AJAX 방명록 만들기[4]

AjAX 방명록 만들기[4]
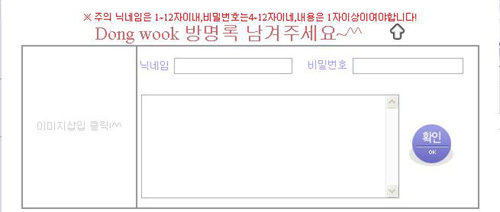
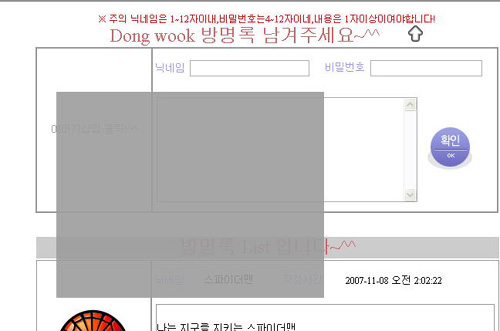
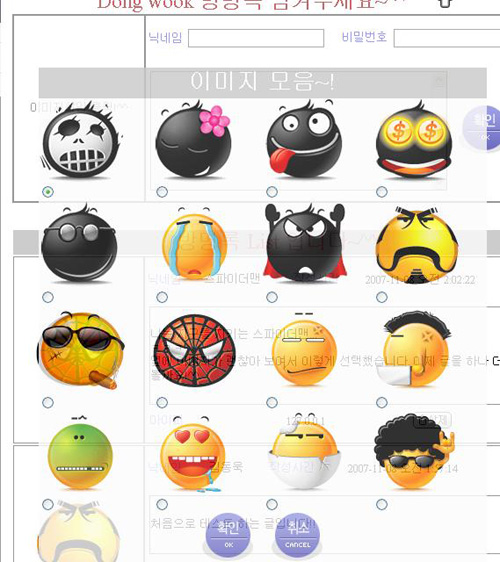
이번에는 이미지 모음이 간단한 애니메이션 효과와 함께 나타나는 코드를 보도록 하겠습니다. 제가 스토리보드 부분에서 "이미지 삽입 클릭~^^" 부분을 클릭하면 이미지 모음이 나타난다고 했습니다. 일단 그림으로 잠깐 보도록 하겠습니다.
1 - 1 그림.

1 - 2 그림

1 - 3 그림

위 그림으로 보았듯 어떤 애니메이션 효과인지 미리 집작할수 있을 것입니다. 그림 일단 이미지 모임 구현 HTML 코드를 보도록 하겠습니다.
|
.aspx페이지 Code |
|
<%--#####################이미지 리스트 시작 ###########################--%> <asp:Panel runat="server" ID="pnl_imglist1" CssClass="ImgList" Style="display: none;"> <asp:Panel runat="server" ID="pnl_imglist2" CssClass="imgList" Style="display: none;"> <table border="0" cellpadding="0" cellspacing="0" style="filter: alpha(opacity=80); background-color: White;" width="100%"> <tr> <td colspan="4" runat="server" id="img_title" style="background-color: #CCCCCC; text-align: center;font-size: 20pt; color: White; height: 35px;">이미지 모음~!</td> </tr> <tr> <td><img alt="" src="images/list_img/icon01.gif" /></td> <td><img alt="" src="images/list_img/icon02.gif" /></td> <td><img alt="" src="images/list_img/icon03.gif" /></td> <td><img alt="" src="images/list_img/icon04.gif" /></td> </tr> <tr> <td><input type="radio" id="base_check" name="img_Radio" value="01" checked="checked" onclick="img_radio(this.value)" /></td> <td><input type="radio" name="img_Radio" value="02" onclick="img_radio(this.value)" /></td> <td><input type="radio" name="img_Radio" value="03" onclick="img_radio(this.value)" /></td> <td><input type="radio" name="img_Radio" value="04" onclick="img_radio(this.value)" /></td> </tr> <tr> <td colspan="4" style="text-align: center;"> <img alt="" src="images/btn/imgok.gif" onclick="imgOK()" /> <img alt="" src="images/btn/cancel.gif" onclick="imgcancel()" /></td> </tr> </table> </asp:Panel> </asp:Panel> <cc1:dragpanelextender id="DragPanelExtender1" runat="server" draghandleid="img_title" targetcontrolid="pnl_imglist1"></cc1:dragpanelextender> <%--######################이미지 리스트 끝 ##############################--%> |
중간 생략 부분은 같은 코드가 반복이라 생략하였습니다. 위 코드를 보시면 이미지 모음 테이블이 두개의 Panel로 감싸저 있습니다. 그리고 두개의 Panel 은Style="display: none;" 으로 설정이 되어 있습니다. 그렇기 때문에 브라우져에 나타나지 않는 것이죠!!그럼 언제 어떻게 나타나느냐!? 아래 코드를 보면 알수 있을 것입니다.
