[AJAX Control] TabContainer Control 써보기~!

ㅁ TabContainer
Tab를 이용한 기능을 하는 것들은 많이 보았을 것입니다. 즉, 한 화면에서 여러 개의 컨텐츠을 그룹단위로 지어 표현할 때에는 Tab만큼 표현하기 좋은 것은 없기 때문일 것입니다~! 이번에는 AJAX Control 중에서 TabContainer 컨트롤을 이용해서 간단한 예제를 만들어 보도록 하겠습니다. 자~ 그럼 만들어 볼 예제는 아래 그림과 같습니다. 짜짠....^^;;
1. 그림 (Daum 메인 화면 중에서..)


위 그림과 같이 스포츠 부분과 연애 부분의 기사내용을 TabContainer 컨트롤을 이용해서 간단하게 만들어 보도록 하겠습니다. 그럼 먼저 Visual Studio 2008(VS2008)로 웹 프로젝트 하나를 만들어 주세요~^^ 아~! 그리고 이 컨트롤은 AJAX ControlToolkit 1.0 에서 지원이 되는 컨트롤 입니다. 혹시 VS2008이 아직 않 깔려 있으시다면 VS2005로 테스트해 보셔도 상관은 없습니다. VS2005로 AJAX Control를 테스트 하시 려면 기본적으로 설치해야 하는 것들이 있다는 거 알고 계시죠~^^;; 혹시 모르시는 분들은 제가쓴 "ASP.NET AJAX 프로젝트 만들기 준비사항"를 읽어 보시고 필요한 파일을 다운로드 해서 설치하세요~^^
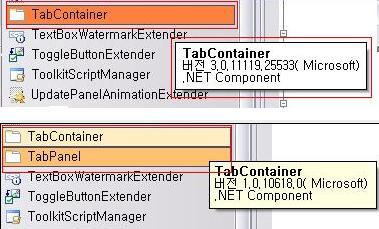
이제 준비 되셨으리라 생각이 됩니다. 아래 그림은 VS2008 도구상자에서 본 TabContainer 컨트롤과 VS2005에서 본 TabContainer 컨틀로 입니다.
2.그림

