[무한도전] Silverlight 메뉴바 만들기 (3)

주의 : 해당 내용은 실버라이트 1.1버전을 내용을 작성된 내용입니다. 현재 나와 있는 버전과 차이가 있어 버그가 있을수 있습니다. 참고하세요!!
[무한도전] Silverlight 메뉴바 만들기 (3)
본격적으로 메뉴바를 만들어도록 하지요! 그림을 보시면서 잘 따라 오세요!! 저도 가끔은 실수 할 수 있으니깐 이상한 부분은 바로바로 지적해주세요~^^;;;
아래 그림들을 보면서 설명해드리도록 하겠습니다.
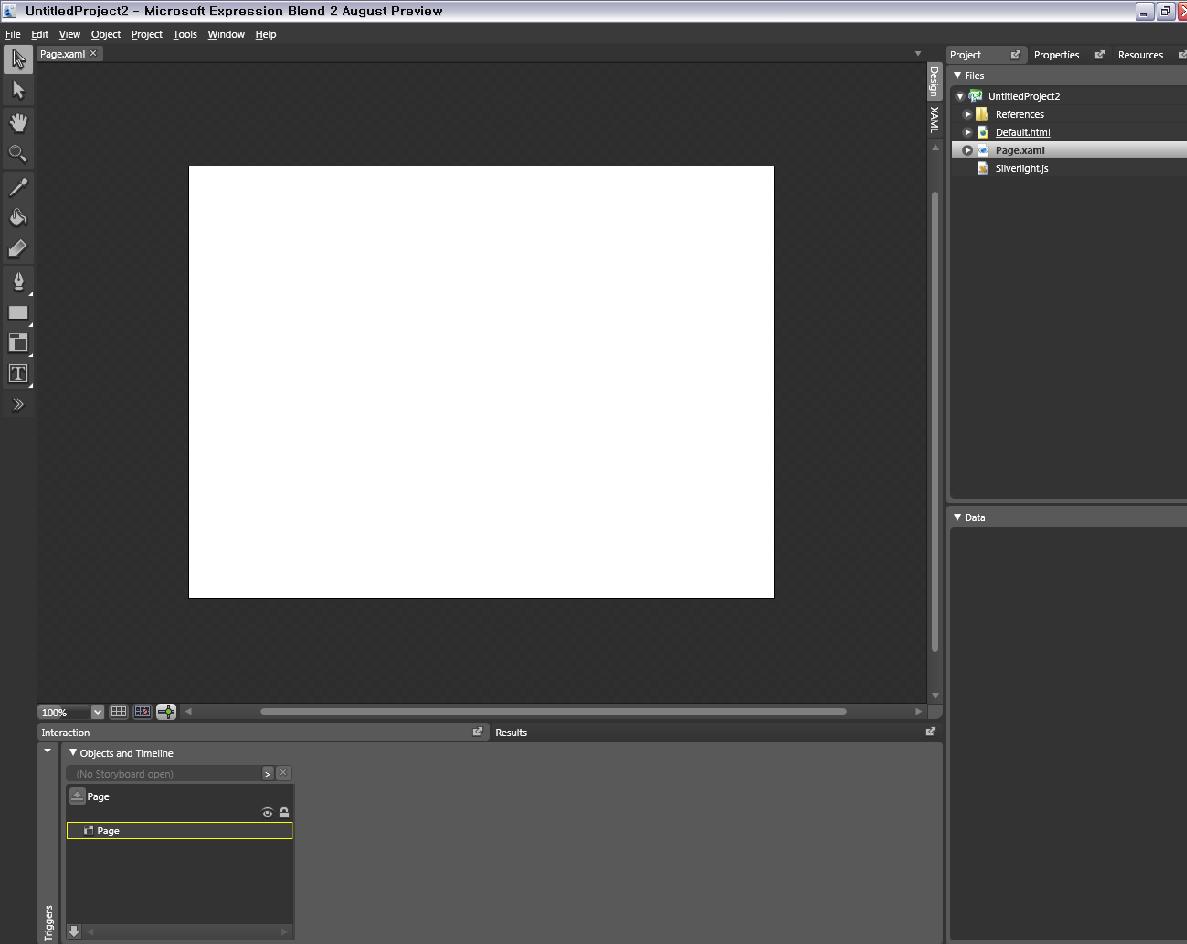
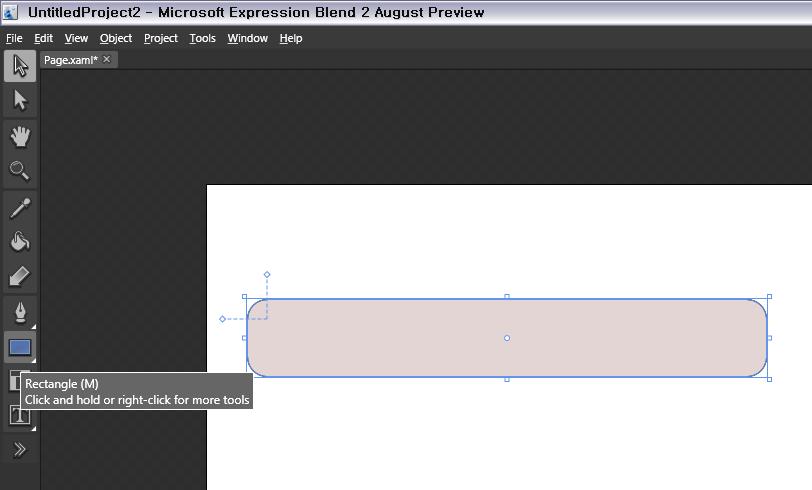
