[무한도전] Silverlight 메뉴바 만들기 (2)
프로그래밍/05.Silverlight / 2007. 11. 24. 11:22

주의 : 해당 내용은 실버라이트 1.1버전을 내용을 작성된 내용입니다. 현재 나와 있는 버전과 차이가 있어 버그가 있을수 있습니다. 참고하세요!!
[무한도전] Silverlight 메뉴바 만들기 (2)
이제 슬슬 하나 만들어 볼까요..^^
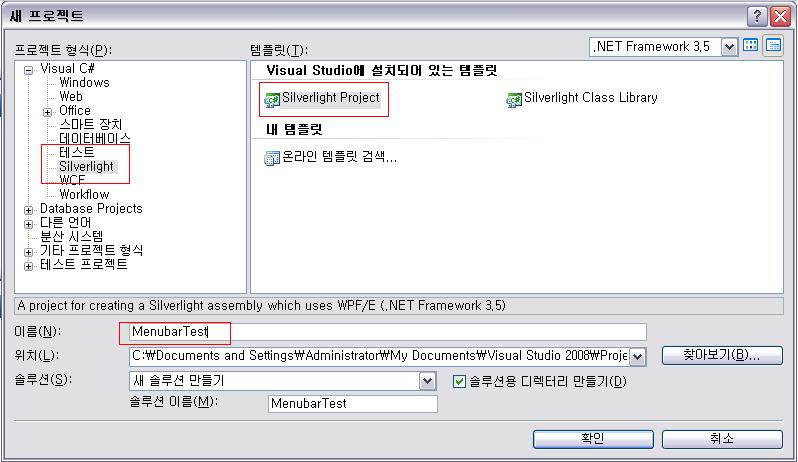
VS2008에서 실버라이트 프로젝트를 생성합니다.(한글버전)파일 >>새로만들기 >>프로젝트 선택합니다. 그럼 아래 그림과 같이 나타나실거예요. 그럼 왼쪽에 Silverlight 선택하고 Silverlight Project 선택을 하고 원하는 프로젝트 이름을 작성합니다. 저는 "MenubarTest" 라고 했습니다.

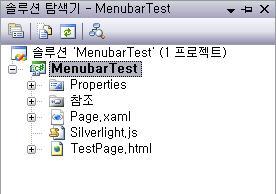
이렇게 프로젝트를 생성하면 아래그림과 같이 프로젝트파일들이 생성이 됩니다.

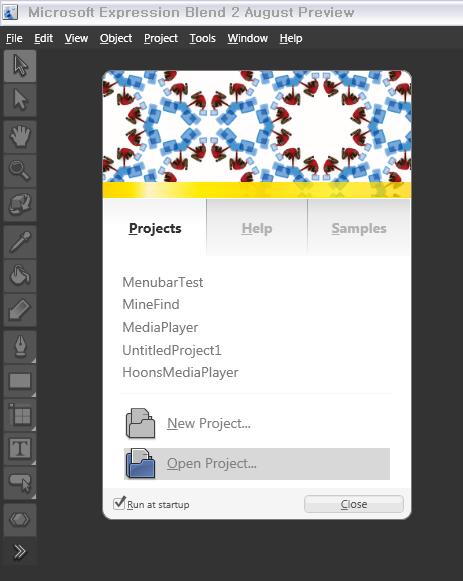
그럼 이제 프로젝트를 생성했으니 Expression Blend에서 한번 프로젝트를 열어 보도록 하겠습니다.자~Blend를 실행하면 아래 그림과 같이 나타납니다. Projects >> Open Project... 를 클릭해서 프로젝트가 생성된 위치에서 프로젝트를 선택합니다.

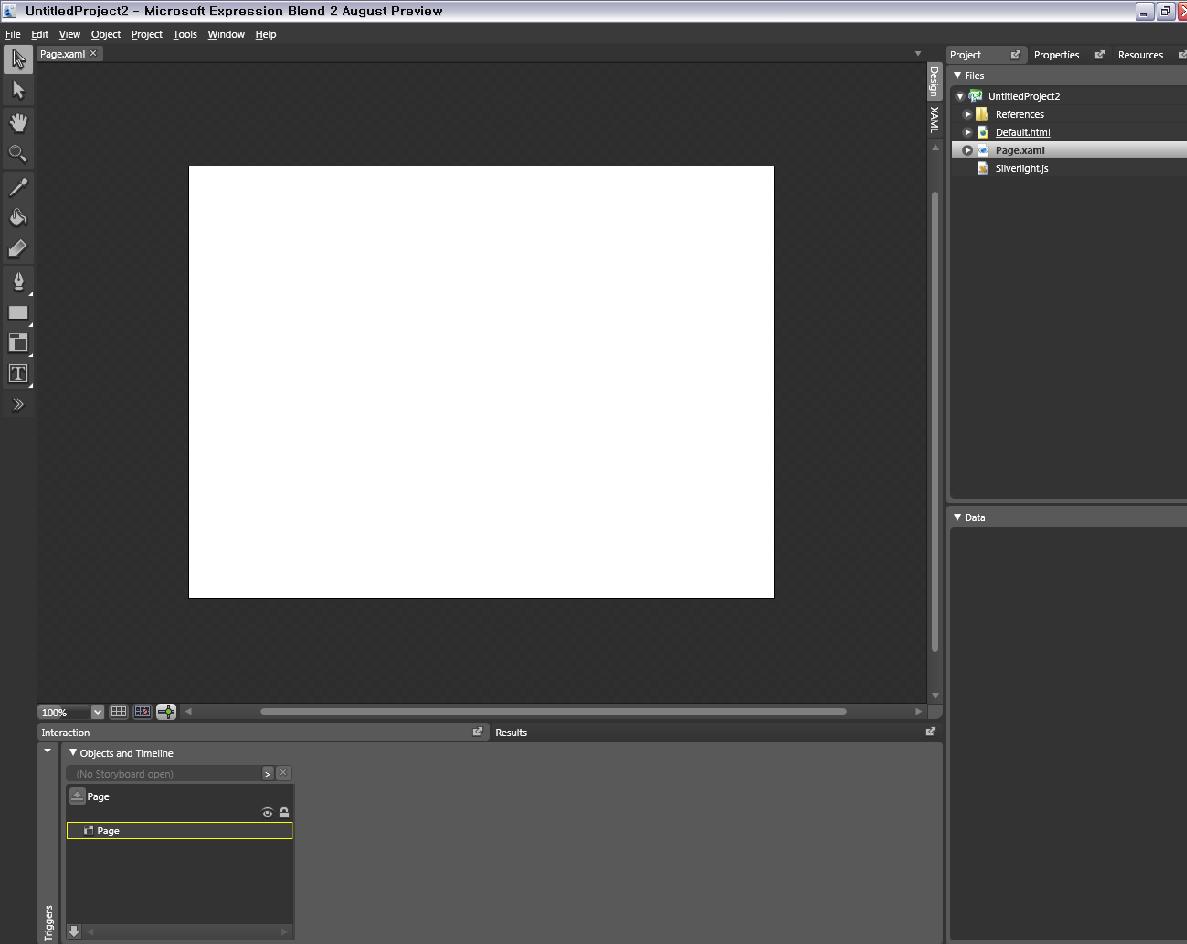
프로젝트를 선택을 해서 실행을 하게되면 아래와 같은 그림이 나타날것입니다.

이제는 대충 모양을 만들어 봐야겠지요. 그 내용은 [무한도전] Silverlight 메뉴바 만들기 (3)에서 다루도록 하겠습니다. 여기까지 읽어 주셔서 감사합니다~^^
