AJAX 방명록 만들기[9]

AJAX 방명록 만들기[9]
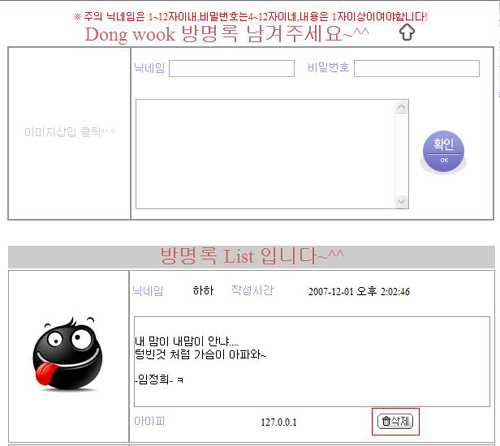
이번에는 글을 삭제할 수 있는 삭제버튼을 구현해 보도록 하겠습니다. 제가 만든 Ajax 방명록에는 따로 수정버튼이 있지는 않기때문에 글을 쓰다가 잘 못쓰면 그냥 삭제하고 다시 써야 합니다. 조금 불편하겠네요^^;; 하지만 지금까지 만들었던 내용을 잘 생각해 보시면 수정부분 구현은그리 어렵지 않을 것 이라 생각이 되는 군요~ 그 부분은 숙제로 남기도록 하고요~ㅋ(너무 검방진말투...죄송 ^^;;) 삭제 버튼에 관해서 코드를 하나하나 보도록 하겠습니다. 먼저 아래 그림을 보시면 삭제 버튼이 어디에 붙은 녀석인지 알수 있을 것입니다.
1. 그림

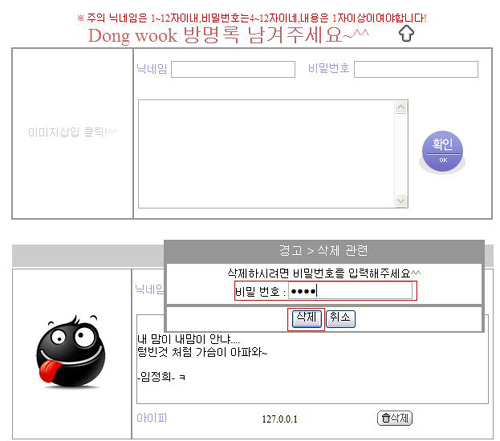
그리고 삭제 버튼을 클릭하게 되면 비밀번호를 입력 할 수 있도록 메세지창 처럼 나타나게 됩니다. 아래 그림과 같이 말이죠.
2. 그림

메세지창이 나타나면 글을 입력했을 때 비밀번호를 입력 하고 삭제를 클릭하면 삭제가 되는 겁니다. 자 이제 본격적으로 코드를 보도록 하겠습니다. 먼저~! aspx 페이지의 구성된 코드를 보도록 하겠습니다.
|
.aspx페이지 |
|
//삭제 취소 function cancel() { document.getElementById("<%= delete_table.ClientID%>").style.display = "none"; document.getElementById("<%= User_PassWord.ClientID %>").value = ""; } //삭제 버튼을 클릭함. function content_Delete(seq) { document.getElementById("<%= b_seq.ClientID %>").value = seq; document.getElementById("<%= delete_table.ClientID%>").style.display = "block"; } <asp:HiddenField ID="b_seq" runat="server" /> <%-- ################### 방명록 리스트 시작 ###################### --%> <asp:DataList ID="DataList1" runat="server" OnItemDataBound="DataList_databound"> <HeaderTemplate> … 중간 생략 … </HeaderTemplate> <ItemTemplate> … 중간 생략 … <img alt="" style="cursor: pointer;" src="images/btn/imgDel.gif" id="Imgbtn_Delete" onclick="content_Delete('<%# Eval("b_seq")%>')" /> </ItemTemplate> </asp:DataList> <%-- ############## 방명록 리스트 끝 ############################## --%> <%-- ############### 삭제 관련 창 시작 작업중.. ################### --%> <asp:Panel ID="pnl_delete" runat="server" Style="position: <table id="delete_table" style="display: none; background-color: #959695" cellspacing="0" cellpadding="0" width="400" border="0" runat="server"> <tbody> <tr style="height: 30px" valign="middle"> <td style="font-size: 11pt; width: 100%; color: white" id="tdHeader" align="center" colspan="3" runat="server"> 경고 > 삭제 관련 </td> </tr> <tr style="height: 50px" valign="middle"> <td style="width: 1%; height: 50px"> </td> <td style="width: 98%; height: 50px; background-color: white" align="center"> 삭제하시려면 비밀번호를 입력해주세요^^< br /> 비밀 번호 : <asp:TextBox ID="User_PassWord" runat="server" TextMode="Password"></asp:TextBox> </td> <td style="width: 1%; height: 50px"> </td> </tr> <tr style="height: 2px" valign="middle"> <td style="width: 100%" align="center" colspan="3"> </td> </tr> <tr style="height: 2px" valign="middle"> <td style="width: 100%" align="center" colspan="3"></td> </tr> <tr style="height: 30px" valign="middle"> <td style="width: 1%"> </td> <td style="width: 98%; background-color: white" align="center"> <asp:Button