[Tip] 문자열 바이트값 나타내기

어떻게 하는 것 일까...여러 가지 방법이 있을 수 있겠지만...나는 Script를 이용해서 만들어 보았다.
아래 그림은 다음 카페에서 사용하고 있는 덧글쓰는 부분이다.

위 그림에서 "안녕하세요~!"가 12byte 라고 나와 있네~!^^
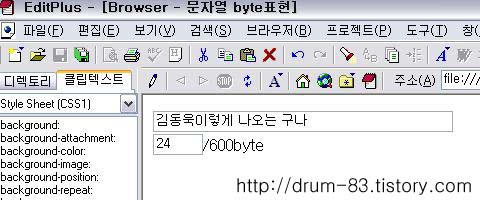
위 그림과 똑같은 디자인은 아니지만 간단하게 Textbox 2개를 만들어서 위와 같이 표현하도록 만들어 보았다.
에디터플러스를 실행을 해서 아래와 같은 코드를 입력 했다. 간단한 디자인(?!)이다.ㅋ
|
HTML 코드 |
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE>문자열 byte표현</TITLE>
<BODY> <input type="text" id="Text1" onkeyUp="OntextCheck(this);" style="width:300px;"><br /> <input type="text" id="txtbyte" style="width:50px;" readonly>/600byte </BODY> </HTML> |
위 코드를 실행 브라우저로 보면 간단한 textbox 2개가 나타날 것이다. 여기에서 글을 입력할 textbox에 onKeyUp이벤트를 주고, Scripte 함수를 호출해서 문자의 byte 값을 나타낸 다음에 readonly로 되어있는 textbox에 표현해 주면 될 것 이다. 스크립트 합수는 OntextCheck() 이다.
아래 스크립트 함수를 <HEAD></HEAD>사이에 입력한다.
|
Scirpt 함수 |
|
<script type="text/javascript"> function OntextCheck(obj) { var str = new String(obj.value); var _byte = 0; if(str.length != 0) { for (var i=0; i < str.length; i++) { var str2 = str.charAt(i); if(escape(str2).length > 4) { _byte += 2; } else { _byte++; } } } document.getElementById("txtbyte").value = _byte; } </script> |
위 스트립트 함수중에 중요한 메소드는 escape 일 것이다.
escape 함수는 String 개체를 모든 컴퓨터에서 읽을 수 있도록 인코딩(encoding) 해 준다.(ASCII 글자로 접속할 수 있도록 인코딩한다)
예를 들어 "abcd"는 인코딩하면 "abcd"로 나타나고, "글"은 "%uAE00" 인코딩이 된다.
ASCII 코드를 인코딩 된 것을 다시 디코딩(decoding)하려면 unescape 를 사용하면 된다.
이렇게 인코딩 된 값의 문자 길이를 알아서 ++ 시켜주면 되는 것이다.
자 그럼 테스트 해보자~!

음~~ 잘되는 군~!^^
스크립트도 나름 잼있는 것 같다~^^
