[Silverlight Game] 같은 그림찾기~!

ㅁ Silverlight 게임 "같은 그림 찾기"
아하~초보인 제가 드뎌 Sliverlight를 이용한 게임을 만들어 봤습니다.
정말 몇일동안 삽질에 연속이었지요.. 하지만 이렇게 결과를 보니깐...넘 기쁘고 흥분을 가라안 출수가 없네요..ㅋㅋ
모.. 그리 대단한것도 아닌데..하시는 분들도 있으시겠지만...저 같은 머리로....이렇게 만들기란 정말 쉽지 않았습니다~^^;;;;에~구ㅋ
자~ 그럼 어떻게 동작하는지 아래그림들을 보면서 알아 보도록 하겠습니다.^^
아하~이름만 읽고도 알수 있겠지만....작성자의 성의를 봐서 한번 읽어주세요~ㅋ
(감사 -.- _._ -.- (꾸벅))
1. 그림

위 그림은 "같은 그림 찾기" 메인 모습입니다. 처음 들어 오시면 이미지들이 다운로드 되고 있기때문에 성격이 급하신 분들은...
잠시 기다려주는 센스 잊지 마세요~^^;;ㅋ
정말 디자인이 단순하지 않습니다. 누가 디자인을 해준것이 아니기 때문에...
제가 직접하다 보니깐..이렇게 됐네요...ㅋㅋ초등학교때는 미술 잘했는데....ㅋㅋ
아무튼 여기서 "START"를 클릭하면 게임이 시작이 됩니다.
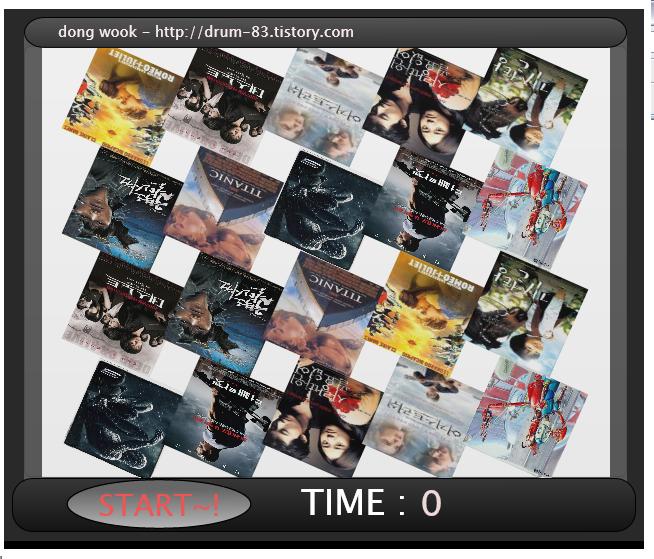
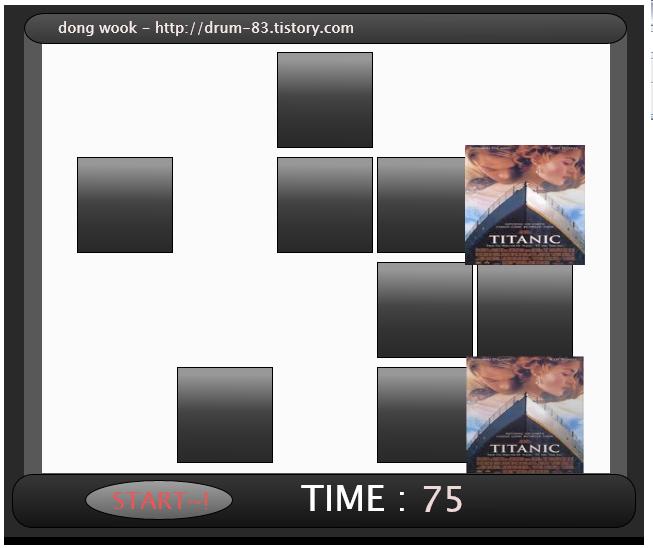
2. 그림

