[무한도전] Silverlight 메뉴바 만들기 (5)

주의 : 해당 내용은 실버라이트 1.1버전을 내용을 작성된 내용입니다. 현재 나와 있는 버전과 차이가 있어 버그가 있을수 있습니다. 참고하세요!!
[무한도전] Silverlight 메뉴바 만들기 (5)
이번에는 Stroyboard를 사용해서 마우스가 Maine Menu에 올라왔을 SubMenu가 보여지도록 해보겠습니다.
아래 그림을 보면서 설명하도록 하겠습니다.
1. 그림

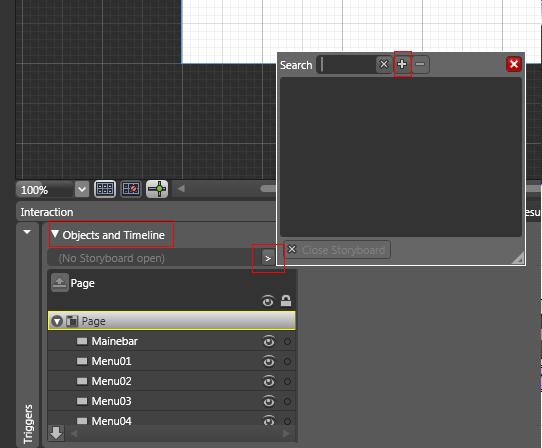
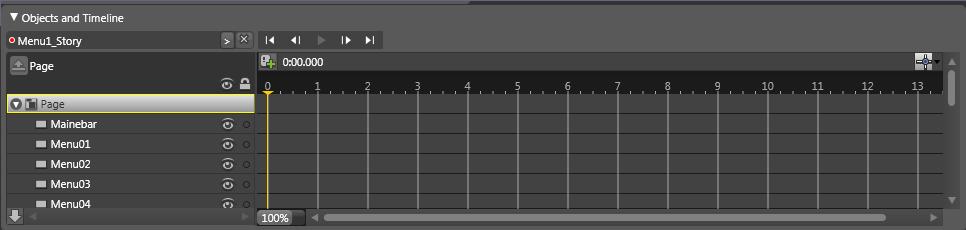
Blend 아래 보시면 "Objects and Timeline"이라는 텝이있는데, 거기서 {No Storyboard open}이라는 거 옆에 ">"이런게 있는 것을 보실수 있을 것입니다. 그 걸 클릭하시면 위 그림과 같은 창이 나타나는 데요..거기에서 "+"를 클릭하시면 아래와 같은 창이 나타나게 됩니다.
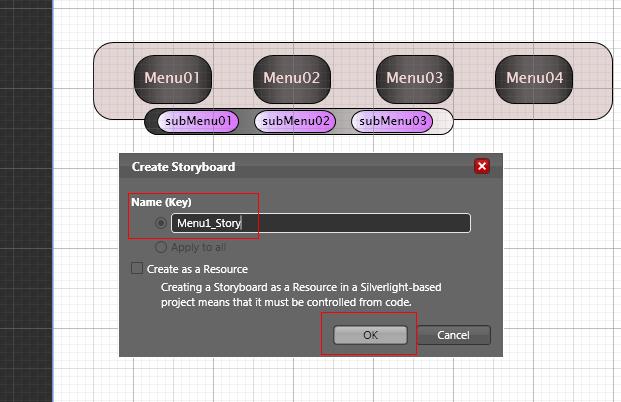
2. 그림

위 그림과 같은 창이 나타나면 Name 을 설정하고 OK를 클릭하면 마치 화면이 녹화 되듯이 빨간색으로 테두리가 감싸저있는 모습을 볼수 있을 겁니다. (아래 그림 참고)
3. 그림