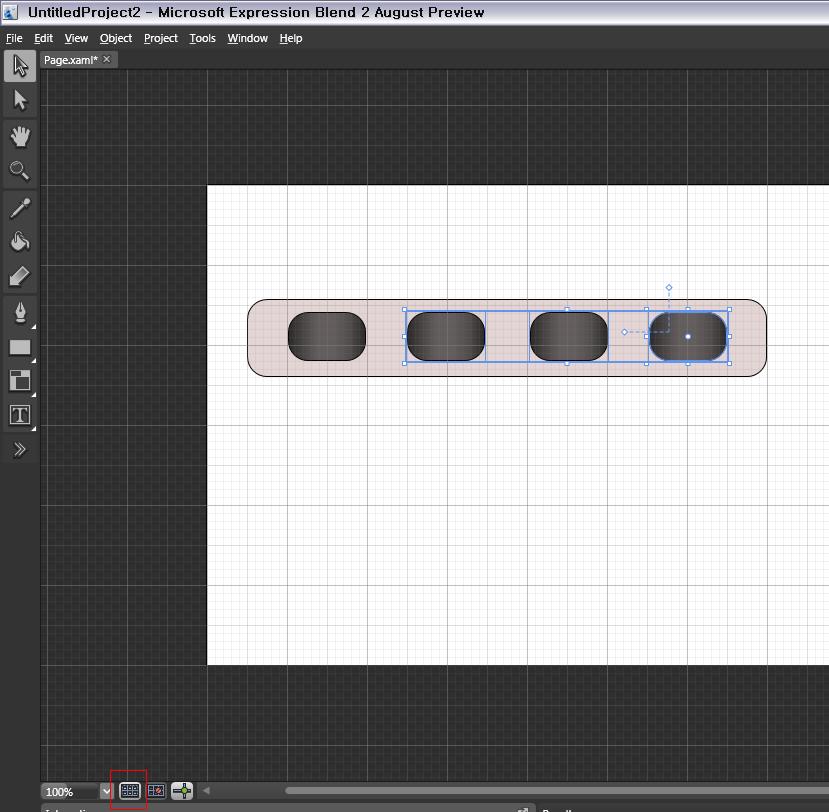
1)그림

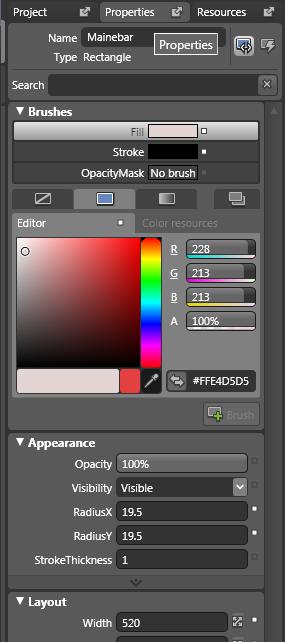
그림에서 왼쪽메뉴부분에 보시면 "Rectangle"이라고 있습니다. 마우스로 선택을 하시고 원하시는 그림을 그리시면 됩니다. 저는 그림과 같은 형태를 만들어 보았습니다. 그림안에 색은 아래 그림처럼 오른쪽에 보시면 색을 선택할 수있는 빨래뜨가 있습니다.(빨래뜨는 포토샵에서 자주사용되는 용어죠)

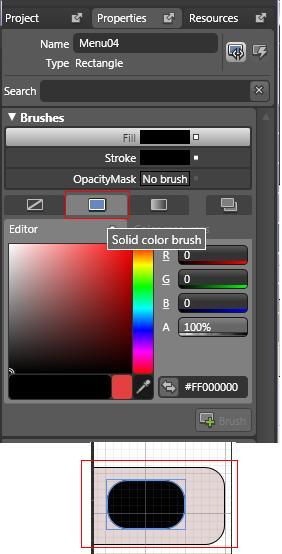
(위그림은 그림 제일위에 Properties 를 마우스로 클릭하면 나타는 그림입니다.)
