AJAX 방명록 만들기[1]

AJAX 방명록 만들기[1]
저는 닷넷을 시작한지 얼마되지 않은 초보자 입니다. 제가 알고 있는 내용을 바탕으로 Ajax 방명록을 만들어 보았습니다!! 혹시 이글을 읽는 분이 있다면 혹시 잘못된 부분이나 부족한 부분들 딱끔하게 지적해주세요!! 그리고 저같은 초보자들에게 조금이나마 공부하는데 도움이 되었으면 좋겠습니다^^
자~ 그럼 한번 제가 만든 Ajax방명록을 소개 하도록 하겠습니다. 소개후 차근차근 하나하나 어떻게 만들었는지알려 드리도록 하겠습니다~^^자 그럼 시작해 볼까요!^^
방명록이라고 하면 우리가 예상할 수 있듯이 글쓰는 곳과 리스트부분이 같은 페이지에 있는 것을 예상할수 있을것입니다!!맞습니다. 제가 만들 방명록도 그러한 페이지 입니다. 하지만 조금 다른 점이있다면 ASP.NET AJAX를이용해서 페이지 깜빡이지 않고 데이터를 처리한다는 것이 조금 다르다고 할 수있겠네요!!^^
그럼 제가 만든 AJAX 방명록 스토리 보드를 보시겠습니다~^^
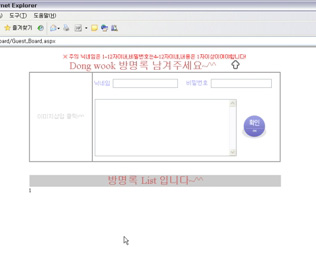
1. 방명록 전체 페이지 입니다!!
별거 없죠!^^ 제가 나름데로 디자인도 해보았는데...쉽지 않더라고요!! 아직 DB에 글이 없기 때문에 List에 나타나지 않았습니다.여기서 사용자가 글쓰는 부분을 닫고 싶다고 하면..."Dong wook 방명록 남겨주세요~^^" 옆에 화살표 를 클릭하면 글쓰는 부분이 닫히게 됩니다.
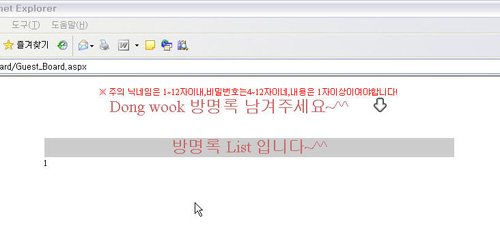
2. 글쓰는 부분 닫힌 모습.

말로 설명하는 것 보다 눈으로 보는게 더 좋겠죠!!^^
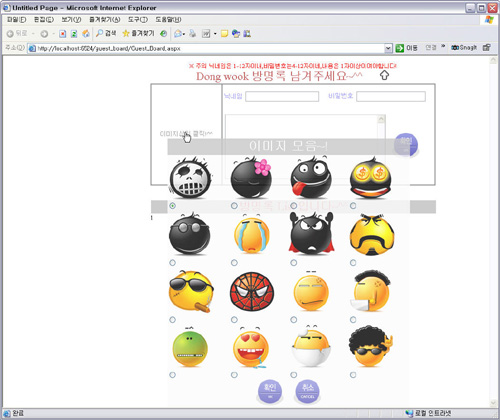
3.이미지 삽입

저는 방명록에 사용자가 이미지를 선택해서 입력할수 있도록 했습니다!!위 그림과 같이 글 쓰는 부분왼쪽에 보시면 "이미지 삽입 클릭!^^"이라는 내용이 있습니다! 그 부분을 클릭하면 위 그림과 같이 이미지를 선택할 수 있도록메뉴가 나타나게 됩니다!
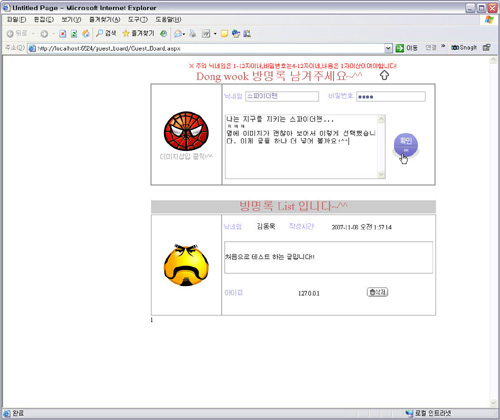
4.글쓰기

위 그림은 첫번째 글쓰고 리스트에 보여지게 하고 두번째 글을 쓰고 있는 그림입니다!!당연히 글을 쓰면 DB에 들어가고 리스트에 보여줘야 하겠죠!!하지만 페이지는 저녀 깜빡이지 안고 리스트에 보여진다는거....나중에 코드부분에서 설명하겠습니다~!!
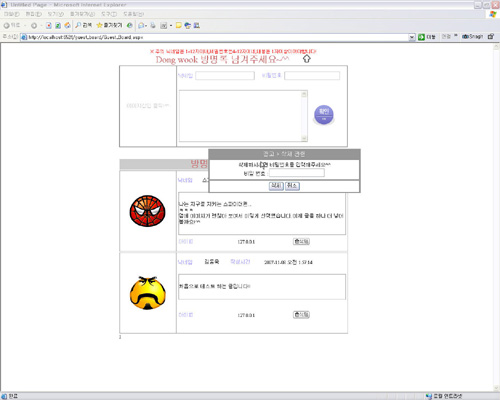
5. 글 삭제하기

리스트 부분에 휴지통 이미지를 클릭하면 비밀번호를 입력 할수 있는 부분이 나타납니다. TextBox에 비밀번호를입력하면 글이 삭제가 됩니다. 정상적인 비밀번호를 입력하시면 삭제가 이루어지고 "정상적으로 삭제 했습니다!"라는 메세지가 나오겠고...잘못 입력하셨다면...메세지는 "비밀번호가 잘못되었습니다"이런 식으로 메세지가 나오겠죠!^^ 자 지금까지 제가 만든 Ajax 방명록 스토리 보드는 간단하게 보았습니다!!
그럼 다음 강좌부터는 어떻게 만들어 졌는지 하나하나 보도록 하겠습니다.
제가 쓰는 글은 거의 초보자 수준이니 많이 이해해 주세요~