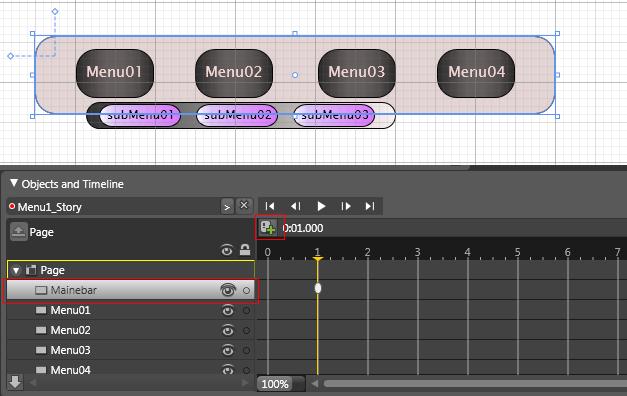
마치 녹화가 되는 모습아닙니까..^^그리고 Blend 아래를 보시면 Timeline이 나타날것입니다. 아래그림과 같이 말이지요~^^
4. 그림

자~ 이제 어느정도 Storyboard 만들기가 갖추어 진것 같군요!
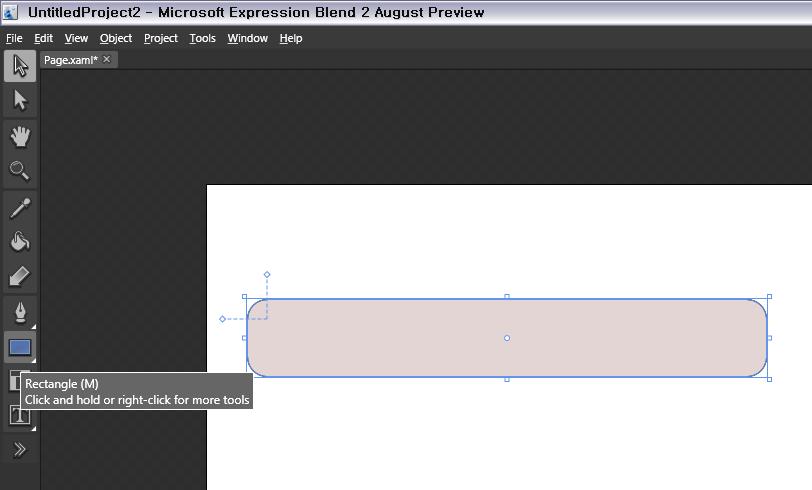
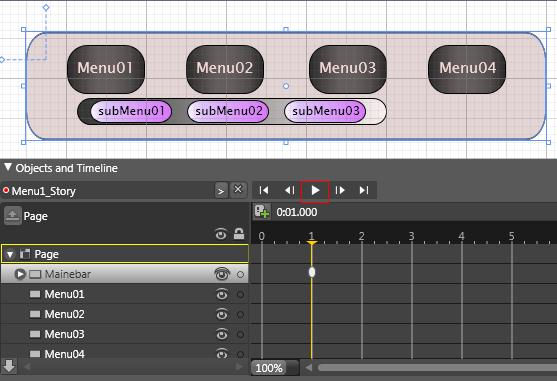
이제 본격적으로 만들어 보도록 하지요..ㅋ저는 1초동안에 SubMenu가 열리도록 할 것 입니다. 그럼 1초부분에는 stroy가 완성되어 있어야 겠네요!!그럼 일단 Timeline을 1초로 옮긴다음에 완성된 그림들 설정해 보도록 하겠습니다.
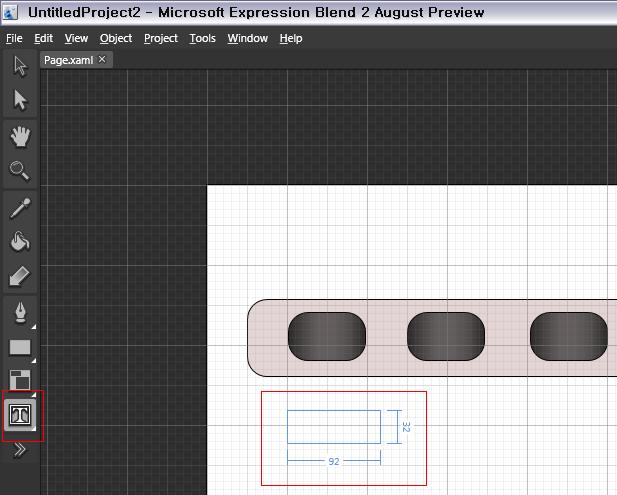
5.그림