그림과 같이 색을 선택하시고 제일위에 보시면 Name이라고 했습니다. 우리가 흔히 사용하는 객체의 id를 쓰는 것이라고 생각하시면 될것 같군요! 저는 Mainebar 라고 했습니다.그림과 같이 만들어 보았다면 XAML 코드로는 어떻게 생성이 되었는지 아래 코드를 보도록 하겠습니다.
|
XAML Code |
|
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:UntitledProject2="clr-namespace:UntitledProject2;assembly=ClientBin/UntitledProject2.dll" Width="640" Height="480" Background="White" x:Class="UntitledProject2.Page;assembly=ClientBin/UntitledProject2.dll" x:Name="Page" > <Rectangle Width="520" Height="78" Fill="#FFE4D5D5" Stroke="#FF000000" RadiusX="19.5" RadiusY="19.5" Canvas.Left="40" Canvas.Top="114" RenderTransformOrigin="0.5,0.5" x:Name="Mainebar"> <Rectangle.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="1" ScaleY="1"/> <SkewTransform AngleX="0" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </Rectangle.RenderTransform> </Rectangle> </Canvas> |
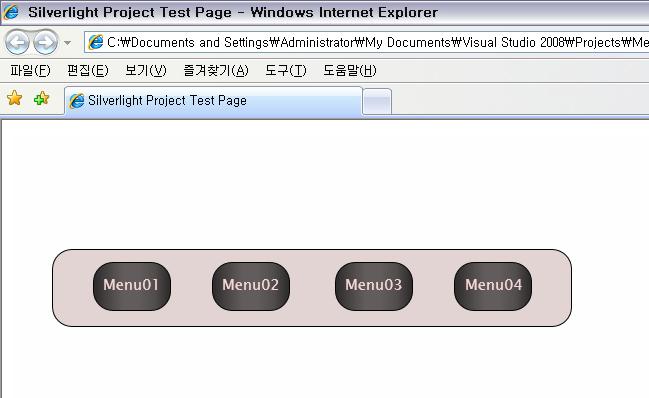
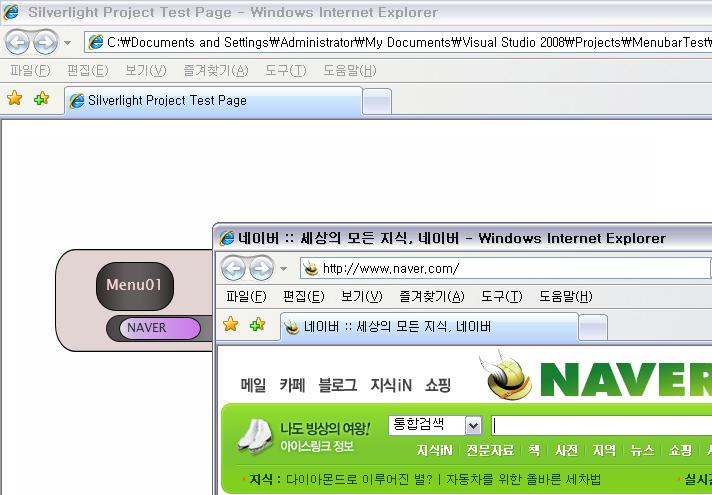
위에서 그림을 그렸을 뿐인데..이렇게 XAML 코드가 생성이 되었습니다. 코드에서 Canvas는프로젝트가 생성이 될때 기본적으로 생성이된 부분이고요. Rectangle는 제가 그림을 그리면서 만들어진 코드입니다. 계속해서 Blend에서 나머지 작업들을 해보도록 하겠습니다.이제는 Maine Menu를 만들어 보도록 하겠습니다. 아래 그림을 보도록 하시지요^^

저는 아까와 같은 방법으로 해서 Maine Menu가 될 부분을 만들어 보았습니다. 역시 한번 만들어보니깐 두번째 만들기가 쉬어 지셨죠~^^ 저도 그렇습니다. 이런식으로 해서 저는 Maine Menu가 될 부분을 4개만들어 보았습니다. 하나를 만들었으니 Ctrl + C & V를 하면 되겠지요~^^;;

이렇게 복사한 것들을 원하는 위치에 정렬해서 두기란 쉽지 않죠. 모눈종이 처럼 눈금이 있다면 정말 정렬하는데 수월하지 않겠습니까!?^^ 위 그림에 빨간색부분을 마우스로 클릭만 해주시면 위 그림과 같이 나타나게 됩니다~^^ 세심한 작업하는데는 도움이 되겠네요~
(4개의 Rectangle은 각각 Name은 Menu01,Menu02,Menu03,Menu04로 했습니다.)
