한 후 아래와 같이 그려 봅니다.
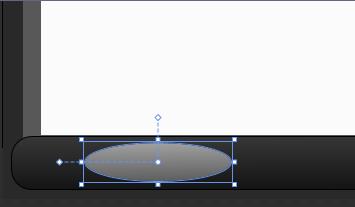
3. 그림
위 그림과 같이 그리 셨다면 아이디를 지정하고 사이즈과 위치 정보를 지정합니다.
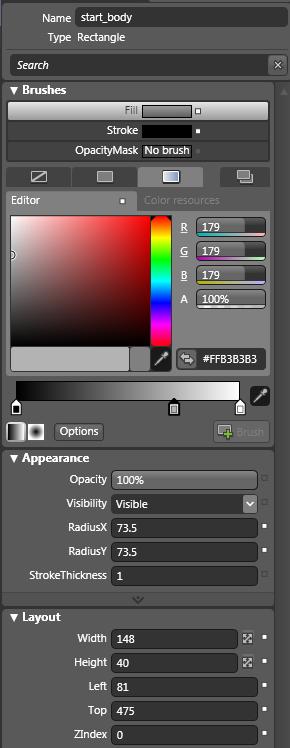
4. 그림
위 와 같은 방법으로 블랜드를 이용해서 객체들을 만들면 됩니다. 소스는 아래와 같습니다. 아래 소스는 page.xaml 파일에 붙어 넣으시면 되고요 아까 위에서 봤던 디자인 코드 다음부분에 작성하면 됩니다. (주의 : 기본생성된 부모 Canvas 안에 넣으세요^^)
|
Page.xaml페이지 |
|
<Rectangle Width="148" Height="40" Stroke="#FF000000" RadiusX="73.5" RadiusY="73.5" x:Name="start_body" RenderTransformOrigin="0.5,0.5" Canvas.Left="81" Canvas.Top="475" Canvas.ZIndex="0"> <Rectangle.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="1" ScaleY="1"/> <SkewTransform AngleX="0" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </Rectangle.RenderTransform> <Rectangle.Fill> <LinearGradientBrush EndPoint="0.501,-1.363" StartPoint="0.513,2.388"> <GradientStop Color="#FF000000" Offset="0"/> <GradientStop Color="#FFFFFFFF" Offset="1"/> <GradientStop Color="#FFB3B3B3" Offset="0.705"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <TextBlock Width="109" Height="31" Canvas.Left="108" Canvas.Top="478" Text="START~!" TextWrapping="Wrap" x:Name="txt_start" FontSize="24" FontWeight="Bold" Cursor="Hand" RenderTransformOrigin="0.5,0.5" Foreground="#FFEE5555"> <TextBlock.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="1" ScaleY="1"/> <SkewTransform AngleX="0" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </TextBlock.RenderTransform> </TextBlock> |
자~여기까지 잘 따라와 주셨나요~^^;;그럼 이제 START버튼 옆에 시간을 나타나게한 TextBlock를 만들어 주세요~! 블랜드에서 왼쪽에 보시면 컨트롤이 있을 것 입니다. 원하시는 위치에서 그려주세요 저는 아래 소스와 같이 만들었습니다.
|
Page.xaml페이지 |
|
<TextBlock Width="117" Height="51" Canvas.Left="297" Canvas.Top="467" Text="TIME :" TextWrapping="Wrap" x:Name="Time1" Foreground="#FFFFFFFF" FontWeight="Bold" FontSize="36"/> <TextBlock Width="50" Height="43" Canvas.Left="416" Canvas.Top="468" Text="0" TextWrapping="Wrap" x:Name="Time" Foreground="#FFEED9D9" FontWeight="Bold" FontSize="36"/> |
여기까지해서 간단하게 디자인을 끝이 난 것 같습니다. 자 그럼 이제 한번 실행을 시켜 볼까요~!^^ 잠깐 여기서 실행하기 전에 TestPage.html 페이지에서 style를 변경해 줍니다. 아래와 같이 100% 로 해주세요~^^ 이렇게 안하고 실행 시키면 Silverlight프로젝트가 약간 짤여서 나거든요~^^;;
|
TestPage.html 페이지 |
|
<style type="text/css"> .silverlightHost { width: 100%; height: 100%; } </style> |
자 실행을 시켜보면 아래와 같은 그림이 나타날 것입니다.
5. 그림
자 여기까지 잘 따라 오셨는지 모르겠네요~오늘은 이렇게 디자인까지만 다루어 보도록 하겠습니다 이 다음에는 UserControl를 아주 간단히 디자인을 하고, 간단한 스토리보드와 프로그래밍적인 부분을 알아 보도록 하겠습니다.