[Tip] TabContainer 스타일 지정

전에 제가 올린 글 중에 “[AJAX Control] TabContainer Control 써보기~!”라는 강좌가 있었는데요. 이번에는 그 TabContainer Control에 Style을 넣어 보도록 하겠습니다.
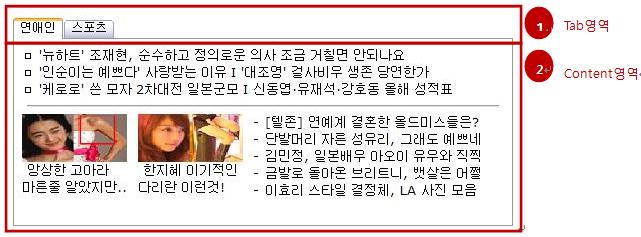
먼저 CSS Class를 지정해 주기에 몇 가지 규칙을 알아야 해요. 아래 그림과 표를 보시면 이해가 빠르실 것 같네요.
|
CSS Class Names |
설명 |
|
ajax__tab_header |
Tab 영역 전체 스타일 지정. |
|
ajax__tab_body |
Content 영역 스타일 지정. |
|
ajax__tab_active |
현재 선택된 Tab의 스타일 지정. |
|
ajax__tab_tab |
Tab의 텍스트 관련 스타일 지정. |
|
ajax__tab_inner |
Tab의 왼쪽 영역 스타일 지정. |
|
ajax__tab_outer |
Tab의 오른쪽 모서리 영역 스타일 지정. |
|
ajax__tab_hover |
마우스 Over시 스타일 지정. |
자 그럼 이제 아래 style을 지정한 코드를 보도록 하겠습니다.
|
CSS Code |
|
<style type="text/css"> .ajax__myTab .ajax__tab_header { font-family: verdana, tahoma, helvetica; font-size: 11px; border-bottom: solid 1px #999999; } .ajax__myTab .ajax__tab_outer { padding-right: 4px; height: 21px; background-color: #C0C0C0; margin-right: 2px; border-right: solid 1px #666666; border-top: solid 1px #aaaaaa; } .ajax__myTab .ajax__tab_inner { padding-left: 3px; background-color: #C0C0C0; } .ajax__myTab .ajax__tab_tab { height: 13px; padding: 4px; margin: 0; } .ajax__myTab .ajax__tab_hover .ajax__tab_outer { background-color: #cccccc; } .ajax__myTab .ajax__tab_hover .ajax__tab_inner { background-color: #cccccc; } .ajax__myTab .ajax__tab_hover .ajax__tab_tab { } .ajax__myTab .ajax__tab_active .ajax__tab_outer { background-color: #fff; border-left: solid 1px #999999; } .ajax__myTab .ajax__tab_active .ajax__tab_inner { background-color: #fff; } .ajax__myTab .ajax__tab_active .ajax__tab_tab { } .ajax__myTab .ajax__tab_body { font-family: verdana, tahoma, helvetica; font-size: 10pt; border: 1px solid #999999; border-top: 0; padding: 8px; background-color: #ffffff; } </style> |
HTML Code <AjaxControl:TabContainer ID="TabContainer1" runat="server" Width="500" Height="170" ActiveTabIndex="0" CssClass="ajax__myTab"> <%-- 연애 뉴스 --%> <AjaxControl:TabPanel ID="TabPanel01" runat="server" HeaderText="연애인"> <ContentTemplate> <div id="content01"> ㅁ '뉴하트' 조재현, 순수하고 정의로운 의사 조금 거칠면 안되나요 <br /> ... 내용 생략 ... </ContentTemplate> </AjaxControl:TabPanel>
위에 정리한 표와 함께 보시면 코드 이해하시는데 무난할 거라 생각이 드네요! 이제 Class Name을 지정해 주어야 지요. 역시 말보다는 코드로 보시는게 빠르실 듯 하네요.