ID="btn_OK" runat="server" Text="삭제" OnClick="content_Deldete" /> <input type="button" value="취소" onclick="cancel()" /> </td> <td style="width: 1%"> </td> </tr> <tr style="height: 2px" valign="middle"> <td style="width: 100%" align="center" colspan="3"> </td> </tr> </tbody> </table> </asp:Panel> <cc1:dragpanelextender id="DragPanelExtender2" runat="server" draghandleid="pnl_delete" targetcontrolid="pnl_delete"> </cc1:dragpanelextender> <%-- ########################## 삭제 관련 창 끝 ########### --%> |
위 코드에서 중간 생략 부분은 AJAX 방명록 만들기[8] 부분에 자세하게 코드가 나와 있습니다. 참고 하실분은 참고 하세요~^^ 코드에 보시면 DataList 컨트롤에 ItemTemplate 안에 img태그가 있습니다. img 태그는 onclick Event를 가지고 있는 것을 볼 수 있습니다. 그럼 이벤트가 호출하는 JavaScript 함수에 대해 알아 보도록 하지요~! 음..인자 값으로 바인딩된 해당글의 번호를 받고 있습니다. 그리고 b_seq 라는 id를 가진 HiddenField 에 value 값으로 설정해 주고 있습니다. 그 다음에 메세지창의 table의 style 속성인 display 를 block로 설정해주고 있습니다. (메세지창의 table의 display 기본설정은 none 입니다) 이렇게 간단한 style 속성을 이용해서 기본적으로 페이지에는 존재하고 있지만 눈에 보이지 않고, 특정 이벤트가 일어날때 보이는 아주 간단한 구조 입니다.^^;;;; 이제 메세지창이 나타났겠군요~! 이 메세지창에서 삭제를 취소 하려고 버튼을 누루면 위에 JavaScript함수인 cancel함수가 호출이 됩니다. cancel 함수는 위 내용을 잘 읽으셨다면 이해하시리라 생각이 됩니다.^^;; 삭제를 진행하시려면 Textbox에 비밀번호를 입력하고 확인을 클릭하면 됩니다. 이때 일어나는 일들에 대해 알아 보도록 하겠습니다. 위 코드에서 보시면... btn_OK 라는 id를 가진 Button이 하나 있는 것을 볼 수 있을 것입니다. 한번 버튼 이벤트(content_Deldete)대해 알아 보도록 하겠습니다. 아래 코드는 비하인트 코드 부분입니다.
|
Guest_Board.aspx.cs페이지 |
|
protected void content_Deldete(object sender, EventArgs e) { delete_table.Style.Add("display", "none"); bclass.u_pass = this.User_PassWord.Text; bclass.b_Seq = int.Parse(this.b_seq.Value); bclass.Procedure(4); if (bclass.pass_count != 1) ScriptManager.RegisterStartupScript(this, this.GetType(), "testeste", "alert('비밀번호가 틀렸습니다!!')", true); else ScriptManager.RegisterStartupScript(this, this.GetType(), "Text", "alert('정상적으로 삭제되었습니다!!')", true); ListBind(); } |
처음으로 delete_table(메세지창의 table)의 Style 속성을 변경해 주고 있습니다. 비밀보호를 입력하고 나서는 메세지창이 계속 보여질 필요가 없으므로 않보이도록 했습니다. 그리고 bclass에 property를 이용해서 사용자가 입력한 비밀 번호화 해당글의 번호를 넘기고 있습니다. 삭제 하기 위해서는 필요한값들이지요~^^;; 아래는 property 코드 입니다.
|
boardClass.cs페이지 |
|
private int seq; private string U_Pass; public string u_pass { get { return U_Pass; } set { U_Pass = value; } } public int b_Seq { set { seq = value; } } |
이렇게 값을 넣겨주고 나서는 bclass(boardclass)의 Procedure메소드를 호출하고 있습니다.이부분은AJAX 방명록 만들기 거의 모든 부분에서 다루었던 코드이므로 따로 설명 하지 않도록 하겠습니다~^^;; 인자 값으로 4를 넘기고 있습니다. 해당 코드는 아래와 같습니다~^^
|
boardClass.cs페이지 |
|
public void Procedure(int num) { … 중간 생략… else if (num == 4) { query = "gb_password"; Db_Parameters(false); Count = dcon.GetCheck(query); if (Count != 0) { dcon.Comm.Parameters.RemoveAt(0); query = "gb_Delete"; dcon.ExecuteNon(query); } } } |
gb_password 라는 프로시져를 query의 값으로 설정하고 있네요~
프로시져 내용은 아래와 같습니다.