VS2005에서는 Tab관련해서 컨트롤이 두 개로 나눠어저 보이는 것을 볼 수 있습니다. 물론 VS2008에는 사라진 것이 아니지요..그냥 하나로 통합(?!)되었다고 표현해야 하나...VS2005에서와 쓰는 방법과 달라진 것 없는 것 같아요~ 그저 도구상자에서 컨트롤이 하나로 보인다는 거...정도...^^;;
암튼 잡소리는 그만 하고 코드로 만들어 보도록 하겠습니다. aspx페이지를 열어 두시고 AJAX Control를 사용하기 위해 ScriptManager를 생성해 줍니다. 그리고 나서 TabContainer 컨트롤을 도구상자에서 던저 넣어 주세요~ 물론 던저 넣으셔도 되고 직접 손으로 작성하셔도 됩니다.^^ 이런 것도 귀찮아 하시는 분들을 배려해서 제가 코드를 넣어(!?)줄 수는 없고 그냥 써 드리겠으니 복사해서 쓰세요~^^(넘 썰렁 개그인가요..ㅋ)
|
TabContainer Code (aspx페이지) |
|
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="AjaxControl" %> … 중간 생략 … <asp:ScriptManager ID="ScriptManager01" runat="server"> </asp:ScriptManager> <AjaxControl:TabContainer ID="TabContainer1" runat="server" Width="500" Height="170" ActiveTabIndex="0"> </AjaxControl:TabContainer> |
위 코드에서 Register는 aspx 페이지 제일 위에 넣어 주는 센스...잊지 마세요~
이렇게 코드가 생겼습니다. 그럼 TabContainer 컨트롤 안에 TabPanel이 있어야겠지요~ VS2005에서는 도구상자에 있으니깐 던저 넣으셔도 되고요 손으로 직접 쓰셔도 됩니다. VS2008 또한 손으로 직접 쓰셔도 됩니다. 그냥 TabContainer 컨트롤 안에서 "<" 찍으셔도 TabPanel이라고 나타날 거예요~! Visual Studio의 엄청 편리한 인텔리센스 기능...^^ TabPanel를 통해서 Tab의 갯수가 정해 집니다. 그러니 필요한 만큼만 만드시면 되겠네요~
그럼 간략하게 TabContainer 컨트롤과 TabPanel 컨트롤의 속성을 아래 표로 보시지요~!
※ TabContainer 컨트롤 속성
|
속성 |
설명 |
|
OnActiveTabChanged |
포스트백후 탭이 변경되었을 경우 서버측에서 발생하는 이벤트 |
|
ActiveTabIndex |
첫번째로 보여질 탭의 지정 |
|
BackColor |
배경색을 지정 |
|
BorderColor |
테두리 색을 지정 |
|
BorderStyle |
테두리 스타일을 지정 |
|
BorderWidth |
테두리 너비을 지정 |
|
CssClass |
컨트롤에 적용될 CSS클래스명 지정 |
|
Enabled |
컨트롤 활성화된 상태지정 |
|
ScrollBars |
TabContainer 본문에 스크롤바를 표시할 것인지를 설정 |
|
Width |
탭의 넓이를 지정 |
|
Height |
탭의 높이를 지정 |
※ TabPanel 컨트롤 속성
|
속성 |
설명 |
|
HeaderText |
탭 부분에 보여질 문자지정 |
|
HeaderTemplate |
탭(Header) 부분의 보여질 템플릿 |
|
ContentTemplate |
본문 내용을 템플릿 |
|
OnClientClick |
클라이언트 클릭 이벤트의 스크립트함수 이름을 지정 |
(TabContainer 컨트롤과 TabPanel 컨트롤의 속성이 비슷한것도 있습니다. 나중에 쓰면서 한번 확인해 보세요^^; )
저는 두 개의 TabPanel를 만들었습니다. 하나는 스포츠 기사 내용이 들어 갈 것 이고요 , 하나는
연애기사가 들어 갈 것입니다. 소스는 아래와 같습니다.
|
TabContainer , TabPanel Code (aspx페이지) |
|
<AjaxControl:TabContainer ID="TabContainer1" runat="server" Width="500" Height="170" ActiveTabIndex="0"> <%-- 연애 뉴스 --%> <AjaxControl:TabPanel ID="TabPanel01" runat="server" HeaderText="연애인"> <ContentTemplate> </ContentTemplate> </AjaxControl:TabPanel> <%-- 스포츠 뉴스 --%> <AjaxControl:TabPanel ID="TabPanel02" runat="server" OnClientClick="TabPanulClick"> <HeaderTemplate>스포츠</HeaderTemplate> <ContentTemplate> </ContentTemplate> </AjaxControl:TabPanel> </AjaxControl:TabContainer> |
이렇게 해서 두 개의 탭이 만들어 졌습니다. 두 개의 텝이 조금 다르게 보이시나요~! 코드상으로 연애 뉴스 탭쪽은 HeaderText 속성 사용해서 탭 부분에 문자를 넣어 봤고요, 두 번째 스포츠 뉴스 쪽에는 HeaderTemplate 속성을 이용해서 문자를 넣어 봤습니다. 그리고 OnClientClick속성을 이용해서 스크립트 함수를 호출하도록 해 봤습니다 . 스크립트 함수는 아주 간단합니다. 그냥 메세지 출력입니다
아래는 스크립트 함수소스 코드 입니다.
|
Script Code (aspx페이지) |
|
<script type="text/javascript"> function TabPanulClick() { alert("이벤트 발생"); } </script> |
이렇게 하면 스포츠 메뉴 탭을 클릭하면 메세지 박스에 나타나겠지요~^^;;아주 허접한 이벤트 입니다. 이제 ContentTemplate안에 내용을 채워 주면 되겠네요~^^ 원하시는 대로 한번 꾸며 보세요~^^ 저는 위에서 보여 주었던 그림 그대로 한번 만들어 보도록 하겠습니다. 이미지들을 다운로드 받아 두었고요...코드로 짜면 되겠지요~ㅋ 코드는 아래와 같습니다.
|
TabPanel Code (aspx페이지) |
|
<%-- 연애 뉴스 --%> <AjaxControl:TabPanel ID="TabPanel01" runat="server" HeaderText="연애인"> <ContentTemplate> <div id="content01"> ㅁ '뉴하트' 조재현, 순수하고 정의로운 의사 조금 거칠면 안되나요<br /> ㅁ '인순이는 예쁘다' 사랑받는 이유 I '대조영' 걸사비우 생존 당연한가<br /> ㅁ '케로로' 쓴 모자 2차대전 일본군모 I 신동엽·유재석·강호동 올해 성적표<br /> <hr style="width: 98%;" /> <div id="subContent01" style="width: 110px; height: 50px;"> <img src="images/img01.gif" alt="너무마른 고아라" style="width: 95%; height: 95%;" /> <br /> 앙상한 고아라<br />마른줄 알았지만.. </div> <div id="subContent02" style="width: 110px; height: 50px; position: absolute; top: 111px; left: 135px;"> <img src="images/img02.gif" alt="한지혜 다리" style="width: 95%; height: 95%;" /><br /> 한지혜 이기적인<br />다리란 이런것! </div> <div id="subContent03" style="position: absolute; top: 111px; left: 250px;"> - [텔존] 연예계 결혼한 올드미스들은?<br /> - 단발머리 자른 성유리, 그래도 예쁘네<br /> - 김민정, 일본배우 아오이 유우와 직찍<br /> - 금발로 돌아온 브리트니, 뱃살은 어쩔<br /> - 이효리 스타일 결정체, LA 사진 모음<br /> </div> </div> </ContentTemplate> </AjaxControl:TabPanel> <%-- 스포츠 뉴스 --%> <AjaxControl:TabPanel ID="TabPanel02" runat="server" OnClientClick="TabPanulClick"> <HeaderTemplate>스포츠</HeaderTemplate> <ContentTemplate> <div id="content02"> ㅁ 4년계약 이승엽, 왜 연봉 깎였을까? I 홍성흔 트레이드, 매력없는 이유<br /> ㅁ 편파판정 핸드볼 '다시 치른다' I 맨유가 박지성을 기다리는 이유<br /> ㅁ 오릭스, 리오스 영입 포기 선언 I 조정웅-안연홍 커플, 내년 6월 결혼<br /> <hr style="width: 98%;" /> <div id="subContent04" style="width: 110px; height: 50px;"> <img src="images/img03.gif" alt="김연아 웃음" style="width: 95%; height: 95%;" /><br /> 김연아 일본서,<br />샤라포바와 동급 </div> <div id="subContent05" style="width: 110px; height: 50px; position: absolute; top: 111px; left: 135px;"> <img src="images/img04.gif" alt="소렌스탐" style="width: 95%; height: 95%;" /><br /> 소렌스탐, 올17개<br />대회만에 첫 승 </div> <div id="subContent06" style="position: absolute; top: 111px; left: 250px;"> - 'KIA맨' 서재응의 새로운 도전<br /> - 국가대표 선수들 "숙소달라"시위 <br /> - 홍성흔 트레이드가 매력없는 이유<br /> - 더 선 선정 최고의 프리키커 top10<br /> - 김연아, 전설의 길로 날개 편다<br /> </div> </div> </ContentTemplate> </AjaxControl:TabPanel> |
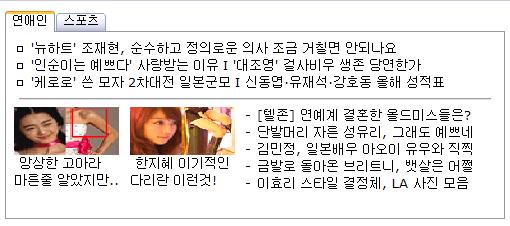
위 코드는 따로 설명이 필요 없는 아주 단순하게 짜본 것입니다. 눈으로 잠깐 보셔도 아 실수 있는 내용이라 생각이 되는 군요~^^ 혹시 따로 만들기 귀찮은 분은 제가 만든 허접한 코드를 복사해서 붙어 넣으세요..단 이미지파일경로를 변경해 주는 센스 잊지 마세요~ㅋ 자 그럼 어디 잘 실행이 되는지 확인해 보도록 하겠습니다.
3.그림(처음실행)