|
AnimationExtender Code(.aspx 페이지) |
|
<%--##################### 애니메이션 시작 ############################# --%> <cc1:animationextender id="Animation" runat="server" targetcontrolid="Div_img"> <Animations> <OnClick> <Sequence> <StyleAction Attribute="display" Value="block" AnimationTarget="pnl_imglist1" /> <StyleAction Attribute="width" Value="20px" AnimationTarget="pnl_imglist1" /> <StyleAction Attribute="position" Value="absolute" AnimationTarget="pnl_imglist1" /> <StyleAction Attribute="top" Value="110px" AnimationTarget="pnl_imglist1" /> <StyleAction Attribute="left" Value="330px" AnimationTarget="pnl_imglist1" /> <Parallel AnimationTarget="pnl_imglist1" Duration=".3" Fps="25"> <Move Horizontal="10" Vertical="10" /> <Resize Height="600" Width="510" /> <Color AnimationTarget="pnl_imglist1" PropertyKey="backgroundColor" StartValue="#AAAAAA" EndValue="#959695" /> </Parallel> <Parallel AnimationTarget="pnl_imglist1" Duration=".5"> <Color PropertyKey="borderColor" StartValue="#CCCCCC" EndValue="#666666" /> <FadeIn AnimationTarget="pnl_imglist1" MaximumOpacity=".9" /> </Parallel> <EnableAction Enabled="false" /> <StyleAction Attribute="display" Value="block" AnimationTarget="pnl_imglist2" /> <Parallel AnimationTarget="pnl_imglist2" Duration=".3" Fps="25"> <Move Horizontal="10" Vertical="10" /> <Resize Height="600" Width="510" /> <Color AnimationTarget="pnl_imglist2" PropertyKey="backgroundColor" StartValue="#FFFFFF" EndValue="#959695" /> </Parallel> </Sequence> </OnClick> </Animations> </cc1:animationextender> <%-- ########################## 애니메이션 끝 ####################### --%> |
위 코드는 AJAX ControlToolkit중에서 animationextender 컨트롤 입니다. 이름 그대로 애니메이션 효과를 정의할 수 있는 컨드롤인 것이죠! 아직까지는 animationextender 컨트롤 사용법에 대해서 자세하게 나온 책들은 없는 것같아요!(http://www.asp.net/ajax/ajaxcontroltoolkit/samples/Walkthrough/UsingAnimations.aspx)
위 주소를 참고 하시면 여러가지 애니메이션 효과를 사용하실수 있을 것입니다. 참고 하세요!^^ 이제 코드를 본격적으로 살펴 보도록 하겠습니다.
위 코드에서 id는 원하는 이름으로 주시면 됩니다. 그리고 targetcontrolid는 OnClick 이벤트가 일어날 대상의 id를 정의해 주면됩니다.(주의: id를 서버컨트롤이어야 합니다.)저 같은 경우는 "이미지 삽입 클릭" 부분은 <div> 감싸고 id를 Div_img라고 했습니다. (AJAX 방명록 만들기[3] 소스참고)
<Animations>
애니메이션을 명시해 주고 있죠!
<OnClick>
이벤트를 지정해 줍니다.
<Sequence>
단어에서 뜻이 "연속..연달아 일어남.."인 듯한거 보니깐 그 안에 있는 코드가 연달아서 일어 난다고 예상할수 있을 것입니다.
