[무한도전] Silverlight 메뉴바 만들기 (4)

주의 : 해당 내용은 실버라이트 1.1버전을 내용을 작성된 내용입니다. 현재 나와 있는 버전과 차이가 있어 버그가 있을수 있습니다. 참고하세요!!
[무한도전] Silverlight 메뉴바 만들기 (4)
계속해서 내용을 이어가도록 하겟습니다. 이제 TextBlock를 이용해서 Menu라는 내용을 적어 보도록 하지요..아주 간단합니다. Blend를 이용하면 말이지요!^^;; 아래 그림을 보면서 따라해 보도록 하세요~^^
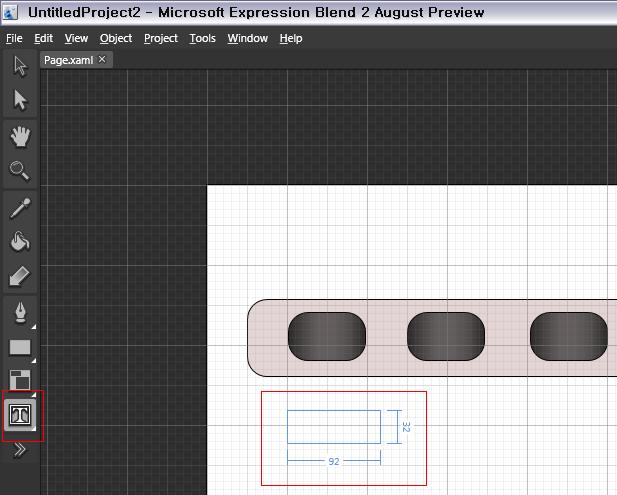
1. 그림

왼쪽에 보시면 "TextBlock"라는 메뉴가 있습니다. 마우스로 선택을 하시고...원하는 위치에 마우스로 글거주시면...(표현이 좀..그런가요..ㅋ)됩니다. 그리고 나서 바로 입력할 내용을 적으시면 되고, Text 내용을 변경하고 자하면 아래 그림을 참고해서 변경하시면 됩니다.
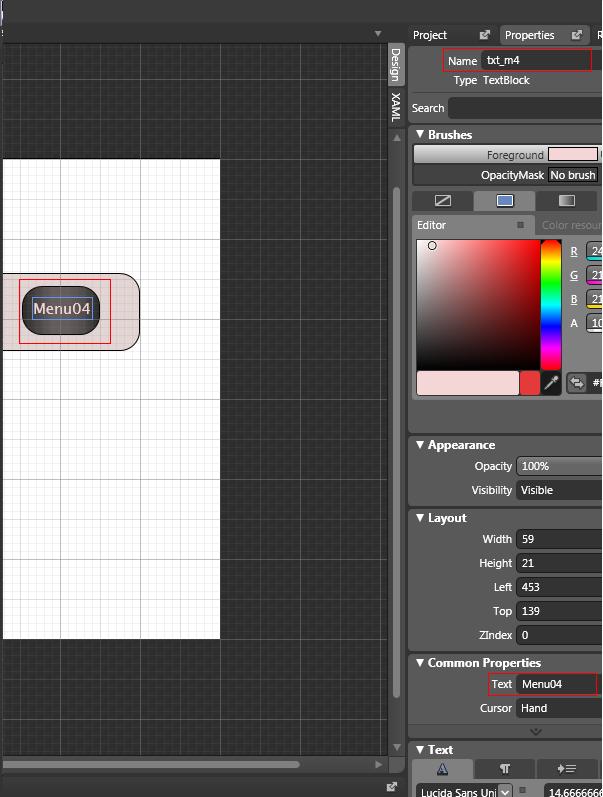
2. 그림
위 그림처럼 Text 라는 부분이 보이 실것입니다. 여기서 내용을 변경하면 되는 것이지요! 역시 제일 위 부분에 Name을 지정할 수 있습니다. 저는 txt_m4라고 했군요!^^ 만들어진 Textblock를 원하는 위치로 옮기면 되겠습니다.저는 이렇게 하나를 만들어서 Ctrl + C & V로 나머지 3개를 만든후 위치를 정렬했습니다~^^;;;아래 표는 각각의 Name과 Text를 제가 어떻게 설정했는지를 보여주는 표입니다.
|
Name |
Text |
|
txt_m1 |
Menu01 |
|
txt_m2 |
Menu02 |
|
txt_m3 |
Menu03 |
|
txt_m4 |
Menu04 |
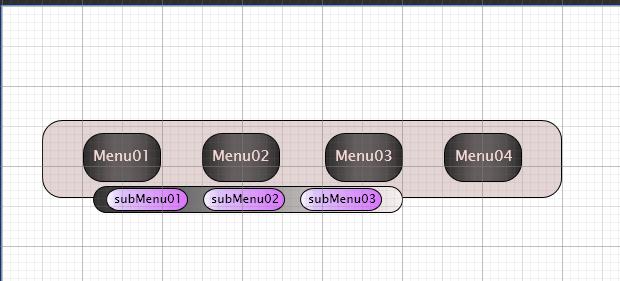
오호~ 이렇게 하니깐 좀더 메뉴바 답지 않습니까..^^;;이제는 SubMenu를 만들어야 겠지요. 제가 따로 설명없이 그림만 보여주면 고대로 따라 만드실 수 있겠지요..^^꼭 제것과 똑같이 만드실 필요는 없습니다. 사람의 취향이 다르기 때문에...ㅋㅋ 아무튼 저는 아래 그림과 같이 SubMenu를 만들어 보았습니다.
3. 그림

