ㅁ GDI+ 모양 그리기
선은 Graphics 객체에서 Draw로 시작하는 메소드를 통해 그릴수 있고, Graphics 객체의 메소드들 을 보면 Fill로 시작하는 메소드들은 도형을 그리고 그 도형 안에 색을 채워 주는 메소드로 Brush 객체를 매개변수로 사용 한다.
※ Graphics 클래스의 모양 그리기(채우기) 메소드
|
메소드 |
설명 |
| FillClosedCurve |
Point 구조체의 배열에 의해 정의된 닫힌 카디널 스플라인의 내부를 채운다. |
| FillEllipse |
좌표, 너비, 높이의 쌍으로 지정된 경계 사각형에 의해 정의되는 타원의 내부를 채운다. |
| FillPath |
GraphicsPath 개체의 내부를 채운다. |
| FillPie |
좌표 쌍, 너비, 높이, 및 두 개의 방사형 선에 의해 지정된 타원에 의해 정의되는 부채꼴 섹션의 내부를 채운다. |
| FillPolygon |
Point 구조체에 의해 지정된 점의 배열에 의해 정의되는 다각형의 내부를 채운다. |
| FillRectangle |
좌표 쌍, 너비 및 높이로 지정된 사각형의 내부에 의해 정의되는 사각형의 내부를 채운다. |
| FillRectangles |
Rectangle 구조체에 의해 지정된 일련의 사각형의 내부를 채운다. |
| FillRegion |
Region 개체의 내부를 채운다. |
아래 참고 예제는 WinForm 프로젝트로 확인한 예제이다.
1.그림
위 그림은 Form 위에 Button 컨트롤 6개를 올려둔 모습이며, 이 예제에서는 각각의 버튼을
클릭하면 원하는 도형이 그려지도록 하는 예제이다.
아래는 코드는 각각의 Button 이벤트에서 일어나는 행위들을 정의한 것이다.
//////////////////////////////////////////////////////////////////////////////////////////
// 추가
using System.Drawing.Drawing2D;
// 사각형그리기버튼이벤트
private void btn_Rectangle_Click(object sender, EventArgs e)
{
// Graphics 객체를생성한다.
Graphics _graphics = this.CreateGraphics();
// 메인폼의Graphics 객체를통해바탕화면을희색으로Clear한다.
_graphics.Clear(Color.White);
// 검은색Pen 객체를생성한다.
Pen _pen = new Pen(Color.Black);
// 검은색펜을통해사각형선을그린다.
_graphics.DrawRectangle(_pen, 10, 10, 320, 165);
// 노란색SolidBrush 객체를생성한다.
SolidBrush _brush = new SolidBrush(Color.Yellow);
// 노란색으로채워진사각형을그린다.
_graphics.FillRectangle(_brush, 10, 180, 320, 165);
}
// 원그리기버튼이벤트
private void btn_Ellipse_Click(object sender, EventArgs e)
{
// Graphics 객체를생성후폼을희색으로Clear 한다.
Graphics _graphics = this.CreateGraphics();
_graphics.Clear(Color.White);
// 검은색Pen 객체생성
Pen _pen = new Pen(Color.Black);
// 검은색펜으로원선을그린다.
_graphics.DrawEllipse(_pen, 10, 10, 320, 165);
//토마토색SolidBrush 객체를생성후원안의색을채운다.
SolidBrush _brush = new SolidBrush(Color.Tomato);
_graphics.FillEllipse(_brush, 10, 180, 320, 165);
}
// 삼각형그리기버튼이벤트
private void btn_Polygon_Click(object sender, EventArgs e)
{
// Graphics 객체를생성후폼을희색으로Clear 한다.
Graphics _graphics = this.CreateGraphics();
_graphics.Clear(Color.White);
// 검은색Pen 객체생성
Pen _pen = new Pen(Color.Black);
//삼각형을그리기위한포인트배열을생성한다.
Point[] _point01 = new Point[]{
new Point(175,10), new Point(10,165), new Point(340,165)
};
//검은색펜으로다각형선을그린다.
_graphics.DrawPolygon(_pen, _point01);
// 은색SolidBrush 객체를생성후다각형안을채운다.
