AJAX 방명록 만들기[2]

AJAX 방명록 만들기[2]
이제 Ajax 방명록이 어떻게 만들어 졌는지 하나하나 보도록 하겠습니다!! 항상 말하지만 저또한 .NET 초보자니깐요!! 잘못된 부분이나 부족한부분 알려 주세요~! 근데 사람들이 보기는 할까 의문입니다ㅋ 제일 먼저 Visual Studio를 실행해야 겠죠!^^ 아~! 그리고 AJAX 방명록을 만드시려면 몇가지 갖추어야 할 사항이 있습니다.
ㅁ ASP.NET Extensions 를 설치를 해야 합니다.
ㅁ ASP.NET Ajax controlToolkit 참조해야 합니다.
(다운로드 받을수 있는 곳입니다. http://www.asp.net/ajax/downloads/ 가시면 ControlToolkit과 ASP.NET Extensions v1.0버전을 다운로드 할수 있습니다! 설치 방법도 간단 합니다.실행후 다음다음...아시죠!^^)
ASP.NET Extensions는 .NET Framework 2.0 이상에서 지원이 된다고 합니다. 고로 Visual Studio2005로 AJAX방명록을 만들어야 겠죠!^^
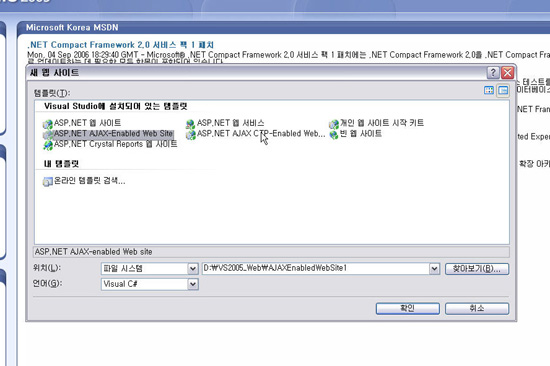
VS2005를 실행하시면 상단 메뉴에 파일 >> 새로만들기 >> 웹사이트 클릭하시면 아래와 같은 그림이 나타 납니다.

그리고 ASP.NET Extensions 설치했다면 AJAXEnabledWebSite 템플릿이 보일 것입니다. 그걸 선택을 하고 프로잭트 이름을 주면 되는 거죠! 저는 "guest_board"라고 해봤습니다! 자 이제 프로젝트가 실행이 되었겠죠!! 그럼 이제 Ajax controlToolkit dll를 참조해야합니다.

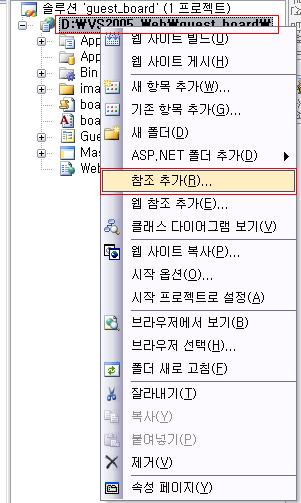
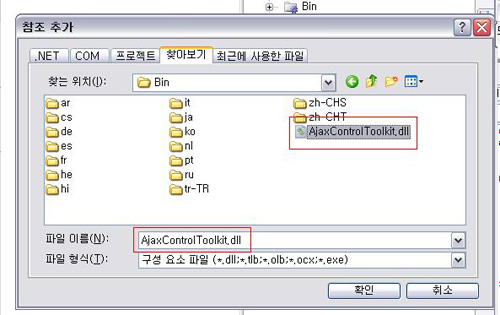
프로제트에서 오른쪽 마우스를 클릭하면 위 그림과 같이 메뉴가 나타나는데요!! 참조추가는 클릭하면 아래와 같은화면이 나타나는데요!!거기서 찾아보기 텝을 선택하신다음에 다운로드 하신 Ajax controlToolkit dll 파일을 찾아서참조해주세요!!

자 참조 추가도 했습니다!! 이제 저와 같이 파일을 추가해볼까요!!

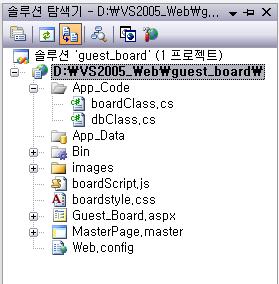
아마 기본적으로 Default.aspx 페이지가 있을 텐데요!! 저는 그냥 MasterPage를 만들어 보았습니다. 혹시 나중을 위해서요!!저 같이 마스터페이지를 만드실거면 처음에 생성된 Default페이지는 그냥 지워 버리세요!! 지우지 않으셔도 되긴 하지만...안에 코드를 조금 바꿔야 하거든요! 그냥 지우고 만드는 좋을것 같아서요!! 그럼 아까 처럼 프로젝트에 마우스 오른쪽클릭하면 "새 항목 추가"가 있습니다. 그걸 클릭하면 여러가지 템플릿들이 나오는데요!! 거기서 마스터 페이지를 선택하세요!! 그럼 마스터 페이지만 생길거예요!! 그 다음에 MasterPage.master 파일이 생기죠 거기에서 다시 마우스 오른쪽 클릭하면 또 여러가지 메뉴가 나타나는데요!! 거기서 콘텐트 페이지 추가를 선택하세요. 그럼 .aspx페이지가 생성됩니다. 그럼 이름을 바꾸시면 됩니다. 저는 "Guest_Board.aspx" 라고 했습니다. 지금까지 이해 안되시는 부분 없으셨죠~^^ 그 다음에 위 그림과 같이 .js파일, .css파일, images폴더, boardClass.cs, dbClass.cs 를 생성합니다. 이 파일역활을 갈약하게 설명하자면 아래 같습니다.
- boardClass.cs : 글쓴 내용을 받아서 프로시져의 Parameter를 생성하는 역활을 합니다.
(왜 이렇게 코드를 짯을까...그냥 이렇게 해보고 싶었어요!!)
- dbClass.cs : 데이터 베이스에 연결하고 쿼리를 실행하는 역활을 합니다.
- js파일 : 유효성 체크하기 위함
- css파일 : style를 적용하려고요!!(근데...짜다보니깐 별로 안쓰더라고요!제가 아직 미흡해서 그런 것 같아요!!)
아무튼 저는 이렇게 파일을 생성했습니다~^^ 이제 여기끼지 준비가 되었다면 이제 다음 강좌에서 글쓰는 부분을 만들어 보도록 하겠습니다!! 빨리빨리 만들어야하는데...짜꾸 이렇게 말만 많았네요!! 저같은 초보자들을 위해서 하나하나 차근차근 집고 넘어가기 위해서 입니다. 그러니 양해해주세요!^^