AJAX 방명록 만들기[6]

AJAX 방명록 만들기[6]
휴~6편은 좀 많이 늦게 올리게 되네요!!^^;;제가 이번주는 예비군 훈련이어서....^^;;; 군대에서는 아직 절 버리지 않았나 봐요!!좀 버려도 되는데...ㅋㅋ 암튼...네~~!
이번에는 글이 들어갈 DB를 어떻게 만들었는지 확인하시고요!! 그다음에 어떻게 DB에 연결해서 넣는지 보도록 하겠습니다!! 보통 DB를 먼저 구성하고 프로그램을 짜지요!!아하...저 또한 그렇게 했는데...제가 처음쓰는 강좌라 DB 부분을 설명을 않하고 프로그램적인 것만 설명한 것 같습니다. ^^;;죄송~ 일단 DB를 어떻게 만드는지 천천히 보도록 하겠습니다. 이부분은 혹시 완전 초보자를 위한 것이므로 아시는 내용이면 그냥 AJAX 방명록 만들기[7] 강좌를 보시면 되겠습니다!그래도 이 강좌에는 제가 만든 테이블과 각각의 컬럼 설명도 있으니깐요 그 부분은 참고 해서 DB를 만들보세요~^^ 아래 그림부터 순서대로 따라해보세요!!^^
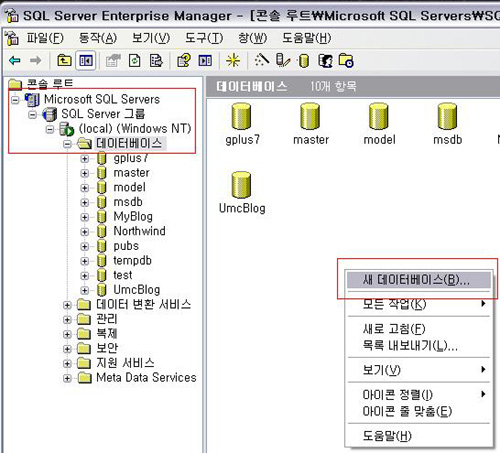
1. 그림 - DB생성1

많이 보셨던 화면 일 것 입니다. SQL Server Enterprise 화면 입니다. 테스트하기 위한 DB를 만들기 위해 local서버 >> 데이터베이스를 클릭해서 우리가 잘쓰는 마우스로 오른쪽 버튼을 클릭 합니다. 그럼 위와 같은메뉴들이 나오는데요..딱 보이죠~^^ "새 데이터 베이스"이렇게 하면 손쉽게 만들수 있습니다. (쿼리 분석기로도가능!테이블 생성 쿼리를 만들면 되겠죠!^^)
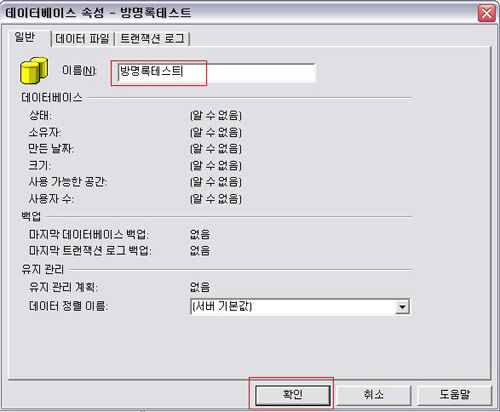
2. 그림 - DB생성2

위 그림과 같은 화면이 나타나면 테스트하기 위한 DB를 생성합니다~^^ 이름적고 확인 클릭!!간단하죠!!^^ 그럼 아래와 같이 DB가 생성이 됩니다.^^
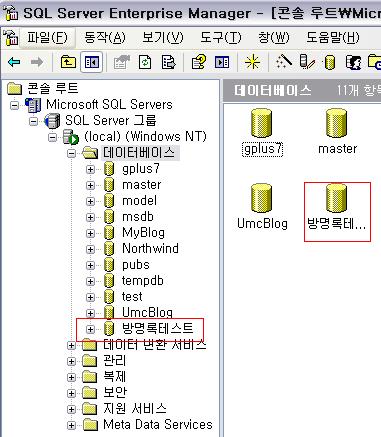
3. 그림 - DB생성3