한번에 만드실수 있겠지요!^^ 아래 SubMenu를 만들기 귀찮으신 분들은 아래 코드를 가져다가 붙어 넣으세요~^^;;; 코드가 좀 길죠~^^;;;
|
XAML Code |
|
<Rectangle OpacityMask="#FFF8C1C1" RenderTransformOrigin="0.5,0.5" x:Name="SubMenuber01" Width="310" Height="27" Stroke="#FF000000" RadiusX="13" RadiusY="13" Canvas.Left="91" Canvas.Top="180" Opacity="0"> <Rectangle.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="1" ScaleY="1"/> <SkewTransform AngleX="0" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </Rectangle.RenderTransform> <Rectangle.Fill> <LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5"> <GradientStop Color="#FF313131" Offset="0"/> <GradientStop Color="#FFFAF1F1" Offset="1"/> <GradientStop Color="#FF595959" Offset="0.183"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle x:Name="submenu1" Width="82" Height="23" Stroke="#FF000000" RadiusX="13" RadiusY="13" Canvas.Left="104" Canvas.Top="182" Opacity="0" RenderTransformOrigin="0.5,0.5"> <Rectangle.Fill> <LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5"> <GradientStop Color="#FFFCF9FF" Offset="0"/> <GradientStop Color="#FFDB75FD" Offset="1"/> <GradientStop Color="#FFDDC3FA" Offset="0.183"/> </LinearGradientBrush> </Rectangle.Fill> <Rectangle.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="1" ScaleY="1"/> <SkewTransform AngleX="0" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </Rectangle.RenderTransform> </Rectangle> <TextBlock x:Name="txtsub1" Width="70" Height="18" Canvas.Left="112" Canvas.Top="184" FontSize="12" Text="subMenu01" TextWrapping="Wrap" Canvas.ZIndex="4" Opacity="0" Cursor="Hand" RenderTransformOrigin="0.5,0.5"> <TextBlock.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="1" ScaleY="1"/> <SkewTransform AngleX="0" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </TextBlock.RenderTransform> </TextBlock> <TextBlock x:Name="txtsub2" Width="70" Height="18" Canvas.Left="209" Canvas.Top="184" FontSize="12" Text="subMenu02" TextWrapping="Wrap" RenderTransformOrigin="0.5,0.5" Canvas.ZIndex="1" Opacity="0" Cursor="Hand"> <TextBlock.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="1" ScaleY="1"/> <SkewTransform AngleX="0" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </TextBlock.RenderTransform> </TextBlock> <Rectangle x:Name="submenu2" Width="82" Height="23" Stroke="#FF000000" RadiusX="13" RadiusY="13" Canvas.Left="201" Canvas.Top="182" RenderTransformOrigin="0.5,0.5" Opacity="0"> <Rectangle.Fill> <LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5"> <GradientStop Color="#FFFCF9FF" Offset="0"/> <GradientStop Color="#FFDB75FD" Offset="1"/> <GradientStop Color="#FFDDC3FA" Offset="0.183"/> </LinearGradientBrush> </Rectangle.Fill> <Rectangle.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="1" ScaleY="1"/> <SkewTransform AngleX="0" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </Rectangle.RenderTransform> </Rectangle> <TextBlock x:Name="txtsub3" Width="70" Height="18" Canvas.Left="306" Canvas.Top="184" FontSize="12" Text="subMenu03" TextWrapping="Wrap" RenderTransformOrigin="0.5,0.5" Canvas.ZIndex="1" Opacity="0" Cursor="Hand"> <TextBlock.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="1" ScaleY="1"/> <SkewTransform AngleX="0" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </TextBlock.RenderTransform> </TextBlock> <Rectangle x:Name="submenu3" Width="82" Height="23" Stroke="#FF000000" RadiusX="13" RadiusY="13" Canvas.Left="298" Canvas.Top="182" RenderTransformOrigin="0.5,0.5" Opacity="0"> <Rectangle.Fill> <LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5"> <GradientStop Color="#FFFCF9FF" Offset="0"/> <GradientStop Color="#FFDB75FD" Offset="1"/> <GradientStop Color="#FFDDC3FA" Offset="0.183"/> </LinearGradientBrush> </Rectangle.Fill> <Rectangle.RenderTransform> <TransformGroup> <ScaleTransform ScaleX="1" ScaleY="1"/> <SkewTransform AngleX="0" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="0" Y="0"/> </TransformGroup> </Rectangle.RenderTransform> </Rectangle> |
SubMenu들의 뒤에 있는 Rectangle의 Name은 SubMenuber01 입니다. 그리고 Textblock 뒤에 있는 Rectangle의 Name은 (왼쪽에서부터) submenu1, submenu2, submenu3 입니다. TextBlock은 아래 표를 참고 하시기 바랍니다.
|
Name |
Text |
|
txtsub1 |
subMenu01 |
|
txtsub2 |
subMenu02 |
|
txtsub3 |
subMenu03 |
자 이제는 마우스가 Maine Menu에 올라 왔을때 SubMenu들이 나타나게 해야 겠지요^^ 그 부분은 Storyboard를 이용해서 만들면 됩니다. Storyboard 는 [무한도전] Silverlight 메뉴바 만들기 (5) 에서 알아 보도록 하겠습니다. 지금까지 읽어 주셔서 감사 합니다.