[C# 고급] GDI+ 선

ㅁ GDI+ 선 다루기
- Graphics클래스에 정의된 렌더링 메소드들의 매개변수로 Pan객체를 넘겨 줌으로써 원하는 선을 그릴 수 있다. (Graphics는 다양한 선을 그리는데 사용하는 메소드를 지원 한다.)
※ Graphics 클래스의 선 그리기 메소드
|
메소드 |
설명 |
| DrawArc | 좌표, 너비, 높이의 쌍으로 지정된 타원의 부분을 나타내를 호를 그린다. |
| DrawBezier | Point 구조체 네 개로 정의되는 Bezier 스플라인을 그린다. |
| DrawDeziers | 일련의 Bezier 스플라인을 Point 구조체의 배열에서 그린다. |
| DrawClosedCurve | Point 구조체의 배열에 의해 정의되는 닫힌 카디널 스플라인을 그린다. |
| DrawCurve | Point 구조체의 지정된 배열을 따라 카디널 스플라인을 그린다. |
| DrawEllipse | 좌표, 높이, 너비의 쌍으로 지정된 경계 사각형에 의해 정의되는 타원을 그린다. |
| DrawLine | 좌표 쌍에 의해 지정된 두 개의 점을 연결하는 선을 그린다. |
| DrawLines | Point 구조체의 배열을 연결하는 일련의 선 세그먼트를 그린다. |
| DrawPath | System.Drawing.Drawing2D 네임스페이스에 정의된 GraphicsPath 객체를 이용해서 경로가 정해진 선/곡선의 집합을 그린다. |
| DrawPie | 좌표 쌍, 너비, 높이 및 두 개의 방사형 선에 의해 지정된 타원으로 정의된 부채꼴 모양을 그린다. |
| DrawPolygon | Point 구조체의 배열에 의해 정의된 다각형을 그린다. |
| DrawRectangle | 좌표 쌍, 너비 및 높이에 의해 지정된 사각형을 그린다. |
| DrawRectangles | Rectangle 구조체에 의해 지정된 일련의 사각형을 그린다. |
| DrawString | 지정된 위치에 지정된 Brush 및 Font 개체로 지정된 텍스트 문자열을 그린다. |
아래 코드는 WinForm프로젝트로 알아본 예제 코드 입니다.
///////////////////////////////////////////////////////////////////////////////////////
//이벤트선택: paint 이벤트는컨트롤을다시그려야할때발생하는이벤트이다.
private void Form1_Paint(object sender, PaintEventArgs e)
{
//※Graphics 객체통해서화면에그래픽이미지작업을처리
Graphics graphics = e.Graphics;
//※굵기, 파생색펜을생성
Pen pen = new Pen(Color.Blue, 10);
//Pens으로부터지정된Pen 객체를얻는다.
Pen pens = Pens.Firebrick;
//※다양한펜을이용해여러형태의선을그린다.
//1. 원그리기
graphics.DrawEllipse(pen, 10, 10, 100, 100);
//2. 선그리기
graphics.DrawLine(pens, 10, 150, 110, 150);
//3. 부채꼴그리기
graphics.DrawPie(Pens.Black, 120, 10, 120, 150, 90, 80);
//4. 보라색대쉬선을이용한도형만들기
Pen pPen = new Pen(Color.Purple, 5);
//DashStyle사용하려면using 추가System.Drawing.Drawing2D
pPen.DashStyle = DashStyle.DashDotDot;
Point[] dotPoint = new Point[]{
new Point(150,330),new Point(20,100),
new Point(30,80), new Point(80,100),
new Point(50,220)
};
graphics.DrawPolygon(pPen, dotPoint);
//5. 사각형안에텍스트넣기
Rectangle rectangle = new Rectangle(150, 10, 130, 60);
graphics.DrawRectangle(Pens.Blue, rectangle);
graphics.DrawString("오호그래픽~이렇게나오는구나~!", new Font("돋움체", 12), Brushes.Red, rectangle);
//6. 폼의가장자리에커스텀DashPattern을이용해선을그리기
Pen cDashPen = new Pen(Color.BlueViolet, 5);
float[] cDashes = { 5.0f, 2.0f, 1.0f, 2.0f };
//길이5인대시, 2인공백,길이1인대시, 2인공백
cDashPen.DashPattern = cDashes;
graphics.DrawRectangle(cDashPen, ClientRectangle);
}
//////////////////////////////////////////////////////////////////////////////////////////
위 코드중 DashStyle 속성을 설정하고 있는데..DashStyle열거형의 Dash 스타일은 다음 표와같다.
|
열거형 |
설명 |
| Custom | 사용자 정의의 대쉬 스타일을 나타낸다 |
| Dash | 짧은 선(dash)으로만 이루어진 파선을 나타낸다 |
| DashDot | 짧은 선(dash)과 점(dot)으로 이루어진 일점 쇄선을 나타낸다. |
| DashDotDot | 짧은 선(dash) 사이에 점(dot)이 두 개가 들어가는 이점 쇄선을 나타낸다. |
| Dot | 점(dot)으로만 이루어진 점선을 나타낸다. |
| Solid | 중간에 공백이 없는 일반 직선을 나타낸다. |
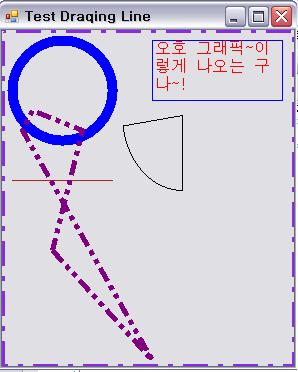
아래는 결과 화면이다.

- 참고 서적 : C# 게임 프로그래밍 -