DB가 생성 되었다면 dbo권한을 설정해야 겠지요~ dbo 설정 방법은 여러가지가 있습니다. 제가 여기서 설명하는 방법 말고도 다른 방법도 있음을 기억하세요~^^;; 아래 그림을 보도록 하겠습니다.
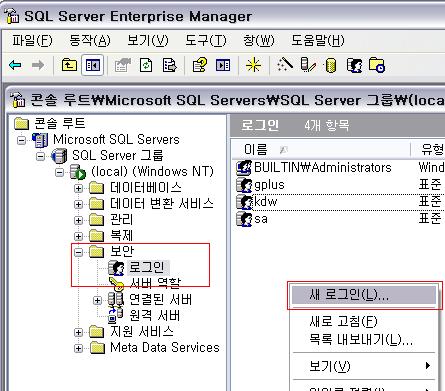
4.그림 - dbo권한1

위 그림처럼 일단 보안 >> 로그인을 클릭해서 dbo로 설정할 id, password 설정해주세요~그러면서 dbo권한을 설정하면 됩니다. 아니면 여기서는 사용자 id,password를 만들고 DB에서 설정도 가능합니다. 아래 그림을 보도록 하겠습니다.
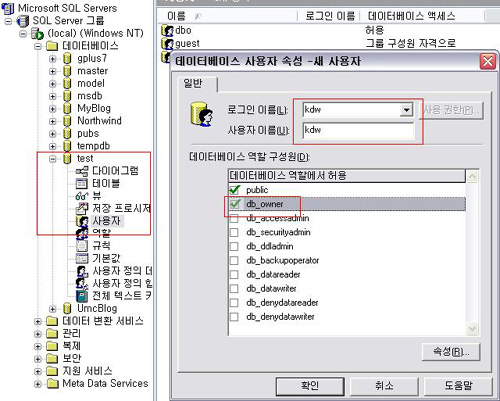
5.그림 - dbo권한2

위 그림처럼 해당 DB에 사용자를 클릭하셔서 마우스 오른쪽버튼을 클릭하면 "새 데이터베이스 사용자"라는 메뉴가 제일 위에 있습니다. 클릭하시면 위와 같은 화면이 나타납니다. 그럼 보안에서 만들었던 id를 입력하시고 그림과 같이 db_owner를 체크해주세요~^^그럼 끝나요~! 자~ 이제 DB도 생성이 됐으니깐 테이블을 만들어 보도록 하겠습니다!^^ (저는 참고로 DB이름을 "test"라고 해서 만들었습니다!^^)
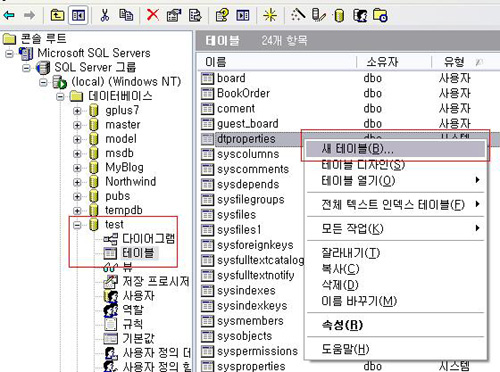
6.그림 - 테이블 생성1

위 그림의 경로 처럼 test >> 테이블을 클릭하면 그림과 같은 화면이 나타나는데요!! 거기서 역시 마우스 오른쪽 버튼을 클릭하면 메뉴가 나타납니다!! 역시 딱!! 보이죠~^^ "새 테이블" 클릭하 해서 테이블을 생성해 보세요!!^^
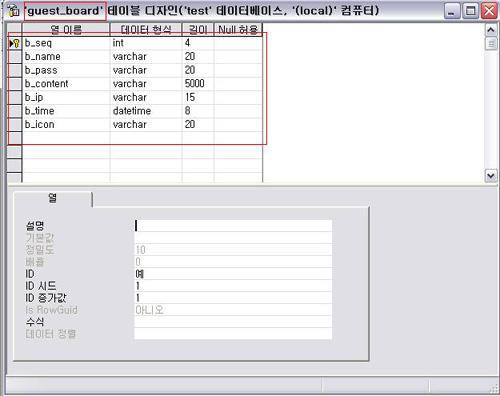
7. 그림 - 테이블 생성2

