AJAX 방명록 만들기[3]

AJAX 방명록 만들기[3]
1,2 강좌는 코드에 대한 내용이 별로 없어서 지루했을 것 같습니다.
이제 본격적으로 코드를 한번 살펴 보도록 하겠습니다. .aspx 페이지를 보시면 아래와 같은 코드가 들어가 있을 것입니다.
|
.aspx페이지 |
|
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Guest_Board.aspx.cs" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server"><?xml:namespace prefix = o /><?xml:namespace prefix = o /><?xml:namespace prefix = o /><?xml:namespace prefix = o /><?xml:namespace prefix = o /><?xml:namespace prefix = o /><?xml:namespace prefix = o /><?xml:namespace prefix = o /><?xml:namespace prefix = o /> </asp:Content> |
위 코드에서 <asp:Content> 와 </asp:Content> 사이에 아래와 같은 코드를 집어 넣습니다.
|
.aspx 페이지 |
|
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Guest_Board.aspx.cs" Inherits="_Default" Title="Untitled Page" %> <%--########## 여기도 추가해주세요!!아래에서 설명하겠습니다.###### --%> <%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %> <asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server"> <%--##########이렇게 추가해주세요!!###### --%> <asp:ScriptManager runat="server" ID="Scritemanager"> </asp:ScriptManager> <asp:UpdatePanel runat="server" ID="Updatepanl"> <ContentTemplate> </ContentTemplate> </asp:UpdatePanel> </asp:Content> |
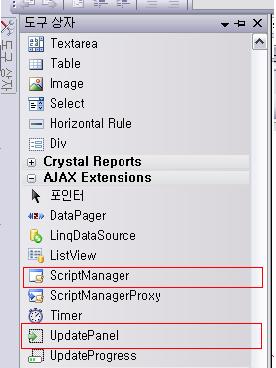
위와 같이 코드를 직접 입력해 주셔도 되고요!!아니면 컨트롤을 끌어다가 넣으셔도 상관 없습니다. 컨트롤은 아래 그림과 같이 있습니다. 
위 컨트롤을 선택후 원하는 위치에 끌어다가 넣으면 코드가 알아서 생성됩니다. 그럼 ID만 정해주면 되겠죠!그럼 위 코드에서 ScriptManager 와 UpdatePanel 이 왜들어가는지 약간 궁금하시리라 생각됩니다. Ajax 방명록을 만들기위해서 제일 중요한 컨트롤들 입니다. 이 두개의 컨트롤이 없다면 조금 복잡한 코드로 만들어야 하겠죠!
. ScriptManager 컨트롤은 Ajax 컨트롤을 사용하려면 꼭 넣어야하는 코드입니다. 안그러면 일단 에러가 나거든요!! 이름 그대로 Ajax컨트롤들의 Manager 역활을 담당하는것 같습니다.
. UpdatePanel 컨트롤은 정말 대단한것 같습니다. 기존에 Ajax기술을 구현하려면 Ajax engine를 따로 구현해야 했죠. 그렇게 해야 클라이언트 브라우저에서 깜빡이 없이 데이터가 처리가 될수 있었죠. UpdatePanel안에 감싸져 있는 것들은 페이지 깜빡인 없이 데이터가 처리될 수 있습니다! 따로 Ajax engine를 만들필요 없이말이죠. 정말 대단한 컨트롤인것 같습니다. 하지만 UpdatePanel를 너무 남발하면 않좋다고 합니다. 그리고 Ajax컨트롤들도 너무 많이 사용하면 브라우저가 무거워진다고 하네요.자 그럼 이제 글쓰는 부분의 HTML코드를 보겠습니다.
|
HTML Code (.aspx페이지) |
|
<asp:UpdatePanel runat="server" ID="Updatepanl"> <ContentTemplate> <%--########################방명록 글쓰기 시작 ######################## --%> <div id="Pnl_write" class="pnl_Write"> <div style="color: Red; font-size: 9pt; text-align: center;" runat="server" id="write_Header1"> ※ 주의 닉네임은 1~12자이내,비밀번호는4~12자이네,내용은 1자이상이여야합니다! <div style="color: #CC6666; font-size: 18pt; text-align: center;"> Dong wook 방명록 남겨주세요~^^ <asp:Image runat="server" ID="write_Img" ImageUrl="~/images/btn/imgdown.gif" Style="cursor: pointer;" /></div> </div> <asp:Panel runat="server" ID="write_Header2"> <table id="t_write" border="0" cellpadding="0" cellspacing="0" class="table"> <tr> <td class="td_img" rowspan="3"> <div id="imgAdd"> </div> <div id="Div_img" class="div_img" runat="server"> 이미지삽입 클릭!^^ </div> </td> </tr> <tr style="height: 50px;"> <td class="td_txt"> 닉네임</td> <td class="td_Box"> <asp:TextBox runat="server" ID="txtuserName" TextMode="SingleLine" CssClass="Userinfo" MaxLength="12"></asp:TextBox></td> <td class="td_txt"> 비밀번호</td> <td class="td_Box"> <asp:TextBox runat="server" ID="txtpassword" TextMode="password" CssClass="Userinfo" MaxLength="12"></asp:TextBox></td> </tr> <tr style="height: 150px;"> <td colspan="4" style="padding: 5px;"> <table border="0" cellpadding="0" cellspacing="0" style="width: 100%; height: 100%;"> <tr> <td style="width: 80%;"> <asp:TextBox runat="server" TextMode="MultiLine" ID="txtContent" CssClass="txtContent"></asp:TextBox> </td> <td style="width: 20%; padding: 2px;"> <img alt="" src="images/Ok.gif" style="cursor: pointer" onclick="write_Ok()" /> </td> </tr> </table> </td> </tr> </table> </asp:Panel> <cc1:CollapsiblePanelExtender ID="CollapsiblePanelExtender1" runat="server" TargetControlID="write_Header2" ExpandControlID="write_Img" CollapseControlID="write_Img" ImageControlID="write_Img" ExpandedImage="~/images/btn/imgUp.gif" CollapsedImage="~/images/btn/imgdown.gif"> </cc1:CollapsiblePanelExtender> <%--########################### 방명록 글쓰기 끝 ####################### --%> </ContentTemplate> </asp:UpdatePanel> |
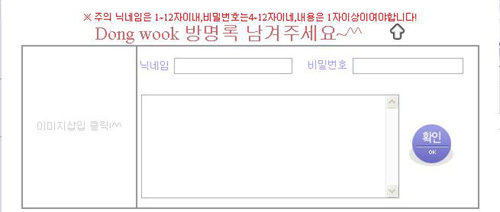
위 코드가 아래의 그림처럼 보여지게 되겠지요!