SolidBrush _brush = new SolidBrush(Color.Silver);
Point[] _point02 = new Point[]{
new Point(10,175), new Point(175,340), new Point(340,175)
};
_graphics.FillPolygon(_brush, _point02);
}
// Hatch Style 버튼이벤트
private void btn_Hatch_Click(object sender, EventArgs e)
{
// Graphics 객체를생성후폼을희색으로Clear 한다.
Graphics _graphics = this.CreateGraphics();
_graphics.Clear(Color.White);
// Hatch Style을그리기위해offSet 정수형변수를생성한다.
int offSet = 10;
// HatchStyle 타입의열거형값들을받아Array Object 객체를생성한다.
// HatchStyle 타입의열거형생성하려면using문추가System.Drawing.Drawing2D;
Array obj = Enum.GetValues(typeof(HatchStyle));
// HatchStyle 열거형값이많아10개의값만출력할수있도록반복문생성한다.
for (int i = 0; i <= 10; i++)
{
// i번째HatchStyle 열거형값의HatchStyle 객체를생성한다.
HatchStyle h_Style = (HatchStyle)obj.GetValue(i);
/* 생성된Hatchstyle 객체를통해HatchBrush 객체
희색전경색에검은색배경색으로생성한다. */
HatchBrush H_brush = new HatchBrush(h_Style, Color.White, Color.Black);
// HatchStyle 객체의값이름을DrawString 메소드를통해그린다.
_graphics.DrawString(h_Style.ToString(), new Font("굴림체", 10), new SolidBrush(Color.Black), 0, offSet);
// 생성된HatchBrush 객체의브러시를통해채워진사각형을그린다.
_graphics.FillRectangle(H_brush, 140, offSet, 200, 20);
// 다음객체를그리기위해좌표를offSet 변수를통해재설정한다.
offSet += 30;
}
}
// Texture 버튼이벤트
private void btn_Texture_Click(object sender, EventArgs e)
{
/* bgimage.bmp파일과txtimage.bmp 파일을해당프로젝트에
bin폴더안에Debug폴더안에넣어두었다.*/
// 백그라운드이미지객체를생성한다.
Image _bgimg = new Bitmap("bgimage.bmp");
// 생성한이미지객체를통해TextureBrush 객체를생성한다.
TextureBrush txtbgbrush = new TextureBrush(_bgimg);
// 텍스트이미지객체를생성한다.
Image txtimg = new Bitmap("txtimage.bmp");
// 생성한이미지객체를통해TextureBrush 객체를생성한다.
TextureBrush txtbrush = new TextureBrush(txtimg);
// Graphics 객체를생성후폼을희색으로Clear 한다.
Graphics _graphics = this.CreateGraphics();
_graphics.Clear(Color.White);
/* 백그라운드이미지를통해생성된TextureBrush 객체를통해
현재폼을이미지로채운다.*/
_graphics.FillRectangle(txtbgbrush, this.ClientRectangle);
// 텍스트에이미지를입혀서그린다.
_graphics.DrawString("Texture Brush~!", new Font("굴림체", 60, FontStyle.Bold | FontStyle.Italic), txtbrush, this.ClientRectangle);
}
// Gradient 버튼이벤트
private void btn_Gradient_Click(object sender, EventArgs e)
{
// Graphics 객체를생성후폼을희색으로Clear 한다.
Graphics _graphics = this.CreateGraphics();
_graphics.Clear(Color.White);
int offSet = 10;
/* 그라데이션브러시를생성하기위해비워있는
LinearGradientBrush 객체를생성한다. */
LinearGradientBrush Lbrush = null;
Rectangle _rectangle = new Rectangle(0, 0, 100, 100);
// LinearGradientMode 타입의열거형값을Array 객체로생성한다.
Array obj = Enum.GetValues(typeof(LinearGradientMode));
// LinearGradientMode 타입의열거형값을출력하기위해반복문생성한다.
for (int i = 0; i < obj.Length; i++)
{
// i 번째LinearGradientMode 객체의열거형값객체를생성한다.