저는 한번 위와 같은 컬럼들을 만들어 보았습니다~ 간단히 설명하자면 아래 같습니다.
- b_seq : 글의 고유 번호가 되겠습니다.(기본 키설정)
- b_name : 글을 작성한 사람의 닉네임을 저장합니다.
- b_pass : 해당 글의 비밀번호를 저장합니다.
- b_content : 해당 글의 내용를 저장 합니다.
- b_ip : 글을 작성한 사람의 ip를 저장합니다.
- b_time : 글의 작성 시간을 저장합니다.(기본값 : getdate())
- b_icon : 선택한 아이콘파일의 이름을 저장합니다.
간단하게 만들었지요~^^;;이렇게 만들고 나서는 테이블 이름을 입력하고 저장하세요~^^저의 테이블 이름은 "guest_board"라고 했습니다. 이렇게 DB가 만들어 졌으니깐 작성한 글을 넣으면 되겠지요~!이제 한번 insert 프로시져을 만들어 보도록 하겠습니다. 아래 그림을 보도록 하시지요~^^
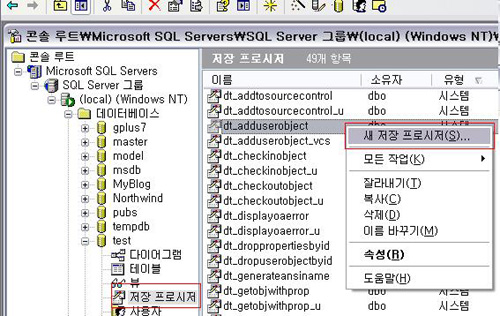
8. 그림 - insert Procedure1

위 그림과 같이 저장 프로시저를 클릭하면 그림과 같은 화면이 나타 나게 되고, 거기에서 마우스 오른쪽을 클릭하면 "새 저장 프로시져"라는 메뉴가 있습니다. 그 걸 클릭!! 따딱~하세요~^^ 그럼 아래 그림과 같이 내용을 입력 하세요~^^
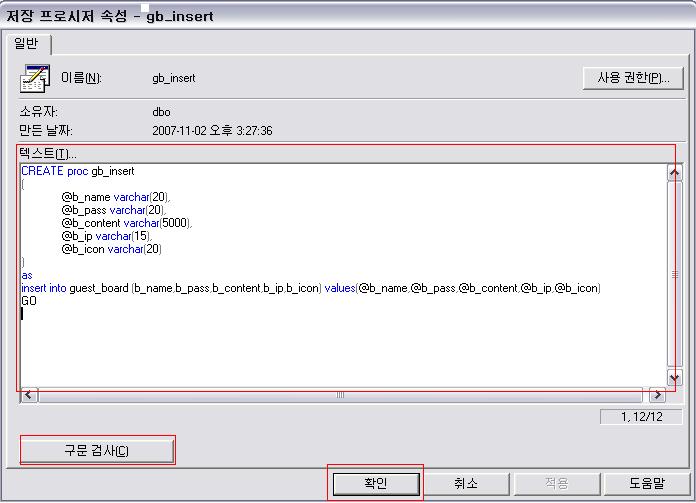
9. 그림 - insert Procedure2

위 그림 처럼 내용을 입력하고 구문 검사 버튼을 클릭한 후 확인 버튼을 클릭하세요~그럼 딱 생성이 됩니다. 혹시 위 그림의 내용이 잘 안보이시는 분들를 위해 아래 코드를 참고 하세요.
|
Indert Procedure |
|
CREATE proc gb_insert ( @b_name varchar(20), @b_pass varchar(20), @b_content varchar(5000), @b_ip varchar(15), @b_icon varchar(20) ) as insert into guest_board (b_name,b_pass,b_content,b_ip,b_icon) values(@b_name,@b_pass,@b_content,@b_ip,@b_icon) GO |
오호~이제 DB와 프로시저까지 생성이 되었군요~이제 작성글을 넣으면 되겠지요!! 이 다음 강좌에서 내용를 넣어 보도록 하겠습니다~^^ 여기까지 읽어 주셔서 감사 합니다. 참 제가 자~알 설명을 못해서 죄송스럽네요~역시 처음부터 잘하는 사람이 어디있겠습니까~! 계속 노력하고 최선을 다하겠습니다!ㅋ (잘~할수 있습니다~^^)