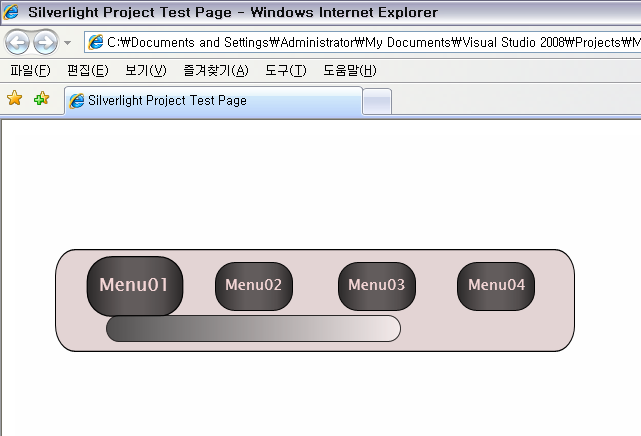
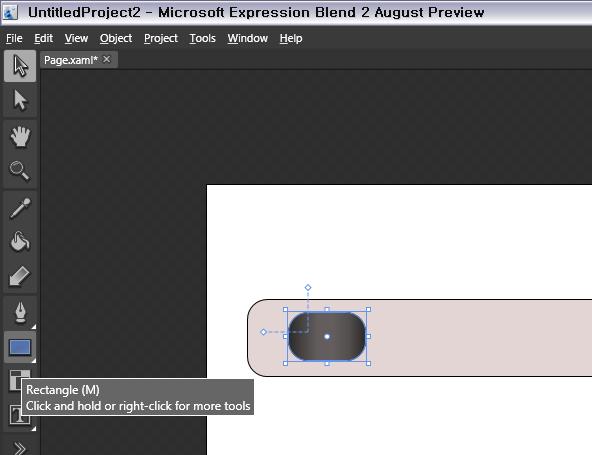
자~ 제가 만든 색부분이 조금 이상하지 않습니까!?^^;; 안쪽에는 약간 밝고,,양쪽끝 부분은 어둡고...별로 못느끼겠지요~^^;;;;;ㅋㅋ아무튼 이 부분이 어떻게 만들어졌는지 확이해 보도록 하겠습니다..모...별거 아닌데...ㅋㅋ아래그림을 보시면 아하~하실 겁니다.일단 색을 변경해주고하 하는 모양을 선택하시고요.

위 그림은 Solid color brush를 선택후 색을 선택한 그림입니다.

