ASP.NET AJAX 프로젝트 만들기 준비 사항~!

ㅁ ASP.NET AJAX 프로젝트 만들기 준비 사항~!
여기서 다루어질 이야기는 제목과 같습니다. 즉 ASP.NET AJAX 컨트롤에 관심은 있는데 어떻게
어디서 부터 시작을 해야 할지 모르는 분들을 위해 간단하게 이야기 하도록 하겠습니다. 역시 개
발의 시작은 프로젝트를 생성에서 부터 겠지요~!^^
★ VS2005 준비 사항 ★
ㅁ ASP.NET Extensions1.0 를 설치를 해야 합니다.
- 다운로드 주소
ㅁ ASP.NET Ajax controlToolkit 참조해야 합니다.
- 다운로드 주소
ASP.NET Extensions1.0는 .NET Framework 2.0 이상에서 지원이 된다고 합니다. 고로 Visual Studio2005 이상 버전에서 사용할 수 있겠지요~^^
AJAX Extensions1.0 설치한다면 Microsoft AJAX Library를 별도로 설치할 필요가 습니다.
이미 그 모듈도 포함하고 있기 때문이지요. Microsoft AJAX Library를 별도로 설치해야 하는 경우는
머신이 윈도우OS가 아니거나, .NET Framework가 지원되지 않아서 ASP.NET Extensions1.0을 설치
할 수 없는 경우에한 합니다. Microsoft AJAX Library는 비 Windows 환경을 위한 별도로 제공되는 스
크 립트라이브러리이기 때문입니다.
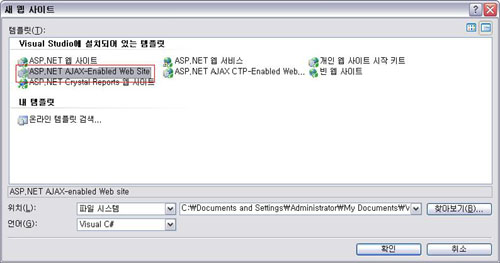
ASP.NET Extensions1.0를 다운로드 받아서 설치후 VisualStudio 2005를 실행하면 아래 화면과 같이
ASP.NET AJAX-Enabled Web Site 템플릿 프로젝트가 보일 것 입니다.
(VisualStudio 2005 실행 >> 파일 >> 새로만들기 >> 웹사이트)
1.그림

ASP.NET AJAX-Enabled Web Site를 선택하고 프로젝트명을 설정후 실행하면 이제 부터
ASP.NET AJAX Project 만들준비가 된 것 입니다.
다음은 VS2005의 AJAX Control Toolkit를 참조 하는 모습을 보도록 하겠습니다.
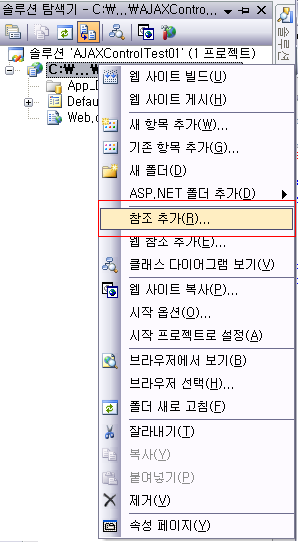
위 처럼 프로젝트를 실행했다면 솔루션탐색기에서 프로젝트를 선택하고 마우스 오른쪽 버튼을 클릭하
면 아래와 같은 그림의 메뉴들이 나타납니다. 그 중에 참조 추가를 선택 합니다.
2. 그림

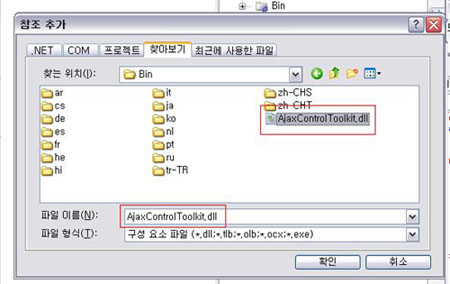
이제 AJAX Control Toolkit를 다운로드 받은 경로에서 AjaxControlToolkit.dll파일을 프로젝트에 추가
합니다.
3. 그림