위 그림처럼 변형이 될 객체를 클릭합니다. 그럼 Timeline부분에 Name이 선택이 되고요 그다음에 Timeline의 시간이 나타나있는 부분에 "+"를 클릭합니다 .그럼 해당 Name 키프레임이 생성이 됩니다. 그 다음에 객체를 변형 합니다. 저는 아래와 같이 해보았습니다.
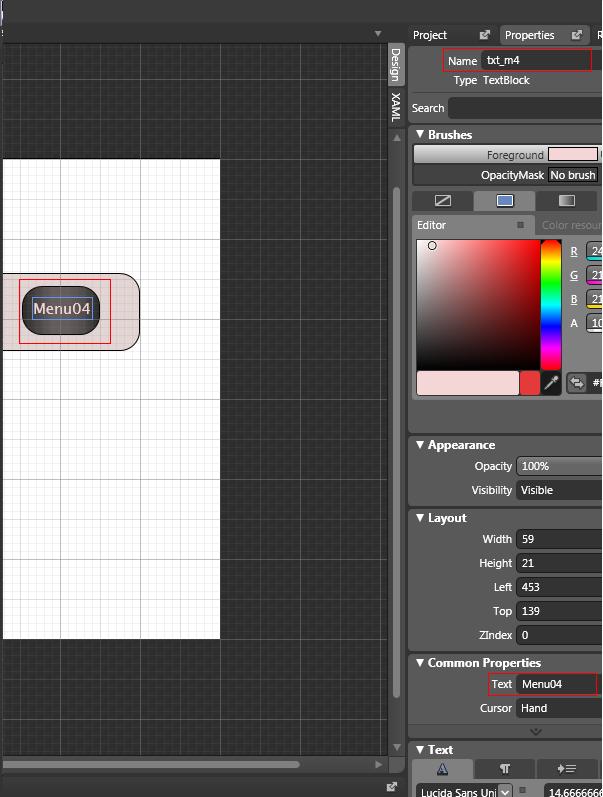
6.그림

간단하게 Mainebar 객체의 높이를 늘렸습니다. 이렇게 하고 난 뒤에 Play 버톤을 클랙해 봅니다. 그럼 시간에 흐름에 따라 자연스럽게 변형되지 않습니까~^^ 신기하죠!이런식으로 해서 애니메이션을 만들면 됩니다.
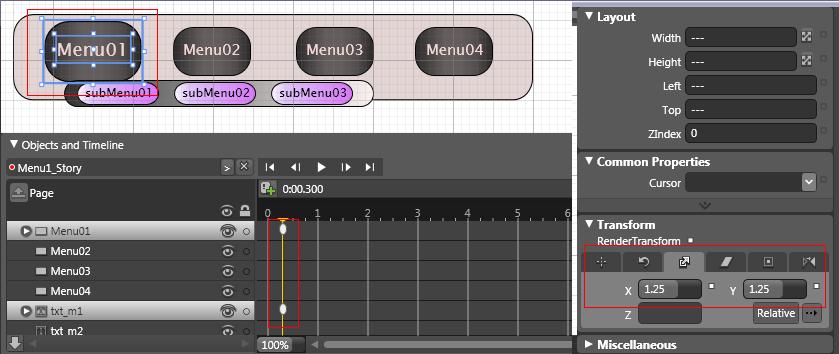
제가 만든 Story를 보도록 하겠습니다.
7.그림