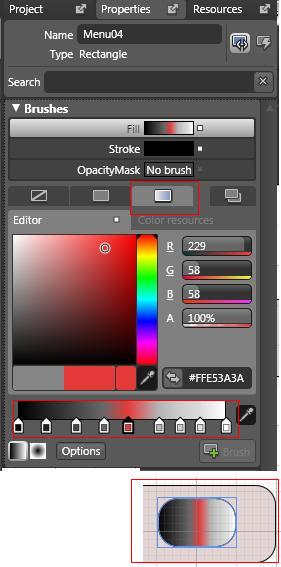
위 그림은 Gradient brush를 선택후 색을 선택한 그림입니다. 대충 감을 잡았을 것이라 생각이 되는 군요!! 그림 그대로 원하는 위치에 색만 바꾸고 싶으시다면 마우스로 원하는 위치를 선택하시고 원하는 색을 선택하시면 됩니다~^^ 아주 간단 하죠~^^ 이렇게 해서 저는 안쪽은 약간 밝게 모서리 쪽은 약간 어둡게 만든 것입니다. 한번해 보세요~^^;; 자~이제 어느정도 메뉴바 같은 모양이 나타나는 군요~~^^;; 혹시나 만들어 보고 싶은데...모르겠는 분들은 아래 소스를 붙어 넣기 하세요~^^
|
XAML Code |
|
<Rectangle Width="78" Height="49" Stroke="#FF000000" RadiusX="19.5" RadiusY="19.5" Canvas.Left="81" Canvas.Top="127" x:Name="Menu01" Opacity="0.99" RenderTransformOrigin="0.5,0.5"> <Rectangle.Fill> <LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5"> <GradientStop Color="#FF2F2D2D" Offset="0.034"/> <GradientStop Color="#FF514C4C" Offset="0.798"/> <GradientStop Color="#FF494444" Offset="0.192"/> <GradientStop Color="#FF625C5C" Offset="0.385"/> <GradientStop Color="#FF625C5C" Offset="0.587"/> <GradientStop Color="#FF2F2C2C" Offset="0.971"/> </LinearGradientBrush> </Rectangle.Fill> <Rectangle.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="1" ScaleY="1"/> <SkewTransform AngleX="0" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </Rectangle.RenderTransform> </Rectangle> <Rectangle Width="78" Height="49" Stroke="#FF000000" RadiusX="19.5" RadiusY="19.5" Canvas.Left="200" Canvas.Top="127" x:Name="Menu02" Opacity="0.99" RenderTransformOrigin="0.5,0.5"> <Rectangle.Fill> <LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5"> <GradientStop Color="#FF2F2D2D" Offset="0.034"/> <GradientStop Color="#FF514C4C" Offset="0.798"/> <GradientStop Color="#FF494444" Offset="0.192"/> <GradientStop Color="#FF625C5C" Offset="0.385"/> <GradientStop Color="#FF625C5C" Offset="0.587"/> <GradientStop Color="#FF2F2C2C" Offset="0.971"/> </LinearGradientBrush> </Rectangle.Fill> <Rectangle.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="1" ScaleY="1"/> <SkewTransform AngleX="0" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </Rectangle.RenderTransform> </Rectangle> <Rectangle Width="78" Height="49" Stroke="#FF000000" RadiusX="19.5" RadiusY="19.5" Canvas.Left="323" Canvas.Top="127" x:Name="Menu03" Opacity="0.99" RenderTransformOrigin="0.5,0.5"> <Rectangle.Fill> <LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5"> <GradientStop Color="#FF2F2D2D" Offset="0.034"/> <GradientStop Color="#FF514C4C" Offset="0.798"/> <GradientStop Color="#FF494444" Offset="0.192"/> <GradientStop Color="#FF625C5C" Offset="0.385"/> <GradientStop Color="#FF625C5C" Offset="0.587"/> <GradientStop Color="#FF2F2C2C" Offset="0.971"/> </LinearGradientBrush> </Rectangle.Fill> <Rectangle.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="1" ScaleY="1"/> <SkewTransform AngleX="0" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </Rectangle.RenderTransform> </Rectangle> <Rectangle Width="78" Height="49" Stroke="#FF000000" RadiusX="19.5" RadiusY="19.5" Canvas.Left="442" Canvas.Top="127" x:Name="Menu04" Opacity="0.99" RenderTransformOrigin="0.5,0.5"> <Rectangle.Fill> <LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5"> <GradientStop Color="#FF2F2D2D" Offset="0.034"/> <GradientStop Color="#FF514C4C" Offset="0.798"/> <GradientStop Color="#FF494444" Offset="0.192"/> <GradientStop Color="#FF625C5C" Offset="0.385"/> <GradientStop Color="#FF625C5C" Offset="0.587"/> <GradientStop Color="#FF2F2C2C" Offset="0.971"/> </LinearGradientBrush> </Rectangle.Fill> <Rectangle.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="1" ScaleY="1"/> <SkewTransform AngleX="0" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </Rectangle.RenderTransform> </Rectangle> |
계속해서 TextBlock를 이용해서 Menu라는 글을 써보도록 하겠습니다. 아~하 이 다음([무한도전] Silverlight 메뉴바 만들기 (4) )에 다루도록 하겠습니다.^^ 여기까지 읽어주시고 봐주셔서 감사합니다.