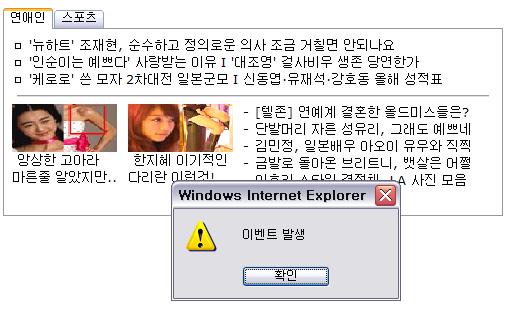
4.그림(스포츠탭 클릭 이벤트 발생)

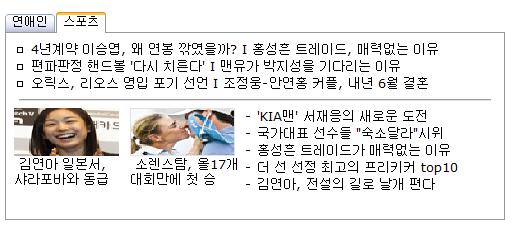
5.그림(스포츠 내용)

좀 비슷하게 만든것 같지요~^^;;; 아닐수도 있지만...제 눈에는 비슷하네요...ㅋㅋ(자기만족...ㅋㅋ) 이렇게 해서 간단하게 TabContainer 컨트롤에 대해서 알아 봤습니다. 혹시 참고 될 만 한 사이트를 원하신다면 아래 주소를 참고 하세요~^^;;
http://www.asp.net/AJAX/AjaxControlToolkit/Samples/Tabs/Tabs.aspx
아래는 제가 만든 소스 코드 입니다. 참고 하세요~^^

 invalid-file
invalid-file