저는 0.3초에 Menu01과 txt_m1이 커지길 바래서 이렇게 Blend 오른쪽에 보시면 Transform 이라는 템이 있습니다 .거기에서 Scale를 선택한다음 X 를 1.25 Y 를 1.25로 설정했습니다 .이거이 무엇이냐시간의 흐름에 따라 크기를 커지게하는 것이지요!! 저는 그 다음에 0.5에 부분에서 다시 X 를 1 Y를 1로 설정했습니다 . 이렇게 한번만 하면 재미 없으니깐 0.7초에는 다시 1.25로 설정하고, 1초에는 1로 설정을 했습니다. 그렇게 하두 난뒤에 한번 Play를 해보세요~^^멋지지 않습니까..
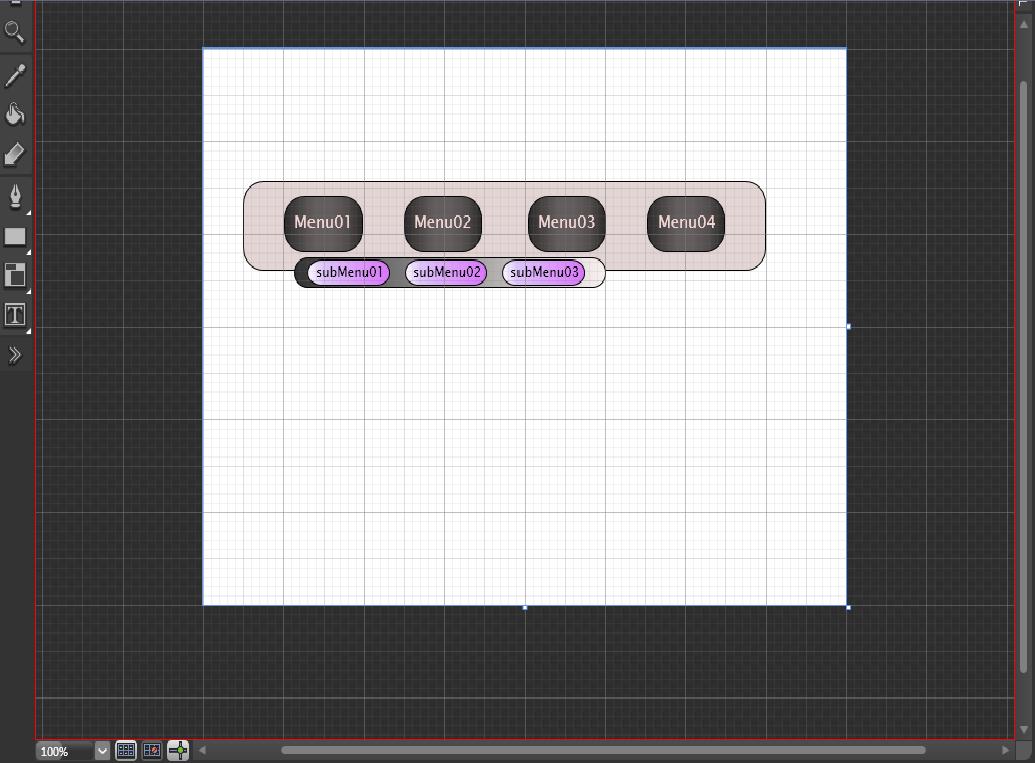
이제는subMenu가 없어 졌다가 1초후에 나타나게 하면 되겠지요...^^ 대충 집작들 하셨으리라 생각 되는군요.아래 그림과 같이 SubMenu와 관련된 객체들을 Timelien을 1초로 옮기도록 합니다. 그리고 나서 키프레임을 찍도록 합니다.
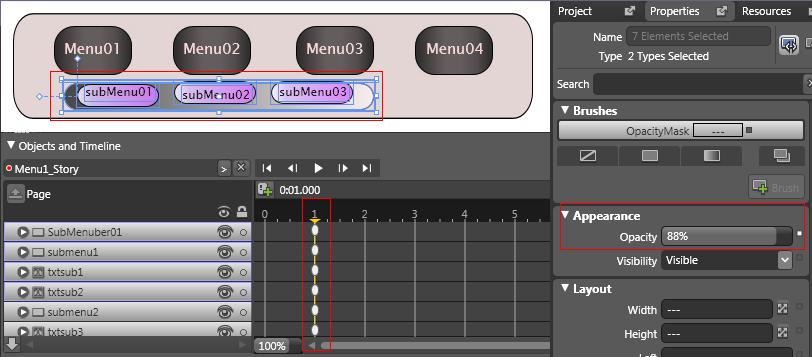
8. 그림