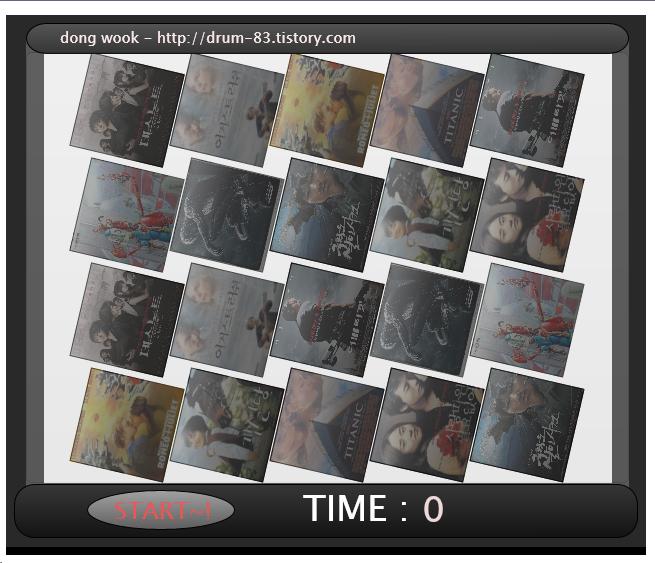
3. 그림

위 그림 2,3은 START를 클릭하면 이미지들이 보여지면서 빙글빙글 돌아 갑니다. 그때 이미지들의 위치를 기억해야 겠지요~^^
그럼 시간이 되면 아래 그림처럼 이미지들이 안보이게 되고 시간이 흘러 가게 됩니다.
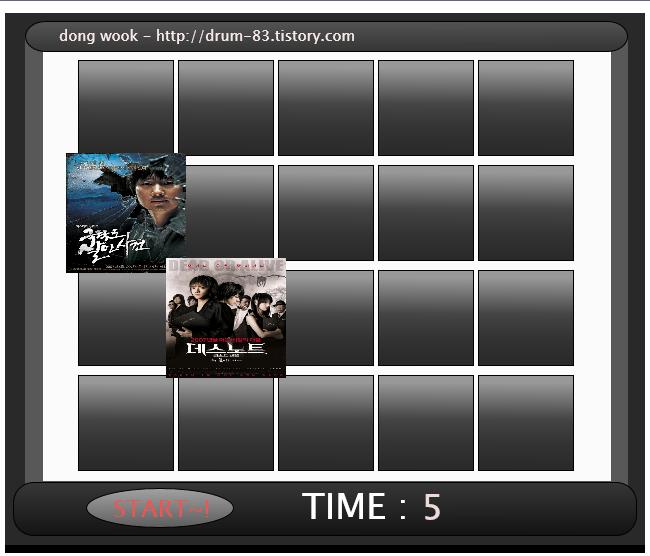
4.그림

시간이 흐러가고 있네요...그리고 마우스로 하나씩 클릭하면 위 그림과 같이 보여지게 되며, 같은 그림이 아닐 경우에는 다시 제 자리로 들어 가게 됩니다. 같은 그림일 경우에는 아래 그림과 같이 사라지게 되겠지요^^
5. 그림

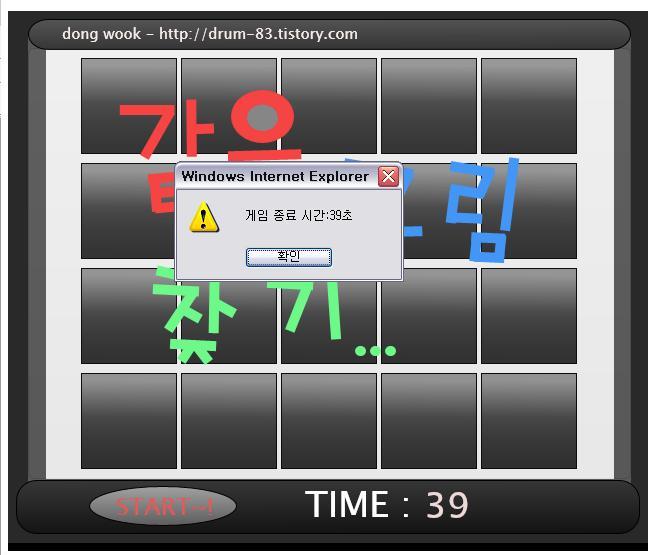
모든 그림을 다 찾으셨다면 메세지창으로 게임 종료된 시간이 나타나게 됩니다.
아래 그림처럼요.
6. 그림

여기까지가 "같은그림찾기" 스토리보드였습니다~^^
정말 다른 사람이 만들었으면 금방 만들었을 텐데... 저는 머리가 그리 좋게 아니라서리....
엄청난 삽질에 연속이었습니다. 이제 "같은 그림찾기" 게임 만들기 강좌를 올리려고 합니다.
코드가 정리되는 대로 소스코드와 강좌를 올리도록 하겠습니다. 지금 마구 짜는 바람에.....코드가 좀 정신이 없습니다. 마치 제 머리처럼 말이지요~ㅋㅋ아무튼 기대해 주세요~^^
혹시 게임을 직접해 보고 싶으시면 아래 주소로 들어 오시면 될겁니다.
해보시고 에러사항이나 추가 사항 있으시면 덧글 부탁 드립니다~^^
게임 해보기
(위 주소는 임시 테스트로 돌리는 거라서... 언제 닫을지는 장담 못합니다~^^;;;;;)