|
gb_password Procedure |
|
create proc gb_password ( @b_seq int, @b_pass varchar(20) ) as select count(*) from guest_board where b_seq = @b_seq and b_pass = @b_pass GO |
그리고 나서 Db_Parameters 메소드를 호출하고 있습니다. 인자값으로는 bool 값을 넣겨 주고 있네요. Db_Parameters메소드는 AJAX 방명록 만들기[7] 부분에서도 다루었던 내용 입니다. 간단하게 설명하자면 받은 인자 값으로 해당 조건을 확인하고, 해당 프로지셔의 Parameter를 만듭니다.(Db_Parameters메소드의 자세한 코드는 AJAX 방명록 만들기[7]를 참고 해주세요)
그 다음 코드는 dbclass에 GetCheck 메소드를 호출하고 있습니다. 인자값으로 프로지져를 넘기고 있네요. 코드 쓰임새를 보아하니 return 값이 있는 메소드인듯 합니다. GetCheck메소드는 AJAX 방명록 만들기[8] 에서 다루었던 내용입니다. 삭제부분에서쓰여진 목적은 해당 글번호에 있는 비밀번호가 일치하는 게있는지 확인하기 위함 입니다. 일치하는 내용이 있다면 return 값이 1 이고 아니면 0 이 겠지요~^^; (GetCheck메소드의 자세한 코드는AJAX 방명록 만들기[8] 를 참고 해주세요~^^) 조건문을 확인해 보면 0이 아니라면 이니깐...1이면 삭제가 된다는 의미겠군요^^;;그럼 자시 query를 만들고 Parameter를 만들어야 하겠군요~! 프로시져는 아래와 같습니다.
|
gb_Delete Procedure |
|
create proc gb_Delete ( @b_seq int ) as delete from guest_board where b_seq = @b_seq GO |
Parameter는 해당 글 번호 하나만 만들면 되겠군요~^^ 하지만 위에서 비밀번호와 해당글번호에 관련된 Parameter를 만들어 두었지 않습니까~!그럼 필요없는 비밀번호 Parameter만 없애 주면 되겠군요~그래서 RemoveAt메소드를 이용했습니다. 0번째를 지우는 거지요. 아까 비밀번호파라미터를 만들고 나서 글 번호 파라미터를 만들었기 때문에 0번째를 지우면 되겠지요.이렇게 지우고나서 dbclass에 ExecuteNon 메소드를 호출합니다. ExecuteNon메소드는 AJAX 방명록 만들기[7] 에서 다루었던 내용 입니다. 간단하게 설명하자면 ExecuteNonQuery메소드를 호출하도록 정의한 메소드 입니다. 이렇게 하면 데이터베이스에서 삭제가 일어 나겠군요~^^ 자 다시 이벤트 부분 코드로 돌아 와서...ㅋㅋ조건문이 하나 있군요~ 보아하니 bclass에서 property를 이용해서 Count값을 가지고와서 그 값이 1 이 맞는지 확인하는 것 같습니다. 맞습니다~! 확인하는 것입니다. 그래서RegisterStartupScript메소드를 통해서 Alert창을 뛰우는 것이지요. 그리고 나서 삭제도 되었으니깐 리스트부분을 다시 바인딩해야 하지 않겠습니까..그래서 코드 마지막에 ListBind()메소드를 호출하도록 했습니다. (ListBind 메소드는 AJAX 방명록 만들기[8]를 참고하세요~^^)
여기까지 제가 만들고자했던 AJAX 방명록이 다 만들어 졌습니다. 초보인 저 또한 이렇게 Ajax Control Toolkit를 이용해서 Ajax 방명록을 만들수 있을 알려드리려고 했는데... 도움이 되셨는지 모르겠습니다. 다소 제 설명이 너무나 미흠해서 이해가 않가실수도 있고...또는 애가 무슨소리하는거야...하는 생각이 들으 셨다면 죄송합니다. 그리고 제가 쓴 내용중에 제가 잘 못 알고 있는 부분이 있다면 서슴없이 따끔한 한마디 부탁드립니다~^^
제가 만든 소스도 올려 놓도록 하겠습니다. 혹시 소스를 보고 잘못된 부분이나 에러 같은 게있다면 말씀해 주세요~^^부족한 저에게 힘이 되어 주세요~ㅋㅋ^^
아무튼 지금까지 제가 나름 쓴 강좌를 읽어 주셔서 감솨합니다~
오늘 하루도 즐거고 행복한 하루되세요~^^홧팅~

 invalid-file
invalid-file