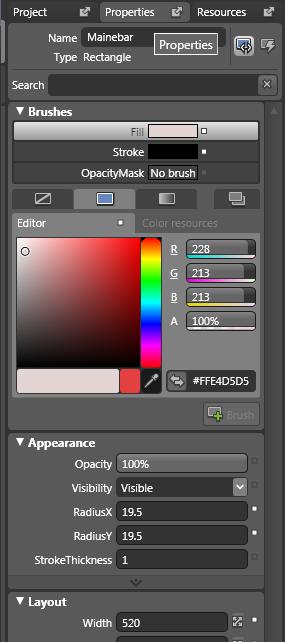
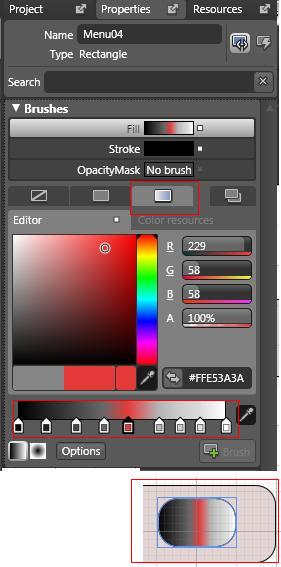
위 그림과 같이 Opacity를 88%로 설정을 합니다(Opacity는 불투명도 입니다.)
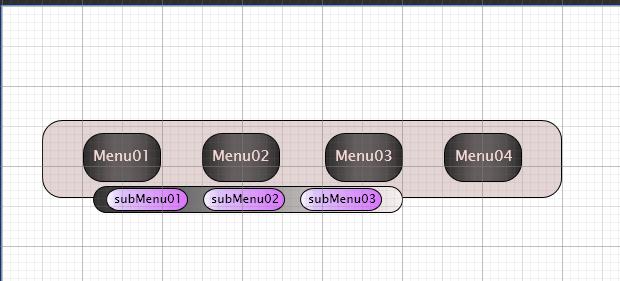
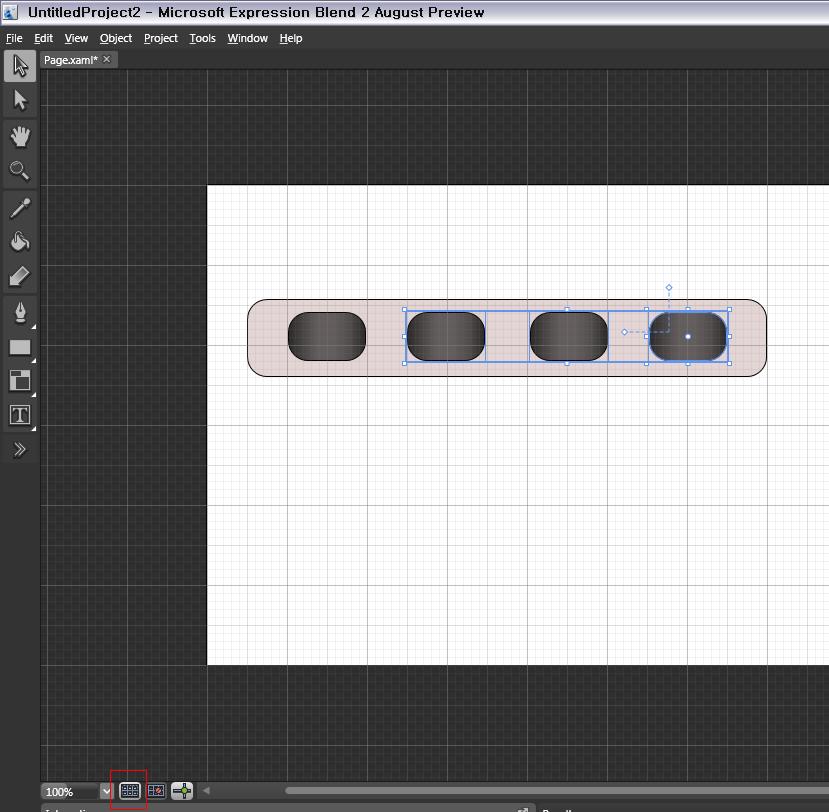
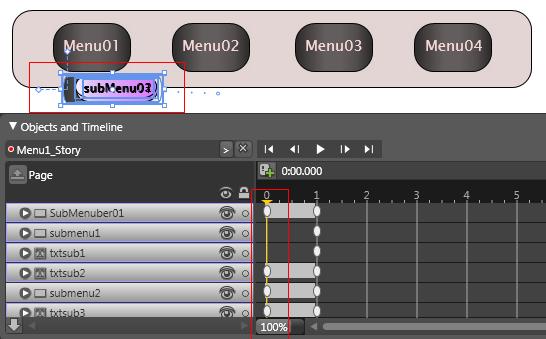
그런다음에 SubMenu와 관련된 객체들을 0초로 옮기도록 합니다. 그리고 객체들을 뭉쳐두도록 합니다. 아래 그림을 참고 하세요!
9. 그림