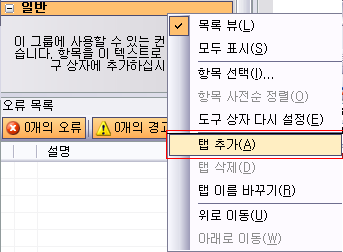
자~~ 이제 참조 추가까지 끝났습니다.. 음..이제 AJAXControl들 추가하도록 하겠습니다.
4.그림

탭 추가를 하면 탭 이름을 지정 할 수 있습니다. 원하는 이름을 설정을 합니다. 저는 "AJAX Controls"
라고 했습니다.
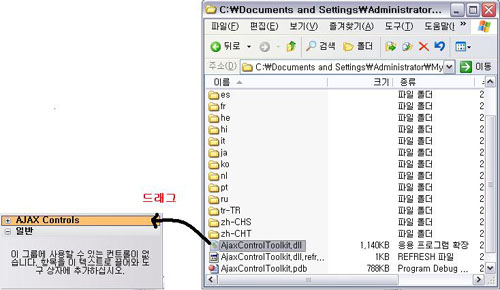
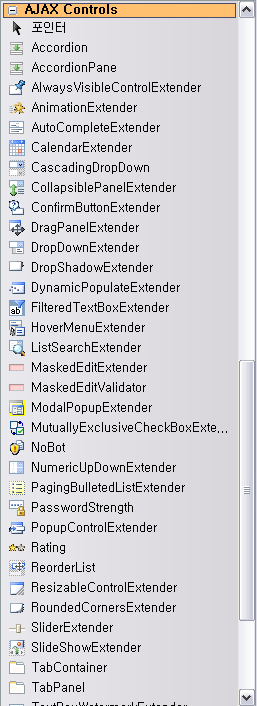
5. 그림
위 그림과 같이 dll 파일을 텝에 드래그 하면 아래과 같이 AJAX Control들이 나타나게 됩니다.
6. 그림

자 이렇게 해서 VS2005에서의 ASP.NET AJAX 프로젝트를 완전하게 만들 준비가 된 것 같군요~^^
이제는 VS2008로 ASP.NET AJAX 프로젝트를 어떻게 실행하는지 알아 보도록 하겠습니다.
★ VS2008 준비 사항 ★
VS2008은 VS2005의 상위 버전이므로 ASP.NET Extensions 따로 설치할 필요가 없습니다.
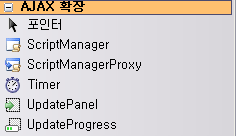
그냥 우리가 Web프로젝트를 실행시키면 기본적인 AJAX 컨트롤이 들어가 있는 것을 보실수
있을 것입니다.
7.그림

AJAX 컨틀롤을 추가하는 것은 위에서 본 내용과 동일한 방법을 통해서 추가 하면된다. 역시나
참조 추가 부분도 마찬가지이다. AJAXControlToolkit3.5 가 나왔으니깐 다운로드 받아서 추가
하면 될 것이다.( AJAXControl 다운로드) 다운로드 주소는 위에서 링크 걸린 곳과 동일 하다.
이렇게 해서 VS2008로 ASP.NET AJAX 프로젝트를 만들 준비가 된 것이다. 이제 부터 컨트롤을
하나씩 써보면서 여러가지로 만들어 보면 되는 것이다~^^;;
<Tip>
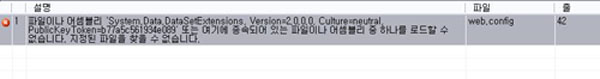
혹시 VS2008로 ASP.NET AJAX Project를 실행하는 도중에 아래와 같은 에러가 나타나면
web.config파일에서 아래 코드를 지워버리세요~!
8.그림

///////////////////////////////////////////////////////////////////////////////////////
<add assembly="System.Data.DataSetExtensions, Version=2.0.0.0, Culture=neutral,
PublicKeyToken=B77A5C561934E089"/>
///////////////////////////////////////////////////////////////////////////////////////