음.. 코드가 좀 길네요! 근데 기본적인 HTML코드를 아시는 분들은 이해하시리라 생각 됩니다. 저는 여기서 주요 요소만 설명해드리겠습니다. 먼저 한눈에 딱 들어오는 코드가 있죠! CollapsiblePanelExtender 컨트롤!! 컨트롤 앞에 cc1: 가 붙은 이유는 젤위에 코드에 아래와 같은 코드가 있기때문이죠.
|
Register(.aspx페이지) |
|
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" <?xml:namespace prefix = o ns = "urn:schemas-microsoft-com:office:office" /> TagPrefix="cc1" %> |
마치 ASP.NET server 컨트롤과 비슷하게 사용되지 않습니까 <asp:TextBox....> 비슷하죠!!TagPrefix 부분에 자신이 사용한 원하는 이름으로 바꾸셔도 상관없습니다. test로 바꾸시면<test:CollapsiblePanelExtender로 쓰시면 되겠죠^^!아무튼 CollapsiblePanelExtender 컨트롤이 모하는 컨트롤이냐면요!!
스토리보트에서 보면 글쓰는 부분이 닫혔잖아요!!그걸 가능하게 해주는 컨트롤 입니다. 기존에는 자바스크립트로 어렵게 만들어야 했지만 이컨트롤을 이용하면 아주 쉽게 해결이 됩니다. 속성은 아래표와 같습니다.
| TargetControlID | 확장하거나 축소하는 동작을 실행할 Panel 컨트롤 ID 입니다. |
| CollapsedSize | 축소된 상태일 때의 대상 컨트롤의 사이즈로써, 픽셀 단위로 지정합니다. |
| ExpandedSize | 확장된 상태일 때의 대상 컨트롤의 사이즈로써, 픽셀 단위로 지정합니다. |
| Collapsed | 처음 컨트롤이 로딩될 때 축소된 상태 또는 확장된 상태로 화면에 보이게 할 것인지를 정의합니다. (bool형 지정) |
| AutoCollapse | 대상 컨트롤인 Panel에서 마우스를 벗어나게 했을 경우 자동적으로 축소시킬 것인지를 정의합니다(bool형 지정) |
| AutoExpand |
대상 컨트롤인 Panel에 마우스를 올렸을 경우 자동적으로 확장시킬 것인지를 정의합니다. (bool형 지정) |
| ScrollContents |
컨텐츠(내용)가 패널 자신보다 더 클 경우 스크롤바를 보이게 할 것인지를 정의합니다. (bool형 지정) |
| ExpandControlID / CollapseControlID |
확장되거나 축소하게 하는 클릭 이벤트를 줄 컨트롤 ID을 정의합니다. |
| TextLabelID | Panel 컨트롤이 위치된 곳에서 보여줄 "상태 글자(status text)"를 나타내는 Label 컨트롤의 ID를 정의합니다. |
| CollapsedText | Panel 컨트롤이 축소되었을 때 TextLabelID에 의해 정의된 컨트롤에서 보여지는 글자를 정의합니다. |
| ExpandedText | Panel 컨트롤이 확장되었을 때 TextLabelID에 의해 정의된 컨트롤에서 보여지는 글자를 정의합니다. |
| ImageControlID | Panel 컨트롤이 위치된 곳에서 축소된 상태를 가리키는 Image 컨트롤의 ID를 정의합니다. |
| CollapsedImage | Panel 컨트롤이 축소되었을 때ImageControlID에 의해 사용되는 이미지의 경로를 지정합니다. |
| ExpandedImage | Panel 컨트롤이 확장되었을 때ImageControlID에 의해 사용되는 이미지의 경로를 지정합니다. |
| ExpandDirection | Panel 컨트롤이 상하 또는 좌우로 확장될 것인지에 대한 "Vertical"이나 "Horizontal"을 지정합니다. |
위 속성을 보시면 제가 설정한 속성을 한번에 알수 있을 것 입니다.
|
CollapsiblePanelExtender (.aspx 페이지) |
|
<cc1:CollapsiblePanelExtender ID="CollapsiblePanelExtender1" runat="server" TargetControlID="write_Header2" ExpandControlID="write_Img" CollapseControlID="write_Img" ImageControlID="write_Img" ExpandedImage="~/images/btn/imgUp.gif" CollapsedImage="~/images/btn/imgdown.gif"> </cc1:CollapsiblePanelExtender> |
아주 간단하지 않습니까^^ 초보인 저도 이렇게 가능합니다~!
이번 내용은 여기까지 다루도록 하고요 다음 편에서는 이미지 모음이 어떻게 나타나는지 알아 보도록 하겠습니다!!