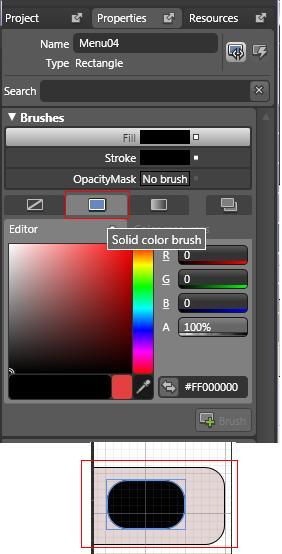
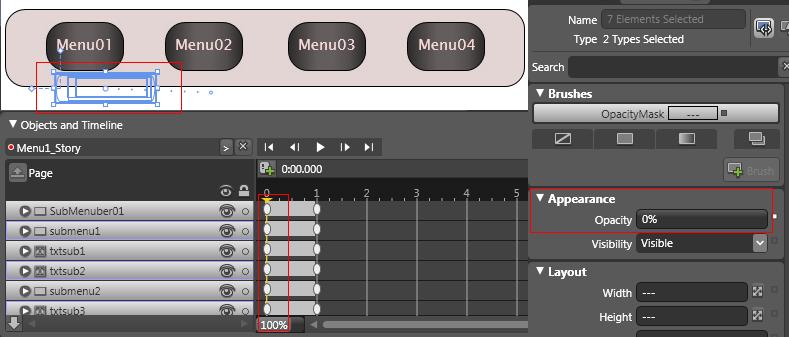
이렇게 하고 난 뒤에 아래 그림과 같이 Opacity를 0 으로 설정합니다.
10.그림

그럼 Play 했을때 없다가 1초후에 나타 나겠지요~^^ 한번 실행해 보세요~이런식으로 하면 여러가지 애니메이션을 만들수 있습니다. 제가 만들었던 애니메이션과 약간은 다른데....쯤쯤...이 다음 강좌부분에 제가 만든 소스도 올려드릴테니 참고하세요~^^;;
아무튼 위와 같은 방법을 해서 나머지 3개의 애니메이션도 각각에 알맞게 만들어 줍니다.
저는 Menu1_Story, Menu2_Story, Menu3,_Story, Menu4_Story 4개를 만들었습니다. 이렇게 만들어둔 Stroyboard를 비하인드 코드에서 실행하면 됩니다. 비하인드 코드부분은 이 다음 "[무한도전] Silverlight 메뉴바 만들기 (6)" 에서 자세하게 다루어 보도록 하겠습니다.
여기까지 읽어 주시고 따라해 주셔서 감사합니다~^^