LinearGradientMode lgMode = (LinearGradientMode)obj.GetValue(i);
/* 생성된LinearGradientMode 객체를통해LinearGradientBrush 객체를
빨강색과파랑색을혼합하여생성한다. */
Lbrush = new LinearGradientBrush(_rectangle, Color.Red, Color.Blue, lgMode);
// LinearGradientMode 객체의열거형값이름을그린다.
_graphics.DrawString(lgMode.ToString(), new Font("굴림체", 10), new SolidBrush(Color.Black), 0, offSet);
// 생성된LinearGradientBrush 객체의브러시를통해채워진사각형그린다.
_graphics.FillRectangle(Lbrush, 140, offSet, 200, 50);
// 다음객체를그리기위해좌표를offSet 변수를통해재설정한다.
offSet += 80;
}
}
//////////////////////////////////////////////////////////////////////////////////////////
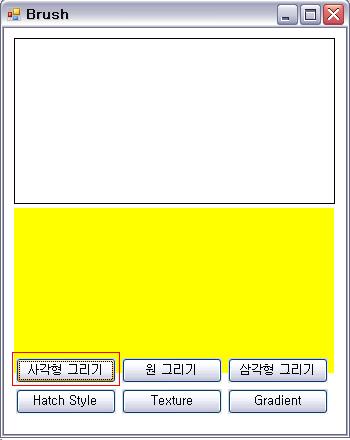
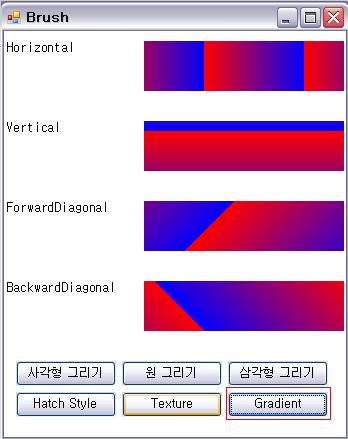
아래 그림은 결과 화면이다.
2. 그림 (사각형)
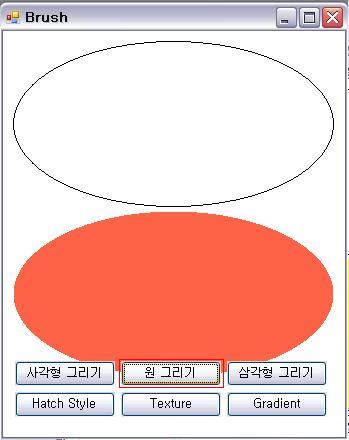
3.그림(원)
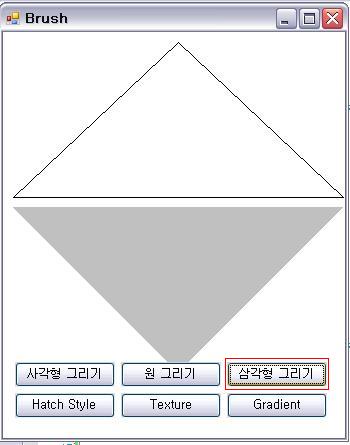
4.그림 (삼각형)
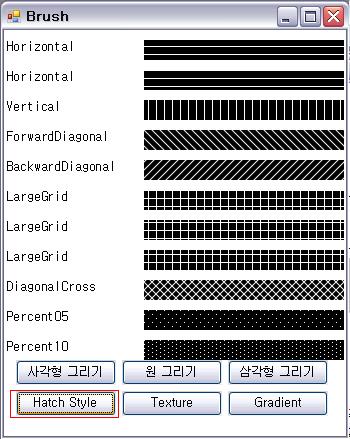
5.그림 (Hatch Style)
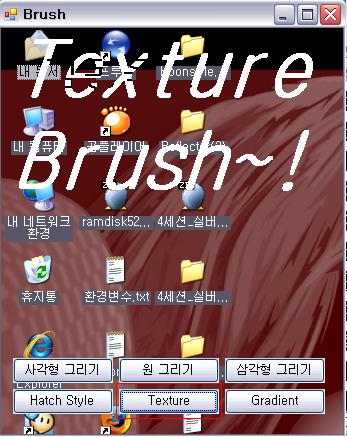
6.그림(Texture)
7.그림(Gradient)
- 참고 서적 : C# 게임 프로그래밍 -