</AjaxControl:TabContainer>
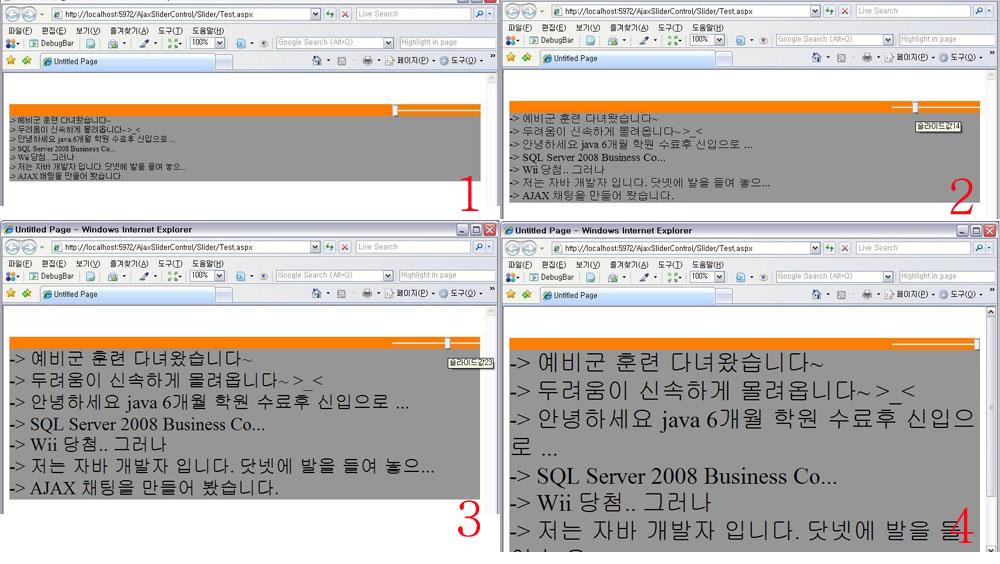
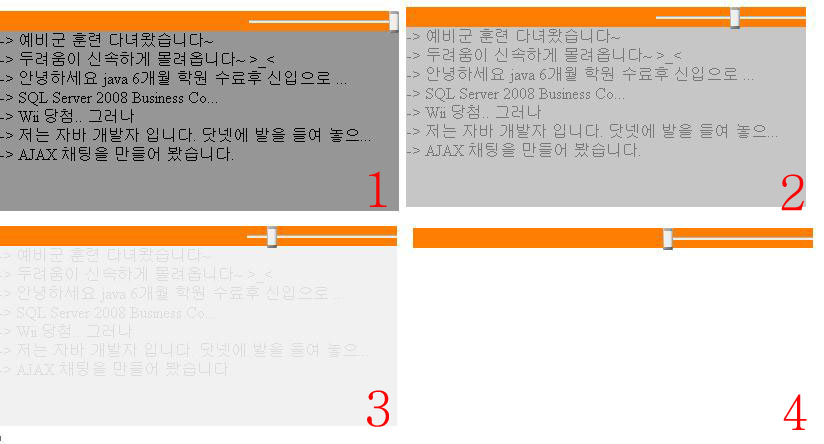
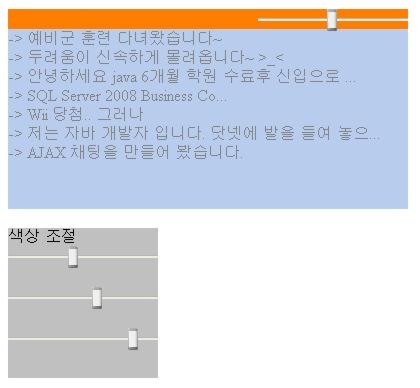
위 코드에서 보시면 TabContainer 에 CssClass 속성에 "ajax__myTab"이라고 지정해 준것을 보실수 있을 거예요. 정말 사용하기 간단하지요. 아래 그림은 제가 간단하게 만들어본 예제 예요. 소스도 같이 올려 놓을 게요.


 invalid-file
invalid-file