<Parallel AnimationTarget="pnl_imglist1" Duration=".3" Fps="25">
<Move Horizontal="10" Vertical="10" />
<Resize Height="600" Width="510" />
<Color AnimationTarget="pnl_imglist1" PropertyKey="backgroundColor"
StartValue="#AAAAAA" EndValue="#959695" />
</Parallel>
위 코드도 아주 멋진 애니메이션효과를 주는 코드인것 같습니다~^^
Parallel 뜻을 찾아보니.. "평행의,나란한..."이라고 하는군요!그럼 나란하게 평행하게 애니메이션이 일어 난다는 이야기겠죠!!(맞나!?)저도 공부하면서 알아보는 거라서요!ㅋ 가끔 이런식으로 이야기를 해도좀 이해해주세요^^;;자 그럼 속성을 보도록 하죠!!AnimationTarget 은 이제 바로 이해하시겠죠. Duration 은 뜻을 찾아보니깐 "지속,계속,존속" 이라고합니다.그럼 평행하게 지속적으로 무언가가 일어 난다는 거겠죠!! 저는 .3으로 설정했습니다.그간격으로 일이 진행이 되겠죠.그럼 Fps는 무엇인가..이거는 사전에도 찾을 수 없더라고요!!근데..제가 집작하는 건데요!!왠지 속도를 뜻하는게 아닐까...하네요!! 저는 25로 설정을 했는데..25를 기준으로 낮게 하면 버벅거리면서 열리고요! 높으면 아주 부드럽게 열린다고 해야하나!!그렇더라고요!!그래서 이거는 제가 직잡하는 것 입니다. 나중에 더 공부해서 알아 볼게요^^;;;
Move는 움직임을 뜻하겠죠! 수평으로 얼마큼 움직여라..수직으로 얼마큼 움직여라
는 내용입니다.
Resize 는 사이크를 발하는 것이겠습니다. 최종사이즈는 정하는 것이죠!!
Color 는 색의변화를 지정해주는 것입니다. 역시 AnimationTarget를 정하고 PropertyKey는 style태그를 넣고 StartValue 처음보여줄 색과 EndValue 마지막보여줄 색을 정의합니다.위에 Parallel 코드안에 Move와 Resize , Color가 감싸저 있으니 Parallel TargetID 에서 애니메이션이 일어 나겠죠! 자 그 다음 코드들은 반복되는 코드니깐 이제 조금 알수 있을 것이라고 생각이 됩니다!!
자 이제 다시 이미지 모임 구현 HTML 코드를 보시겠습니다. 제일 마지막쯤에 dragpanelextender컨트롤이라고 보이 실것입니다. 그 컨트롤에 대해서 알아보도록 하지요!
dragpanelextender컨트롤은 이름 그대로 드래그를 할 수 있는 컨트롤이라고 할 수 있습니다. 즉 사용자가 원하는 위치로 움직일 수있다는 이야기죠. 이제 이해가 되 셨습니까! 기존에는 이렇게 움직이는 컨트롤을 짜려면 Script로 힘들게 짜야했죠 아니면 어디서 복사해와서 쓰던지요. 그런데 dragpanelextender컨트롤를 이용하면 간단한 설정만으로 그런한 기능이 손쉽게 구현된다는 말씀입니다! 자 한번 속성을 간단하게 알아 볼까요.
TargetControlID DragHandleID
드래그를 가능하게 하는 패널 컨트롤의 ID입니다.
패널 컨트롤을 위해 드래그를 할 수 있는 컨트롤의 ID입니다. 사용자가 이 컨트롤을 클릭하여 드래그하면 패널 컨트롤이 움직이게 됩니다
아주 간단하지 않습니다?!^^ 정말 간단해서 제가 따로 설명할 필요가 없을 것 같군요.속성의 내용만 보고도 알것습니다. 그렇죠!
그럼 이미지 모음부분은 이만 설명하도록 하겠습니다. 오~정말 제가 초보라서 그런지 설명하는데 부족한점을 많이 느끼고 있습니다.정말 쉽지 않네요. 아무튼 저같은 초보자들에게 조금이나마 도움이 되었으면 하는 바램입니다.그럼 다음에는 간단한 유효성 Script 코드를 보고 DB에 넣는 코드를 한번 보시겠 습니다~!